Vue爱好者必看!九款常用UI组件库,助力项目快速搭建!
Vue通常用于构建用户界面和单页应用程序。产品开发者可以从简单的组件开始创建,并逐渐衍生出更复杂的前端平台。通过合理应用UI组件库,设计师可以快速提高整体设计效率,更好地优化产品从外观结构到交互体验。本节将盘点9个常用的VueUI组件库。
ElementUI
ElementUI是一套适合产品开发者、设计师和产品经理的VueUI组件库,也是一个基于Vue2.0的桌面组件库。ElementUI用于Web,有两个版本:Vue和其他React和Angular。ElementUI在现实生活和界面显示中都有很好的一致性,让用户更加赏心悦目

Ant Design of Vue
Antdesignvue遵循Antdesign设计规范,为设计师提供高质量的UI组件库,更适合企业级中后台产品的开发和服务,为产品提供更好的产品交互和视觉效果

Vue Material
UI组件库Vuematerial是基于谷歌的materialdesign,是一个轻量级框架,帮助设计师实现Google像素材料设计,为您提供适合所有Web浏览器的内置动态主题组件,具有简明的API,

Vuetify
Vuetify是基于Vueetify的.js优秀实用的UI组件库,其整套UI设计都是Material风格,即使你没有任何设计技巧,也能成功创造出美观耐用的Material风格界面。此外,它还可以为您设计个性化主题,满足有缺陷人群的访问需求。
ViewUI
ViewUI,原名iview,是一套基于Vueew的.js的开源UI组件库主要服务于PC界面的中后台产品。它为用户提供多种组件,灵活适用于大多数网站类型。如有必要,可提供一对一的专业技术支持。

Muse-UI
Muse-UI是基于Vue2.0的MaterialdesignUI开源组件库,主要用于移动终端和一些对浏览器兼容性要求不高的桌面应用。VueUI组件库Muse-UI,具有便捷的自定义主体功能,只能用少量代码代替新款式。
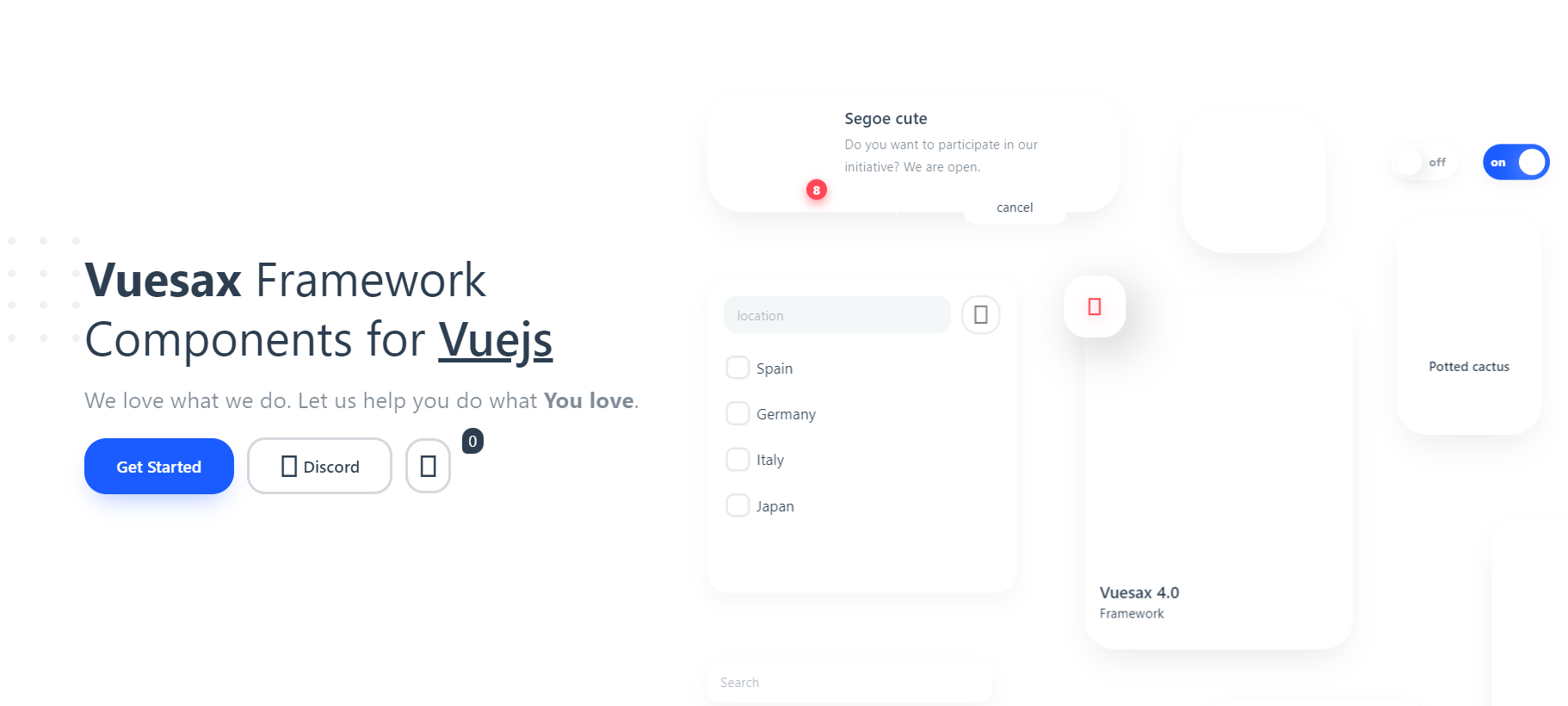
Vuesax
Vuesax是基于Vuesax的.js的组件框架,如果你是一个新的行业设计师,也可以逐步使用。Vuesax在应用程序开发中具有丰富的功能,并努力在不删除必要功能的情况下改进其设计。它赋予所有组件独立的颜色、形状和设计,以便更好地实现前端提倡的自由设计。

Buefy
Buefy 基于 Bulma 和 Vue.js,是一款轻量级UI组件。Vue UI组件库Buefy,即装即用非常轻巧,没有过多的内部依赖。

Vant UI
Vant是一个服务于10多万开发者的开源移动组件库,是业内主流移动组件库之一。VueUI组件库Vant组件平均体积小于1KB(min+gzip),它包含65+个高质量的组件,几乎可以实现移动终端主流场景的全覆盖。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!