vue2 echarts不同角色多个类型数据的柱状图
2023-12-14 20:25:43
前端代码:
先按照echarts插件。
在页面里引用
import * as echarts from "echarts";
设置div
<div style="width:100%;height:250px;margin-top: 4px;" id="addressChart"></div>
方法:
addressEcharts() {
const option = {
grid: {
left: '2%',
right: '2%',
bottom: '10%',
containLabel: true
},
title: {
text: '用户所在地理区域分布柱状图',
textStyle:{
fontSize:10,
fontWeight:'300'
},
},
xAxis: {
data: ['浙江','上海']
},
yAxis: {
type: "value",
name: "单位(个)",
nameTextStyle: {
color: "#aaa",
nameLocation: "start",
},
},
legend: {
data: ['软件企业', '设计企业', '检测企业'],
top: '0%'
},
series: [{
data: [0,1],
type: "bar",
smooth: true,
name: '软件企业',
label: {
// 柱状图上方文本标签,默认展示数值信息
show: true,
position: "top"
}
},
{
data: [2,3],
type: "bar",
smooth: true,
name: '设计企业',
label: {
// 柱状图上方文本标签,默认展示数值信息
show: true,
position: "top"
}
},{
data: [4,5],
type: "bar",
smooth: true,
name: '检测企业',
label: {
// 柱状图上方文本标签,默认展示数值信息
show: true,
position: "top"
}
}]
};
this.addressChart = echarts.init(document.getElementById("addressChart"));
this.addressChart.setOption(option);
//随着屏幕大小调节图表
window.addEventListener("resize", () => {
this.addressChart.resize();
});
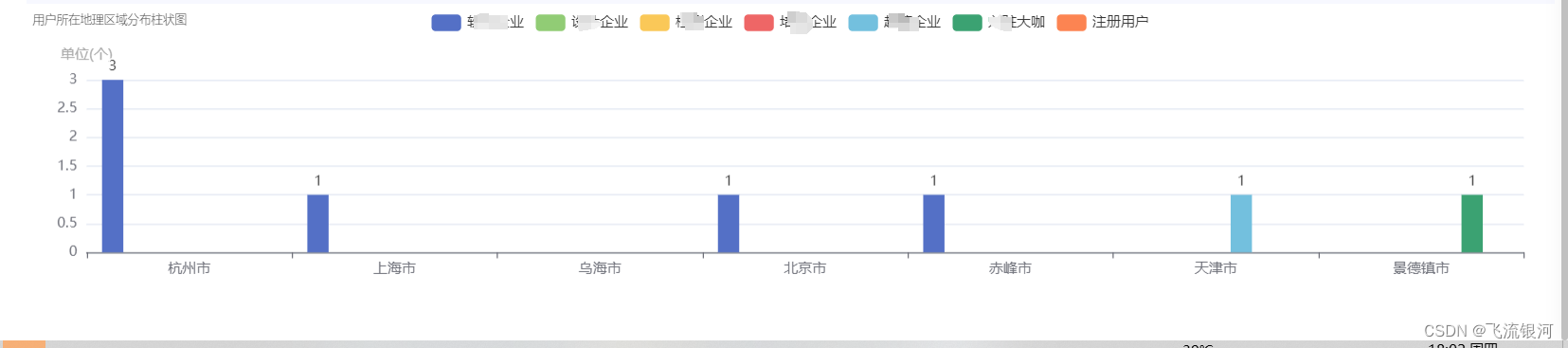
},如图:

其他图形的画图可参考echarts官网
文章来源:https://blog.csdn.net/weixin_40444253/article/details/134997235
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!