使用Android Studio等idea工具开发flutter应用,必备的debug调试技能,非常好用

我们程序员不论开发什么软件,都需要一把锋利的调试工具,这是必不可少的,不然出现问题了,你都不知道问题是啥,出现在哪,就更别说怎么解决了。所以我这里就介绍一下android studio开发flutter必备的调试技能,同理,你使用idea等工具开发也是一样的,因为android studio是基于idea开发的,所以操作都一样。官方文档:开发者工具概览 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter
安装插件
打开设置,找到插件,搜索flutter和dart,一般都会找到,然后安装即可,这时候不论是创建项目还是调试项目,都会有flutter提示了。flutter和dart是必须的,flutter snippets是为了快捷开发增加的快捷键等操作。

运行程序
先运行你的程序,当程序顺利启动后,才能开启调试模式。或者你程序启动失败,也可以通过debug模式打断点,然后调试一下怎么回事:这个打断点应该都会吧,哥哥们

开启调试模式?
程序启动之后,然后就可以在控制台看到一个flutter的标识:Open Flutter DevTools,点击一下就可以打开浏览器,并且展示一个调试页面:这里面有类似react的组件树展示,左侧就是组件数,头部是工具栏,工具栏里面有调试,性能,存储,网络,日志等信息,当选中flutter inspector时,左侧展示组件数,右侧可以设置是否显示网格线和基线,是否让动画变慢等操作

当你点击一下显示网格线:

点一下显示基线:

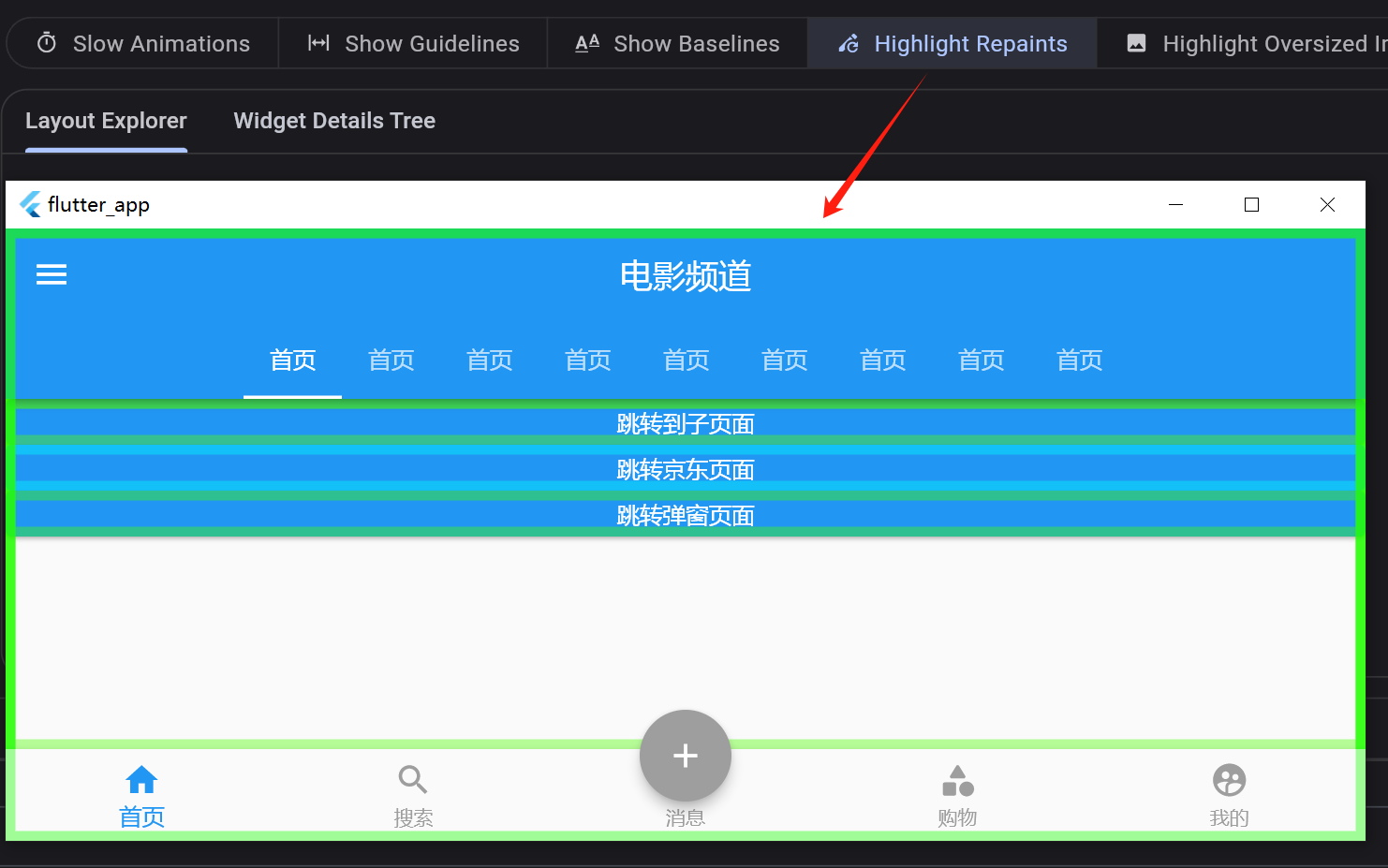
点一下高亮重绘:当组件重新绘制的时候,这个边框会发生变化,可以根据此变化,寻找重绘原因,然后优化。

点击performance性能页面:?

点击cpu分析器:

点击内存分析:

点击Debug:还不如直接在idea中debug

点击网络:如果你有发送网络请求,都可以在这里看到,类似于chrom的网络请求,可以复制请求为curl

点击日志:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!