8_js_dom编程入门2
Objective(本课目标)
- 掌握基本课堂案例
- 掌握节点的关系操作
1. 按钮选中案例
-
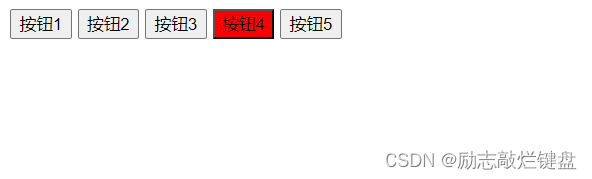
课堂案例:1.显示按钮的选中效果.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> <script> /* 需求:需要给每个按钮都绑定onclick事件 点击当前按钮的时候,把当前按钮的背景色为红色 其他按钮的颜色去掉 */ const btns = document.querySelectorAll("button") for (const btn of btns) { btn.onclick = function () { //先把所有按钮的样式进行初始化 steAllbackgroundColor(btns) this.style.backgroundColor = 'red'; } function steAllbackgroundColor(btn) { for (const btn of btns) { btn.style.backgroundColor = ''; } } } </script> </body> </html>
2. 图片轮播案例
-
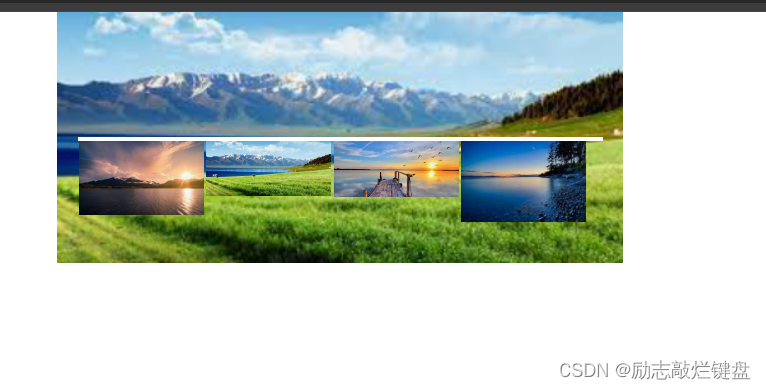
课堂案例:2.页面切换背景图片.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin: 0px; padding: 0px; } li{ list-style: none; } .bw{ margin: 100px auto; background-color: #ffffff; width: 420px; padding-top: 3px; } .bw li{ float: left; margin: 0 1px; cursor: pointer; } .bw img{ width: 100px; } body{ background: url(images/1.png) no-repeat center top } </style> </head> <body> <ul class="bw"> <li><img src="images/1.png" alt=""></li> <li><img src="images/2.png" alt=""></li> <li><img src="images/3.png" alt=""></li> <li><img src="images/4.png" alt=""></li> <script> const imgAll = document.querySelectorAll("img") for(const item of imgAll){ item.onclick = function(){ document.body.style.backgroundImage = 'url('+this.src+')'; } } </script> </body> </html>
-

3. 表格选中变色案例
-
课堂案例:3.表格选中变色.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> table{ width: 700px; margin: 100px auto; text-align: center; font-size: 15px; border-collapse: collapse; } th{ height: 40px; background-color: blueviolet; } tr{ height: 40px; } td{ border-bottom: 1px solid black; height: 40px; font-size: 14px; } .bw{ background-color: yellow; } </style> </head> <body> <table> <thead> <tr> <th>编号</th> <th>商品名称</th> <th>价格</th> <th>库存</th> <th>当日出售</th> <th>剩余</th> </tr> </thead> <tbody> <tr> <td>111</td> <td>西瓜</td> <td>11.5</td> <td>555</td> <td>15</td> <td>333</td> </tr> <tr> <td>222</td> <td>苹果</td> <td>11.5</td> <td>555</td> <td>15</td> <td>333</td> </tr> <tr> <td>333</td> <td>香蕉</td> <td>11.5</td> <td>555</td> <td>15</td> <td>333</td> </tr> <tr> <td>444</td> <td>桃子</td> <td>11.5</td> <td>555</td> <td>15</td> <td>333</td> </tr> <tr> <td>555</td> <td>石榴</td> <td>11.5</td> <td>555</td> <td>15</td> <td>333</td> </tr> <tr> <td>666</td> <td>梨子</td> <td>11.5</td> <td>555</td> <td>15</td> <td>333</td> </tr> </tbody> </table> <script> const trs = document.querySelectorAll('tr') /* 需求:对每行绑定鼠标移入和移除事件 */ for(const tr of trs){ tr.onmouseover = function(){ // console.log("鼠标移入") //设置当前tr元素的颜色位bw this.className = 'bw' } tr.onmouseout = function(){ // console.log("鼠标移出") this.className= ''; } } </script> </body> </html>
4.全选反选
-
课堂案例:4.全选反选.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0; } .bw { width: 400px; margin: 100px auto 0; } table { border-collapse: collapse; border-spacing: 0; border: 1px solid #c0c0c0; width: 400px; } td { border: 1px solid #5513d16b; padding: 10px; } th { border: 1px solid #d0d0d0a8; background-color: rgb(0, 204, 0); color: #fff; padding: 10px; } tr { background-color: #f0f0f0; } </style> </head> <body> <div class="bw"> <table> <tr> <th> <input type="checkbox" id="contro1" /> </th> <th>商品</th> <th>价格</th> </tr> <tr> <td> <input type="checkbox" class="fruit" /> </td> <td>桃子</td> <td>15</td> </tr> <tr> <td> <input type="checkbox" class="fruit" /> </td> <td>猕猴桃</td> <td>12</td> </tr> <tr> <td> <input type="checkbox" class="fruit" /> </td> <td>香蕉</td> <td>11</td> </tr> <tr> <td> <input type="checkbox" class="fruit" /> </td> <td>枸杞</td> <td>22</td> </tr> </table> </div> <script> //需求1 :实现全选和和全不选的效果 const ctrObj1 = document.querySelector("#contro1") const fruits = document.querySelectorAll(".fruit") ctrObj1.onclick = function(){ //checked //当checkbox被选中的时候,chedked=true //当checkbox被取消的时候,checked=false console.dir(ctrObj1.checked) for(const ck of fruits){ ck.checked = this.checked; } } //需求2:当所有的元素被选中的时候,全选按钮也需要被选中 for(const item of fruits){ item.onclick = function(){ //假设式全部被选中的 let flag = true; for(const ck of fruits){ //只要有一个没有被选中的,就把标记修改为false if(!ck.checked){ flag = false; } } ctrObj1.checked =flag; } } </script> </body> </html>
5. 自定义属性操作
5.1 获取属性值和设置属性值
-
getAttribute()返回元素上一个指定的属性值。如果指定的属性不存在,则返回null或""(空字符串); -
setAttribute():设置指定元素上的某个属性值。如果属性已经存在,则更新该值;否则,使用指定的名称和值添加一个新的属性。 -
hasAttribute返回一个布尔值,指示该元素是否包含有指定的属性(attribute)。-
result为返回的布尔值:true或false。 -
attName是一个字符串,表示属性的名称。
-
-
课堂案例:5.元素属性的操作.html
5.2 H5自定义属性
-
只读属性
dataset提供了对元素上自定义数据属性(data-*)读/写访问。 -
课堂案例:6.H5自定义属性.html
5.3 案例讲解
-
课堂案例:7.选项卡切换.html
6. 节点操作
6.1. 节点概述
-
节点与元素的关系是什么?
-
Element是一个通用性非常强的基类,所有 Document 对象下的对象都继承自它。这个接口描述了所有相同种类的元素所普遍具有的方法和属性。一些接口继承自Element并且增加了一些额外功能的接口描述了具体的行为。 -
Node是一个接口,各种类型的 DOM API 对象会从这个接口继承。它允许我们使用相似的方式对待这些不同类型的对象;比如,继承同一组方法,或者用同样的方式测试。 -
节点(Node)的基本属性:
nodeName:返回当前节点的节点名称 nodeType:返点当前节点的类型 nodeValue:返回或设置当前节点的值,只有文本节点才有值,标签元素和属性节点是没有值的。 ? Node.ELEMENT_NODE 1 元素节点 Node.ATTRIBUTE_NODE 2 属性节点 Node.TEXT_NODE 3 文本节点6.2 节点之间的关系
-
父子关系
-
兄弟关系
6.3. 获取父节点
-
Node.parentNode:返回指定的节点在 DOM 树中的父节点。
-
parentElement:返回当前节点的父元素节点,如果该元素没有父节点,或者父节点不是一个 DOM 元素,则返回
null。
6.4. 获取子节点
-
Node.childNodes :返回包含指定节点的子节点的集合。
-
Element.children:是一个只读属性,返回 一个 Node 的子elements
-
Element.childElementCount只读属性返回一个无符号长整型数字,表示给定元素的子元素数。
6.5. 获取头尾节点
-
Node.firstChild 只读属性返回树中节点的第一个子节点,如果节点是无子节点,则返回
null。 -
Node.lastChild是一个只读属性,返回当前节点的最后一个子节点。如果父节点为一个元素节点,则子节点通常为一个元素节点,或一个文本节点,或一个注释节点。如果没有子节点,则返回null。
6.6. 获取前后节点
-
Node.nextSibling是一个只读属性,返回其父节点的 childNodes 列表中紧跟在其后面的节点,如果指定的节点为最后一个节点,则返回null。 -
Node.previousSibling:返回当前节点的前一个兄弟节点,没有则返回
null.
6.7. 创建节点和添加节点
-
Node.appendChild()方法将一个节点附加到指定父节点的子节点列表的末尾处。如果将被插入的节点已经存在于当前文档的文档树中,那么appendChild()只会将它从原先的位置移动到新的位置(不需要事先移除要移动的节点)。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!