flutter中使用阿里巴巴图标
2023-12-28 10:45:44
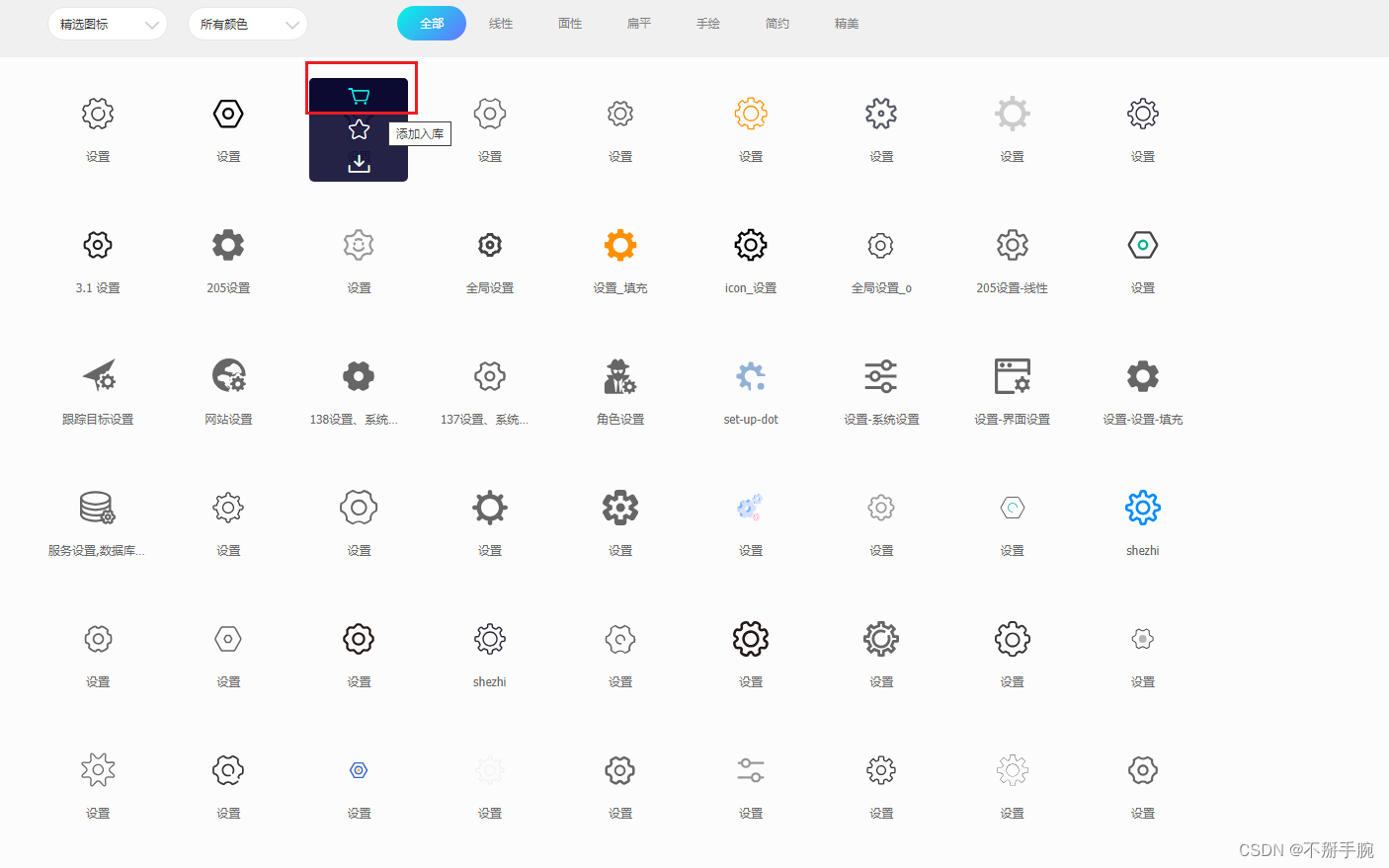
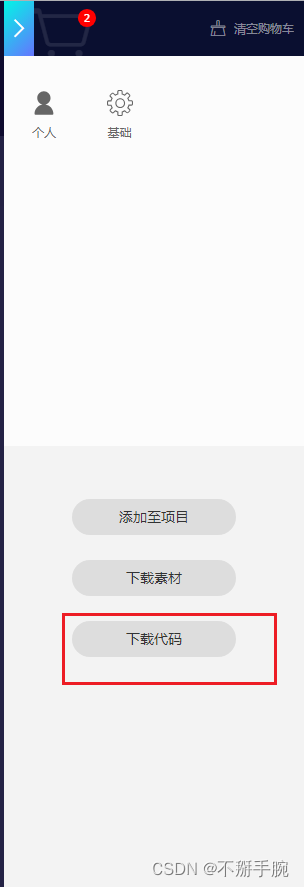
1.在官网添加想要的图标到购物车,如下图,点击下载代码


下载的文件目录如下

2.在项目的的根目录文件夹下,新建文件名字为fonts
把上面的json文件和ttf文件放入到里面

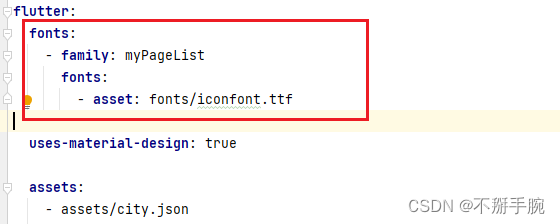
3.pubspec.yaml文件中配置图标
需要注意缩进,放在flutter下,和图片资源同级下.
family:的名字随便起,目的是下面用来区分,所设置的图标在哪个ttf文件下

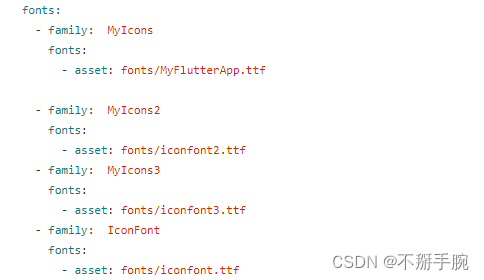
如果有多个ttf文件追加即可,如下图

4.在项目的lib文件下,新建一个dart文件
假设为fontIcon.dart,名字随意,添加代码如下,注意fontFamily要设置对,和配置文件所定义的要一致
下面的geren 为图标名
import 'package:flutter/material.dart';
class FontIcon {
static const IconData geren = const IconData(0xe641,fontFamily: "myPageList");
}
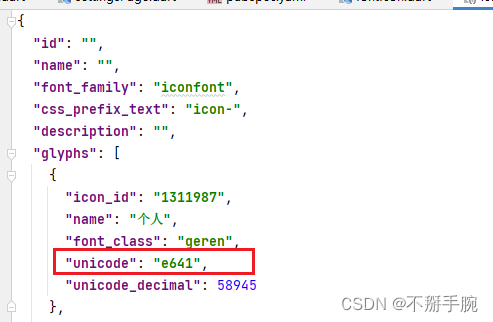
其中0xe641是怎么来的:0x是固定写法,找到之前的json文件,复制图标对应的unicode,如下图

5.使用
FontIcon.geren
或者
Icon(FontIcon.geren )
文章来源:https://blog.csdn.net/qq_44871531/article/details/135245108
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!