FairyGUI-Cocos Creator官方Demo源码解读
博主在学习Cocos Creator的时候,发现了一款免费的UI编辑器FairyGUI。这款编辑器的能力十分强大,但是网上的学习资源比较少,坑比较多,主要学习方式就是阅读官方文档和练习官方Demo。这里博主进行官方Demo的解读。

从gitee上克隆项目到本地,用cocos打开后,发现场景里只有一个DemoEnter,并且项目目录很干净。
用vscode打开DemoEnter上挂载的脚本。

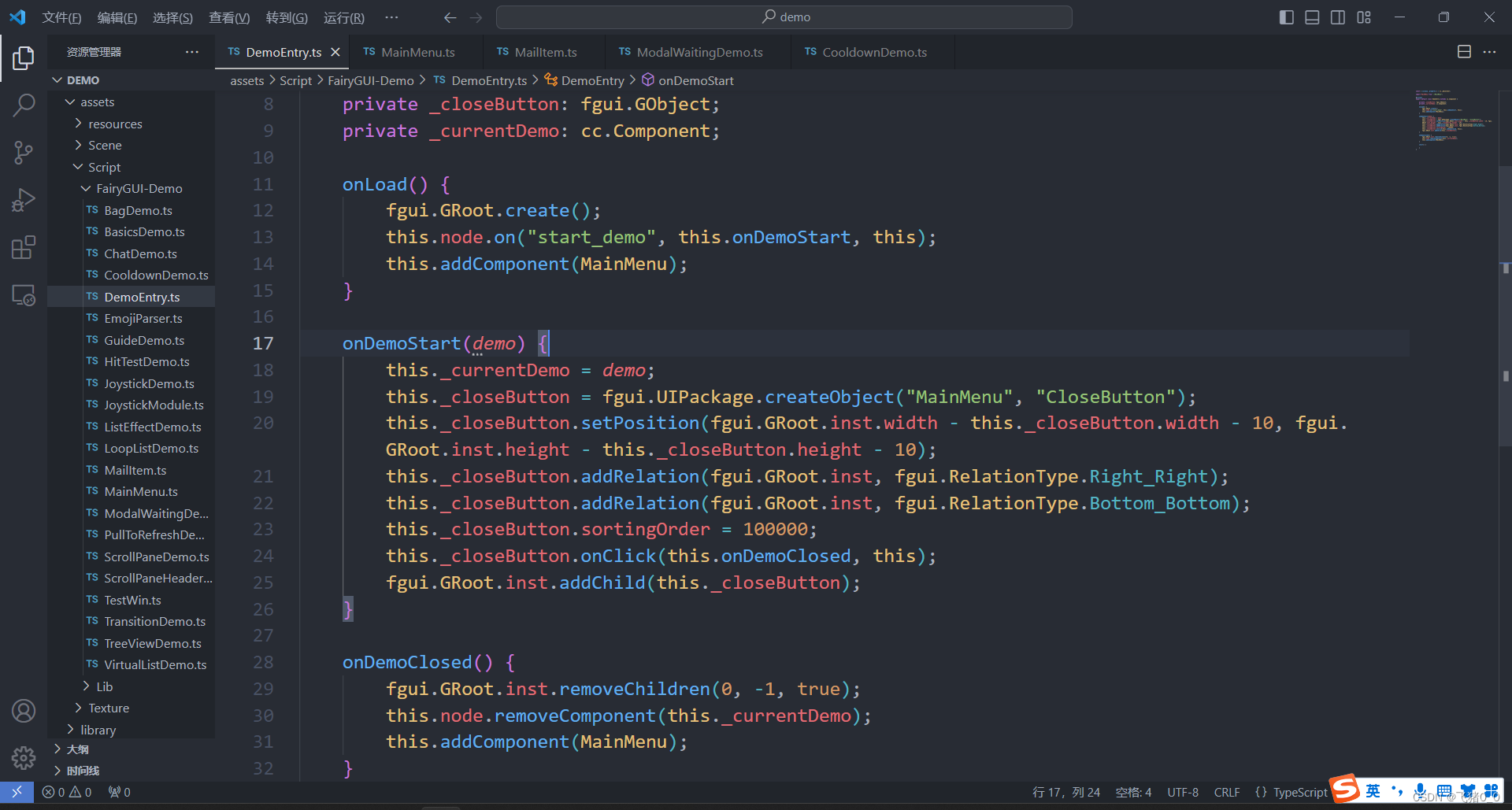
进来之后是这个页面。可以看到目录旁边有很多Ts文件。首先我们从DemoEntry开始解读,因为这是项目启动的入口。
在DemoEntry(以下简称DE)的onLoad生命周期函数中,首先创建了GRoot这个节点。
所有FairyGUI创建的UI都是以组件的形式存在的。其中场景组件挂载到GRoot这个节点之下。
之后在当前节点开启了“start_demo”的事件监听。那么“start_demo”是什么事件呢?
我们在创建复杂游戏UI界面的时候,或者制作中大型游戏的时候,都需要自己写一套事件系统,或者更大一点,游戏框架。这样可以使我们的游戏逻辑清晰,运行更加稳定,减少重复代码的编写。
官方Demo就制作了一个简单的事件系统。我们先略过start_demo这个事件。
在onLoad函数最后,在当前节点添加了一个组件MainMenu,先进入MainMenu文件看看究竟。

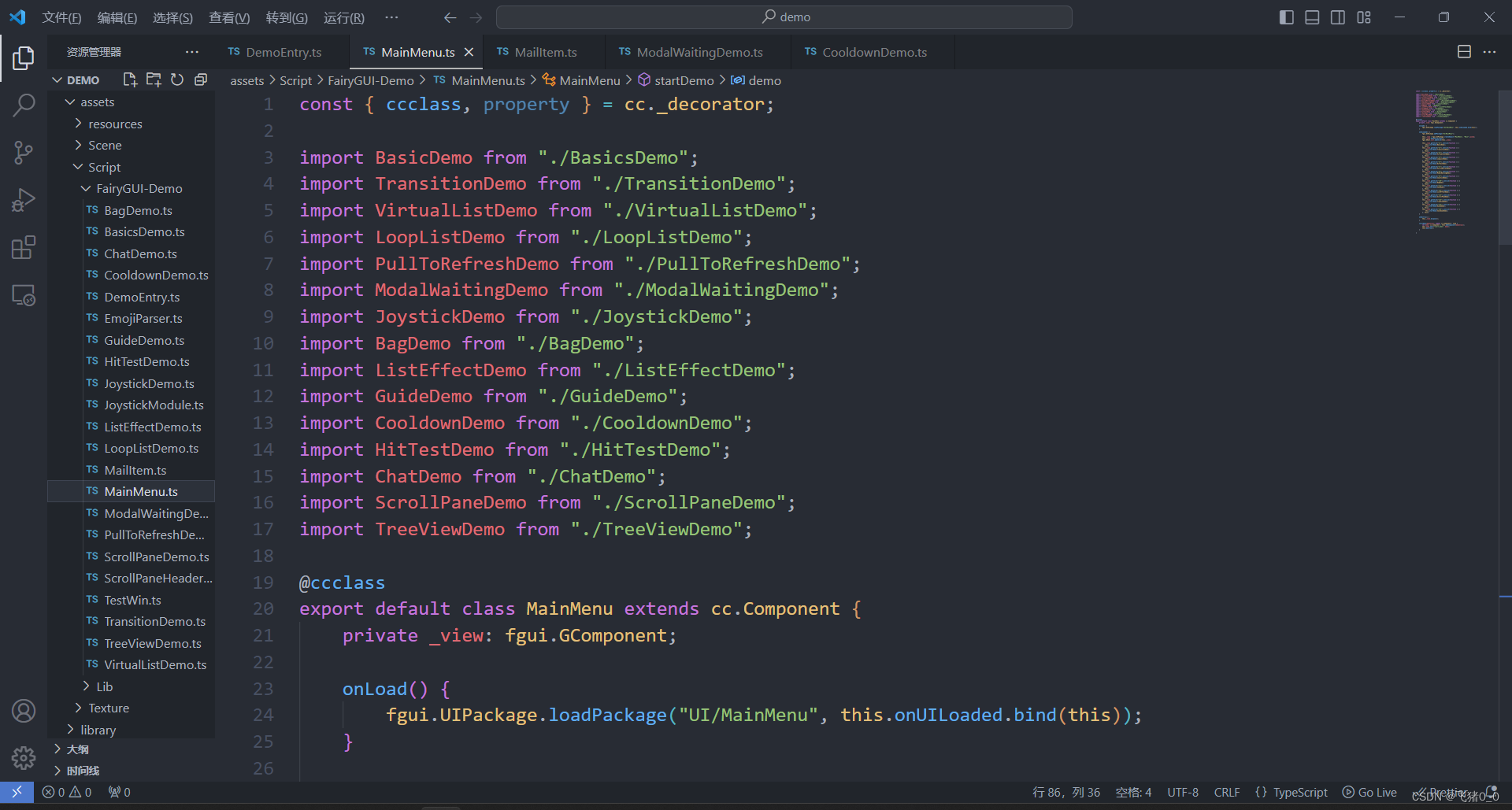
在MainMenu文件中,首先导入了大量的其他组件。我们可以看到这些组件的末尾都带有Demo字样。说明我们的主菜单承载了一个入口的作用,可以通过主菜单前往不同的Demo界面。
同时,这些Demo界面分别实现了不同的功能。

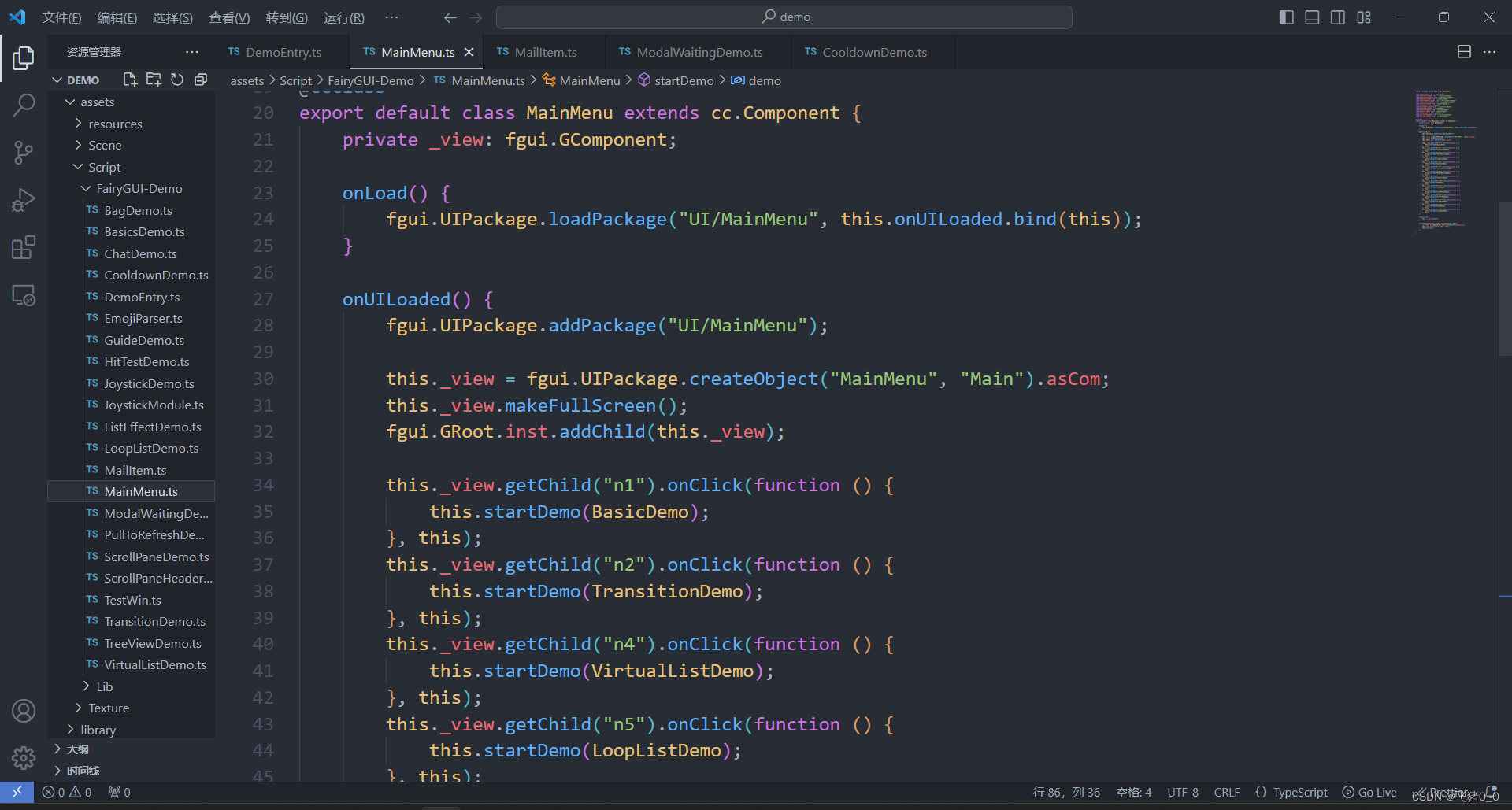
这里首先进行了包的加载。在Cocos creator中要显示我们在FairyGUI中制作的UI,需要先加载对应的包。加载了MainMenu这个包之后,其实不需要再进行addPackage这个操作了。
通过fgui.UIPackage.createObject创建主界面Main。但是此时获得的是GObject类型的对象,需要再使用.acCom转换为组件。
之后进行屏幕的适配,然后将Main组件附加到GRoot根节点上。所有的场景组件都需要设置GRoot节点为父节点。
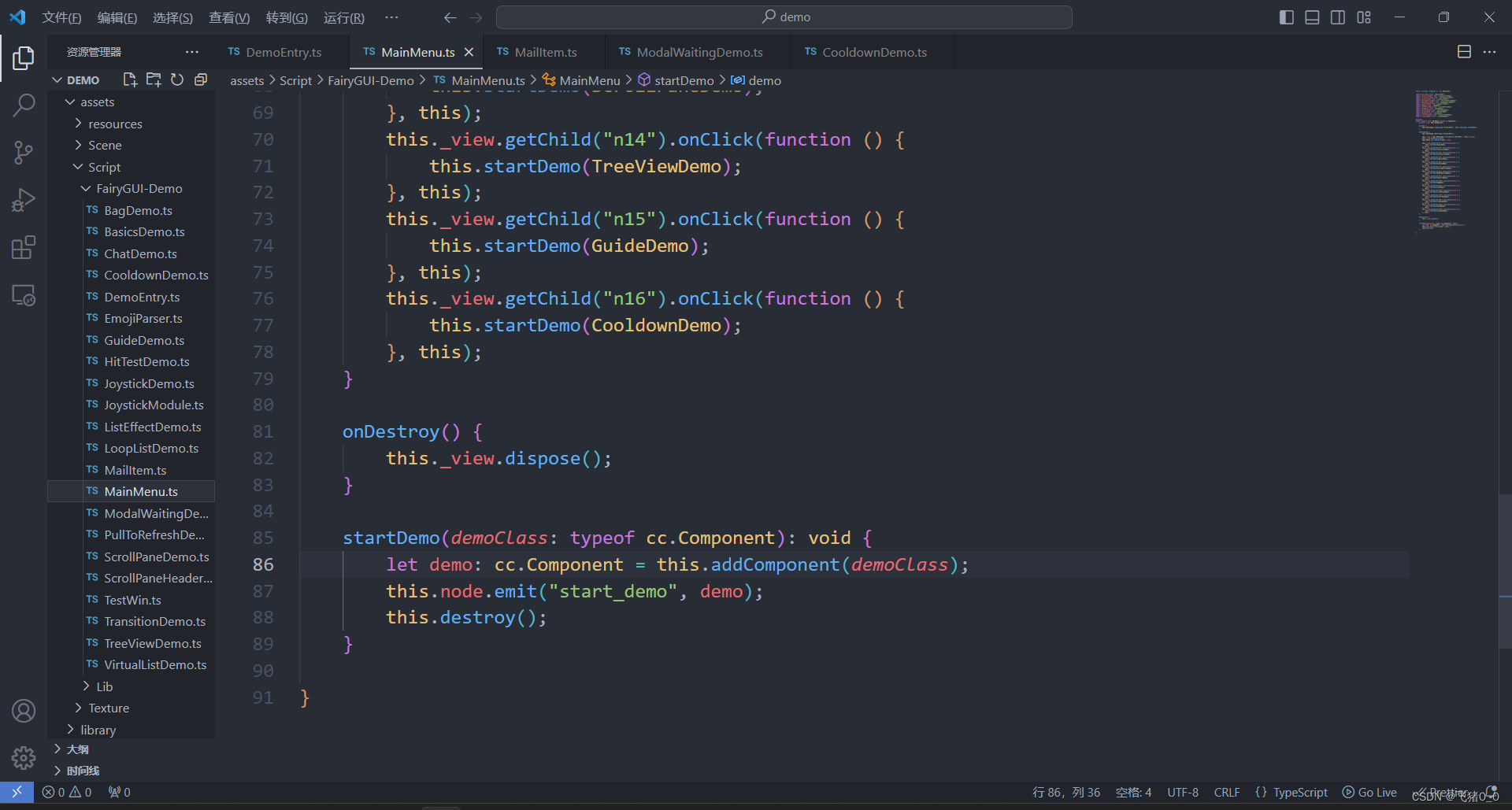
之后这些结构相似的函数,作用是在我们的主界面_view中找到按钮子组件

打开我们的FairyGUI编辑器,旁边显示了Main组件下的子组件。
getChild函数可以通过子组件的名称获取子组件。在官方代码中,获取子组件之后,添加给它一个点击事件startdemo
接下来看startdemo的内容。

我们发现,startdemo接受一个组件作为参数,将对应组件添加到当前节点之后,注册了一个自定义事件“start_demo”,然后销毁了主界面。这是什么意思呢?
还记得“start_demo”吗?这个事件在DE的onLoad生命周期函数中出现,作为一个自定义的事件监听。事件的回调函数onDemoStart主要做了这么一件事情:设置关闭按钮。
包括设置按钮位置,设置按钮的绘制顺序,最后绘制可以显示在最上方,增加关联,可以适配屏幕的变化,设置关闭当前Demo的监听,最后将它加到根节点GRoot上。
其实,将传过来的参数demo赋给变量_currentDemo,方便在本页面获取当前显示的是哪个demo。
总结下来就是,DemoEntry是一个控制组件,不显示任何内容。它控制了关闭按钮,控制页面的切换。首次进入后开启所有demostart的事件监听,并添加MainMenu组件作为当前显示的页面。
当检测到demo按钮的点击后,将MainMenu移除,加入对应的demo页面。
当点击关闭按钮后,将当前页面所有子组件移除,移除demo页面,再加入MainMenu界面。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!