JavaScript中将png或jpg图片生成base64格式的封装函数
2023-12-25 17:32:37

封装函数
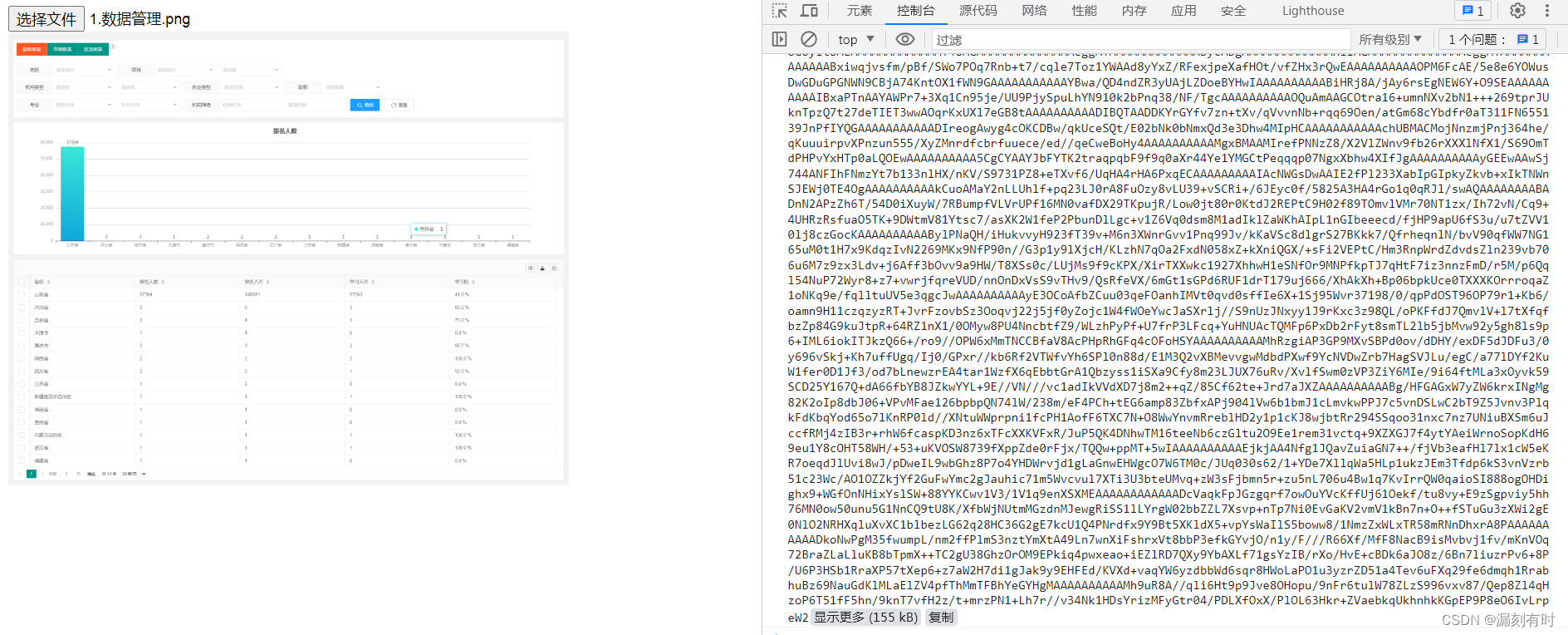
使用JavaScript的FileReader API来将PNG或JPG图片转换为Base64编码的字符串。以下是一个简单的封装函数:
function convertImageToBase64(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = error => reject(error);
});
}
这个函数接受一个File对象作为参数,然后创建一个FileReader实例。通过调用FileReader的readAsDataURL方法,可以将文件读取为Base64编码的字符串。在读取完成后,可以通过FileReader的onload事件获取到结果,也可以通过onerror事件捕获到错误。
使用这个函数的方式如下:
let fileInput = document.getElementById('fileInput');
fileInput.addEventListener('change', (e) => {
let file = e.target.files[0];
convertImageToBase64(file)
.then(base64 => {
console.log(base64);
})
.catch(error => {
console.error(error);
});
});
在这个例子中,我们首先获取到文件输入框的引用,然后添加了一个change事件监听器。当用户选择了一个文件后,我们获取到该文件,并调用convertImageToBase64函数。在函数返回Promise后,我们使用then方法处理结果,使用catch方法处理错误。
HTML代码
<input type="file" id="fileInput">
<div><img src="" alt="" id="svgBox" width="500"></div>
new Promise
new Promise 是 JavaScript 中用于创建一个新的 Promise 对象的方式。Promise 是用于处理异步操作的一种机制,它代表了一个尚未完成但最终会完成或失败的操作。
Promise 对象有两个主要的方法:then 和 catch,它们分别用于处理异步操作的成功和失败。then 方法接受两个参数,第一个参数是异步操作成功时要执行的回调函数,第二个参数(可选)是异步操作失败时要执行的回调函数。catch 方法只接受一个参数,即异步操作失败时要执行的回调函数。
下面是一个使用 new Promise 的例子:
const promise = new Promise((resolve, reject) => {
// 异步操作
setTimeout(() => {
resolve('成功的结果'); // 异步操作成功时调用 resolve 方法
}, 1000);
});
promise.then(result => {
console.log(result); // 输出:'成功的结果'
}).catch(error => {
console.error(error); // 不会执行,因为异步操作成功
});
在这个例子中,我们创建了一个新的 Promise 对象,并在异步操作(这里是一个简单的 setTimeout)完成后调用 resolve 方法。然后,我们使用 then 方法处理异步操作的成功结果。
@漏刻有时
文章来源:https://blog.csdn.net/weixin_41290949/article/details/135202738
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!