three.js(二)
2023-12-13 18:45:48
参考
https://threejs.org/docs/
前言
上一集中,我们用到了three.js的一个cdn的方法可以快速搭建一个前端页面,
现在我们尝试使用react框架来打包一下前端页面,然后在运行到我们已经搭建好的cpp-httplib框架搭建的后端服务器.
正文
简单开始(不使用任何框架)
npm init vite@latest
然后一路回车
cd vite-project
npm install
npm run dev
然后你就搭建成功了!
ctrl + c停掉
然后
(base) root@racknerd-cecdb9:~/myspace/three/noFrame-three-app/vite-project# npm install three
#假如你就想下0.153的版本,你可以直接npm install three@0.153
然后你就可以使用
https://threejs.org/docs/#manual/zh/introduction/Creating-a-scene
的例子了
(稍作部分修改)

- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body { margin: 0; }
</style>
</head>
<body>
<script type="module" src="src/main.js"></script>
</body>
</html>
- main.js
import * as THREE from 'three';
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
//创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
//创建几何体
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
//创建材质
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
//创建网格=几何体+材质
const cube = new THREE.Mesh( geometry, material );
//将网格添加到场景
scene.add( cube );
//正对着我们的是z轴
camera.position.z = 5;
//默认看向原点
camera.lookAt(0,0,0);
function animate() {
//播放下一帧,继续调用animate函数
requestAnimationFrame( animate );
//旋转
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
//渲染
renderer.render( scene, camera );
}
//调用函数
animate();
然后就直接诶直接可以npm run dev
补充
canvas:画布
粗略带过(使用Vue框架)
npm init vite@latest
然后不要一路回车了!!!!
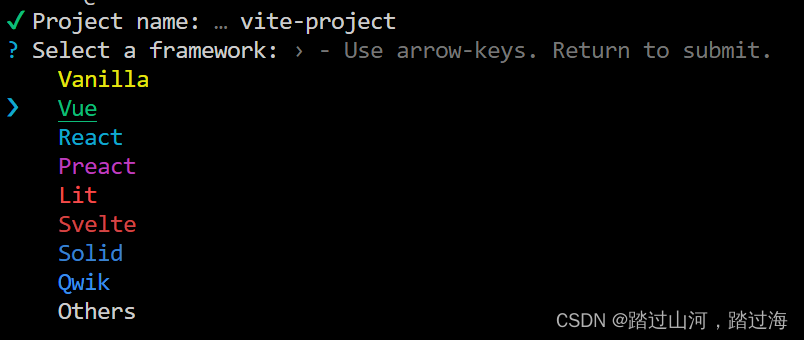
你可以在这里选择相关的前端框架,你可以看到非常的多,在这里我们选择Vue框架

# 我们选择Vue+JavaScript
? Project name: … vite-project
? Select a framework: ? Vue
? Select a variant: ? JavaScript
cd vite-project
npm install
npm run dev
然后你就搭建成功了!
ctrl + c停掉
然后
(base) root@racknerd-cecdb9:~/myspace/three/noFrame-three-app/vite-project# npm install three
- 你只需要修改Vue.app,然后npm run dev就欧克了
<script setup>
import * as THREE from 'three';
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
//创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//创建材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
//创建网格=几何体+材质
const cube = new THREE.Mesh(geometry, material);
//将网格添加到场景
scene.add(cube);
//正对着我们的是z轴
camera.position.z = 5;
//默认看向原点
camera.lookAt(0, 0, 0);
function animate() {
//播放下一帧,继续调用animate函数
requestAnimationFrame(animate);
//旋转
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
//渲染
renderer.render(scene, camera);
}
//调用函数
animate();
</script>
<template>
<div></div>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
细致讲解(比如我使用react框架)
npm init vite@latest
然后不要一路回车了!!!!
你可以在这里选择相关的前端框架,你可以看到非常的多,在这里我们选择React框架
选择结果:
Vanilla
? Select a framework: ? React
? Select a variant: ? JavaScript
cd vite-project
npm install
npm install three
npm run dev
- 修改App.css
import { useState, useEffect, Component } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
import * as THREE from 'three';
// function App() {
// useEffect(() => {
// const scene = new THREE.Scene();
// const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// //创建渲染器
// const renderer = new THREE.WebGLRenderer();
// renderer.setSize(window.innerWidth, window.innerHeight);
// document.body.appendChild(renderer.domElement);
// //创建几何体
// const geometry = new THREE.BoxGeometry(1, 1, 1);
// //创建材质
// const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
// //创建网格=几何体+材质
// const cube = new THREE.Mesh(geometry, material);
// //将网格添加到场景
// scene.add(cube);
// //正对着我们的是z轴
// camera.position.z = 5;
// //默认看向原点
// camera.lookAt(0, 0, 0);
// //创建轨道控制器
// //const controls = new OrbitControls(camera, renderer.domElement);
// function animate() {
// //播放下一帧,继续调用animate函数
// requestAnimationFrame(animate);
// //旋转
// cube.rotation.x += 0.01;
// cube.rotation.y += 0.01;
// //渲染
// renderer.render(scene, camera);
// }
// //调用函数
// animate();
// }, [])
// return (
// <>
// <div className='App'></div>
// </>
// )
// }
class App extends Component {
render() {
return <div></div>
}
componentDidMount() {
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
//创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//创建材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
//创建网格=几何体+材质
const cube = new THREE.Mesh(geometry, material);
//将网格添加到场景
scene.add(cube);
//正对着我们的是z轴
camera.position.z = 5;
//默认看向原点
camera.lookAt(0, 0, 0);
//创建轨道控制器
//const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
//播放下一帧,继续调用animate函数
requestAnimationFrame(animate);
//旋转
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
//渲染
renderer.render(scene, camera);
}
//调用函数
animate();
}
}
export default App
- 修改index.css
* {
margin: 0;
padding: 0;
}
canvas {
display: block;
position: fixed;
left: 0;
top: 0;
width: 0;
height: 0;
}
项目打包
教程:https://juejin.cn/post/6869708334371602445
如果不想看教程,那就直接往下看
你就直接在项目的根目录下执行
npm run build
就行了
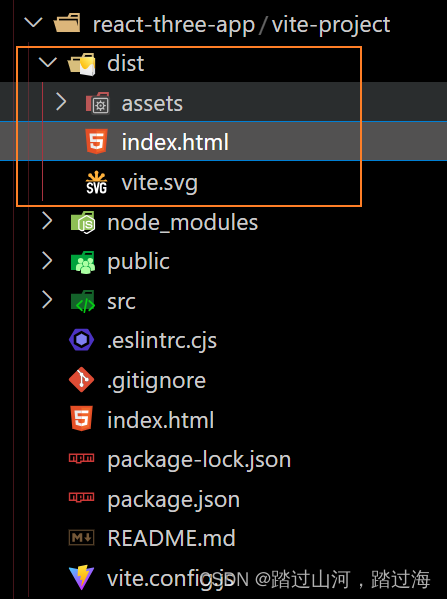
然后你就生成了一个dist目录,你把dist目录下的文件放在服务器下面就能直接跑!(假如你生成的文件夹和我的这个不一样,请看下面的补充)

补充
打包遇到的问题:
你可能会遇到下面三种情况:
- 只生成了dist目录
- 只生成了build目录
- 既生成了dist目录又生成了build目录
原因:
版本不同,操作系统不同,配置文件也有差异
解决办法:
- 如果只生成了一个dist文件,就只需要把
这一个文件下的内容放在服务器下即可. - 如果build和dist都生成了,就把
他们两个的文件夹里面的内容一起放在在服务器下. - 如果只生成了一个build文件,就只需要把
这一个文件下的内容放在服务器下即可.
文章来源:https://blog.csdn.net/weixin_52668597/article/details/134973906
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!