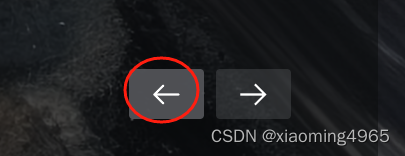
简单 使用:class根据按钮状态高亮
2023-12-14 11:48:03
 ?
?
?:class="{ 'highlighted': coalDisabled }"
?:disabled="petroleumDisabled"
<div class="botton">
<el-button @click="click('coal')" :disabled="coalDisabled" :class="{ 'highlighted': coalDisabled }">
<img src="../../../assets/homeImgs/homePages3/left.png" alt="" style="width:35px; height:35px;">
</el-button>
<el-button @click="click('petroleum')" :disabled="petroleumDisabled" :class="{ 'highlighted': petroleumDisabled }">
<img src="../../../assets/homeImgs/homePages3/right.png" alt="" style="width: 35px; height:35px;">
</el-button>
</div>?
const coalDisabled = ref(true)
const petroleumDisabled = ref(false)
? ? ? /* 设置高亮时的背景色 */
?.highlighted {
? ? ? background-color: rgba(85, 87, 91, 0.9);
? ? }
文章来源:https://blog.csdn.net/xiaoming4965/article/details/134989127
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!