React 中的 ref 和 refs:解锁更多可能性(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
介绍ref和refs在React中的重要性
在 React 中,ref和refs用于引用 DOM 元素或组件实例,它们对于一些常见的用例非常重要,比如:
-
直接操作 DOM:有时候,你可能需要直接操作 DOM 元素,比如修改元素的样式、属性或者调用元素的方法。通过使用
ref,你可以获取到对应的 DOM 元素,然后进行相应的操作。 -
与第三方库集成:有些第三方库可能需要直接操作 DOM 元素,或者与组件的生命周期事件进行交互。通过使用
ref,你可以将 DOM 元素或组件实例传递给第三方库,以便它们进行相应的操作。 -
管理焦点和表单数据:在处理表单输入时,
ref可以帮助你获取输入框的值、监听输入框的变化以及设置焦点等。这对于一些需要实时验证输入或者进行表单数据处理的场景非常有用。 -
动画和其他 DOM 操作:如果你需要在组件中进行一些复杂的 DOM 操作,比如动画效果或者滚动位置的控制,
ref可以帮助你获取到相应的 DOM 元素,以便进行精确的操作。
需要注意的是,在使用ref和refs时,要遵循一些最佳实践,比如不要在多个组件中使用同一个ref,以及避免在函数组件中使用ref等。合理使用ref和refs可以提高代码的可维护性和性能。
二、ref的基本概念
解释ref的定义和作用
在React中,ref用于引用 DOM 元素或组件实例。它允许你从父组件中访问子组件的方法和属性,或者直接操作 DOM 元素。
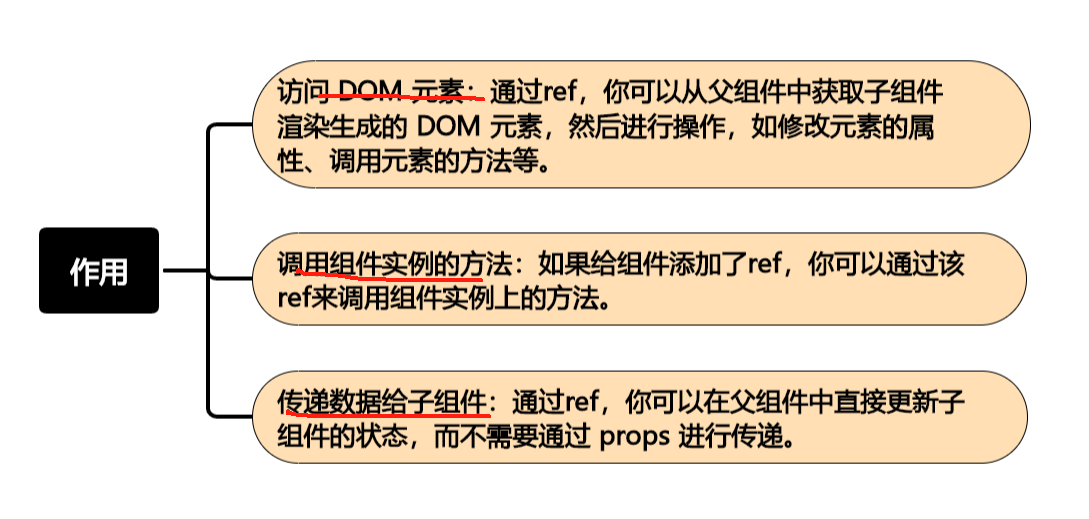
ref的作用主要有以下几个方面:
-
访问 DOM 元素:通过
ref,你可以从父组件中获取子组件渲染生成的 DOM 元素,然后进行操作,如修改元素的属性、调用元素的方法等。 -
调用组件实例的方法:如果给组件添加了
ref,你可以通过该ref来调用组件实例上的方法。 -
传递数据给子组件:通过
ref,你可以在父组件中直接更新子组件的状态,而不需要通过 props 进行传递。

使用ref时,需要在组件的属性中添加ref属性,并将其赋值给一个函数或变量。这个函数或变量会接收对应的 DOM 元素或组件实例。
下面是一个使用
ref获取 DOM 元素的例子:
import React,{useRef} from 'react';
function MyComponent() {
// 创建了名为 myRef 的 ref 对象,并将其初始化为 null
const myRef = useRef(null);
const handleClick =()=>{
// 获取焦点
myRef.current.focus();
}
return (
<div>
<input type="text" ref={myRef} />
<button onClick={handleClick}>Focus Input</button>
</div>
);
}
export default MyComponent;
在这个例子中,创建了一个名为myRef的ref对象,并通过useRef钩子来初始化它。然后,将myRef传递给输入框的ref属性。当点击"Focus Input"按钮时,会调用handleClick函数,通过myRef.current获取输入框的 DOM 元素,并调用focus方法使输入框获得焦点。
需要注意的是,在函数组件中使用ref时,必须使用useRef钩子来创建ref对象。此外,不要在多个组件中使用同一个ref,因为这可能导致意外的行为。
讨论ref在React中的应用场景
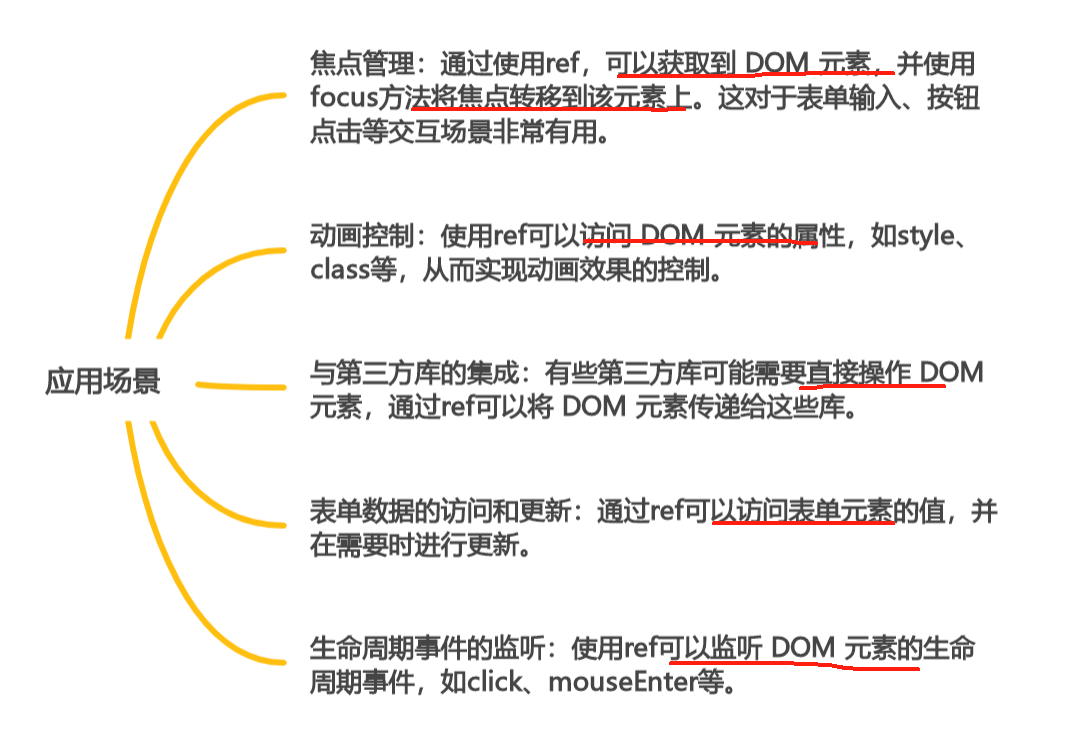
在React中,ref主要用于引用 DOM 元素或组件实例,以实现对它们的直接操作或访问其属性和方法。下面是一些ref的常见应用场景:
-
焦点管理:通过使用
ref,可以获取到 DOM 元素,并使用focus方法将焦点转移到该元素上。这对于表单输入、按钮点击等交互场景非常有用。 -
动画控制:使用
ref可以访问 DOM 元素的属性,如style、class等,从而实现动画效果的控制。 -
与第三方库的集成:有些第三方库可能需要直接操作 DOM 元素,通过
ref可以将 DOM 元素传递给这些库。 -
表单数据的访问和更新:通过
ref可以访问表单元素的值,并在需要时进行更新。 -
生命周期事件的监听:使用
ref可以监听 DOM 元素的生命周期事件,如click、mouseEnter等。

需要注意的是,在函数组件中使用ref时,需要使用useRef钩子来创建ref对象。此外,使用ref时要避免在多个组件中使用同一个ref,因为这可能导致意外的行为。
总的来说,ref提供了一种方便的方式来直接操作 DOM 元素或组件实例,使开发人员能够更灵活地控制和定制应用程序的行为。
三、使用ref来访问 DOM 元素
演示如何通过ref获取和操作 DOM 元素
当需要通过ref获取和操作 DOM 元素时,可以使用useRef钩子函数来创建一个引用。以下是一个示例代码,演示如何通过ref获取和操作 DOM 元素:
import React, { useRef, useState } from 'react';
function MyComponent() {
// 创建了名为 myRef 的 ref 对象,并将其初始化为 null
const myRef = useRef(null);
const [text, setText] = useState('');
const handleClick = () => {
if (myRef.current) {
// 获取焦点
myRef.current.focus();
myRef.current.value = text;
}
};
return (
<div>
<input type="text" ref={myRef} />
<button onClick={handleClick}>{text}</button>
</div>
);
}
export default MyComponent;
在上述示例中,创建了一个名为MyComponent的组件。在这个组件中,使用useRef钩子函数创建了一个名为myRef的引用,并将其初始化为null。同时,还使用useState钩子函数来创建一个名为text的状态变量,并通过setText方法来更新它。
在handleClick函数中,首先检查myRef.current是否存在(即是否已经挂载到 DOM 上)。如果存在,使用focus方法将输入框获取焦点,并将text的值设置为输入框的值。
最后,在组件的返回部分,使用input元素的ref属性将其与myRef引用关联起来。这样,当点击按钮时,handleClick函数会被触发,从而实现对输入框的操作。
请注意,在实际应用中,可能需要根据具体的需求来选择适当的方法来操作 DOM 元素。
四、refs的使用
介绍refs的概念和作用
refs(引用)是React中用于获取和操作DOM元素的一种方式。在React中,每个组件都可以有一个唯一的ref属性,该属性可以用来获取该组件的DOM元素。
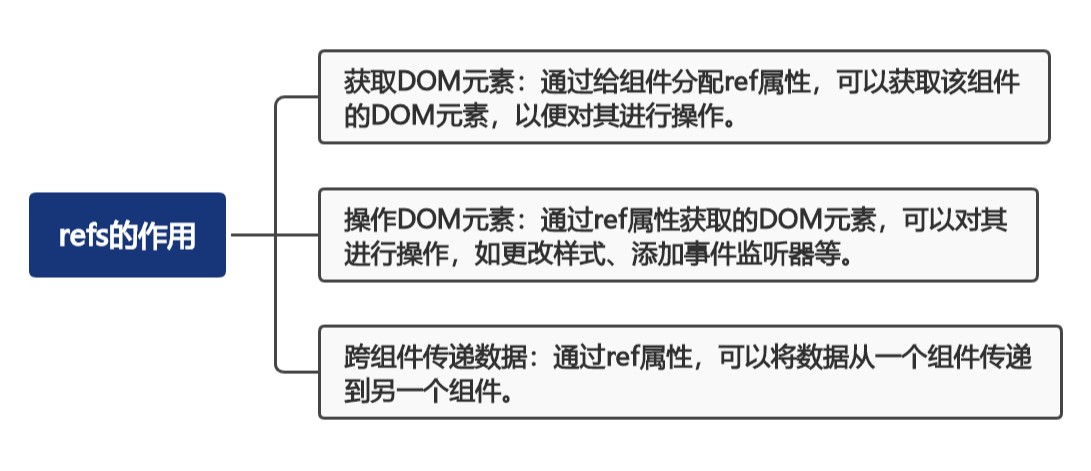
refs的作用主要有以下几点:
-
获取DOM元素:通过给组件分配ref属性,可以获取该组件的DOM元素,以便对其进行操作。
-
操作DOM元素:通过ref属性获取的DOM元素,可以对其进行操作,如更改样式、添加事件监听器等。
-
跨组件传递数据:通过ref属性,可以将数据从一个组件传递到另一个组件。

下面是一个简单的示例,演示如何使用refs获取和操作DOM元素:
import React, { useRef } from 'react';
function MyComponent() {
const inputRef = useRef(null);
const handleClick = () => {
inputRef.current.focus();
};
return (
<div>
<input ref={inputRef} type="text" />
<button onClick={handleClick}>Focus Input</button>
</div>
);
}
在这个示例中,我们使用useRef hook创建了一个名为inputRef的ref,并将其绑定到<input>元素上。然后,我们使用ref.current访问<input>元素的DOM对象,并调用其focus方法来聚焦该元素。
我们还创建了一个名为handleClick的函数,当按钮被点击时,它将调用inputRef.current.focus来聚焦输入框。
最后,我们将handleClick函数绑定到按钮的onClick事件上,以便在按钮被点击时触发该函数。
总之,通过使用refs,我们可以方便地获取和操作React组件中的DOM元素。
解释如何在函数组件中使用useRef钩子来创建ref对象
在函数组件中,可以使用useRef钩子来创建ref对象。useRef钩子接受一个参数,即初始值,并返回一个ref对象。
以下是在函数组件中使用useRef钩子创建ref对象的示例代码:
import React, { useRef } from 'react';
function MyComponent() {
// 创建了名为 myRef 的 ref 对象
const myRef = useRef(initialValue);
return (
<div>
{/* 将 myRef 作为 ref 属性传递给子元素 */}
<input type="text" ref={myRef} />
</div>
);
}
export default MyComponent;
在上述示例中,使用useRef钩子创建了一个名为myRef的ref对象,并将其初始化为initialValue。然后,将myRef作为ref属性传递给输入框元素。
通过使用useRef钩子创建的ref对象,可以在函数组件中引用 DOM 元素或组件实例,并进行相应的操作,如获取元素的属性、调用组件实例的方法等。
需要注意的是,在函数组件中使用ref对象时,要确保传递给useRef钩子的初始值是一个有效的引用或对象,以便在组件的生命周期中保持其引用关系。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!