Eslint配置代码风格
2023-12-14 02:35:51
Eslint配置代码风格
1.prettier风格配置https://prettier.io
专注于代码格式化的插件,使代码更加美观
2.Eslint擅长校验错误
3.vue组件名称多单词组成(忽略index.vue)
4.props解构(关闭)
环境同步
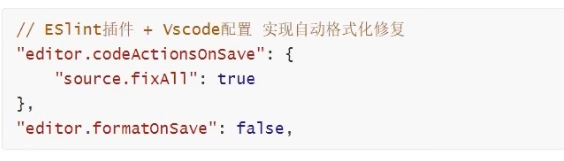
1.安装了插件ESlint,开启保存自动修复
2.禁用了插件Prettier,并关闭保存自动格式化

配置文件.eslintrc.cjs
1.prettier风格配置https://prettier.io
- 单引号
- 不是用分号
- 每行宽度至多80字符
- 不加对象|数组最后逗号
- 换行符号不限制(win mac不一致)
2.vue组件名称多单词组成(忽略index.vue)
3.props解构(关闭)

/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')
module.exports = {
root: true,
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-prettier/skip-formatting'
],
parserOptions: {
ecmaVersion: 'latest'
},
rules: {
//prettier专注于代码的美观度(格式化工具)
//前置:
//1.禁用格式化插件prettier format on save 关闭
//2.安装Eslint插件,并配置保存时自动修复
'prettier/prettier': [
'warn',
{
singleQuote: true, //单引号
semi: false, //无分号
printWidth: 80, //每行宽度至多80字符
trailingComma: 'none', //不加对象|数组最后逗号
endOfLine: 'auto' //换行符号不限制(win mac不一致)
}
],
//ESLlint关注于规范
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] //vue组件名称多单词组成(忽略index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], //关闭props解构的校验
//添加未定义变量错误提示,create-vue@3.6.3关闭,这里加上是为了支持下一个章节演示
'no-undef': 'error'
}
}
提示:安装ESlint且配置保存修复,不要开启默认的自动保存格式化
配置代码检查工作流
提交前做检查
1.初始化git仓库,执行git init即可
2.初始化husky工具配置,执行pnpm dlx husky-init && pnpm install即可
https://typicode.github.io/husky/
特定的时期,执行特定的命令?
3.修改.husky/pre-commit文件

?问题:pnpm lint是全量检查,耗时问题,历史问题。
暂存区eslint校验
1.安装lint-staged包pnpm i lint-staged -D
2.package.json 配置 lint-staged命令
3..husky/pre-commit文件修改

lint-staged配置
1.安装
pnpm i lint-staged -D
2.配置package.json
{
//...省略...
"lint-staged":{
"*.{js,ts,vue}":[
"eslint --fix"
]
}
}
{
"scripts":{
//...省略...
"lint-staged":"lint-staged"
}
}
文章来源:https://blog.csdn.net/a_xia_o/article/details/134863225
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!