怎么安装Element组件库?
2023-12-13 20:07:27
先创建一个项目
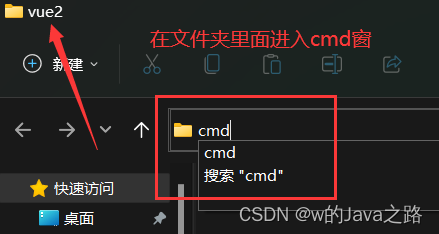
1.现在桌面创建一个文件夹

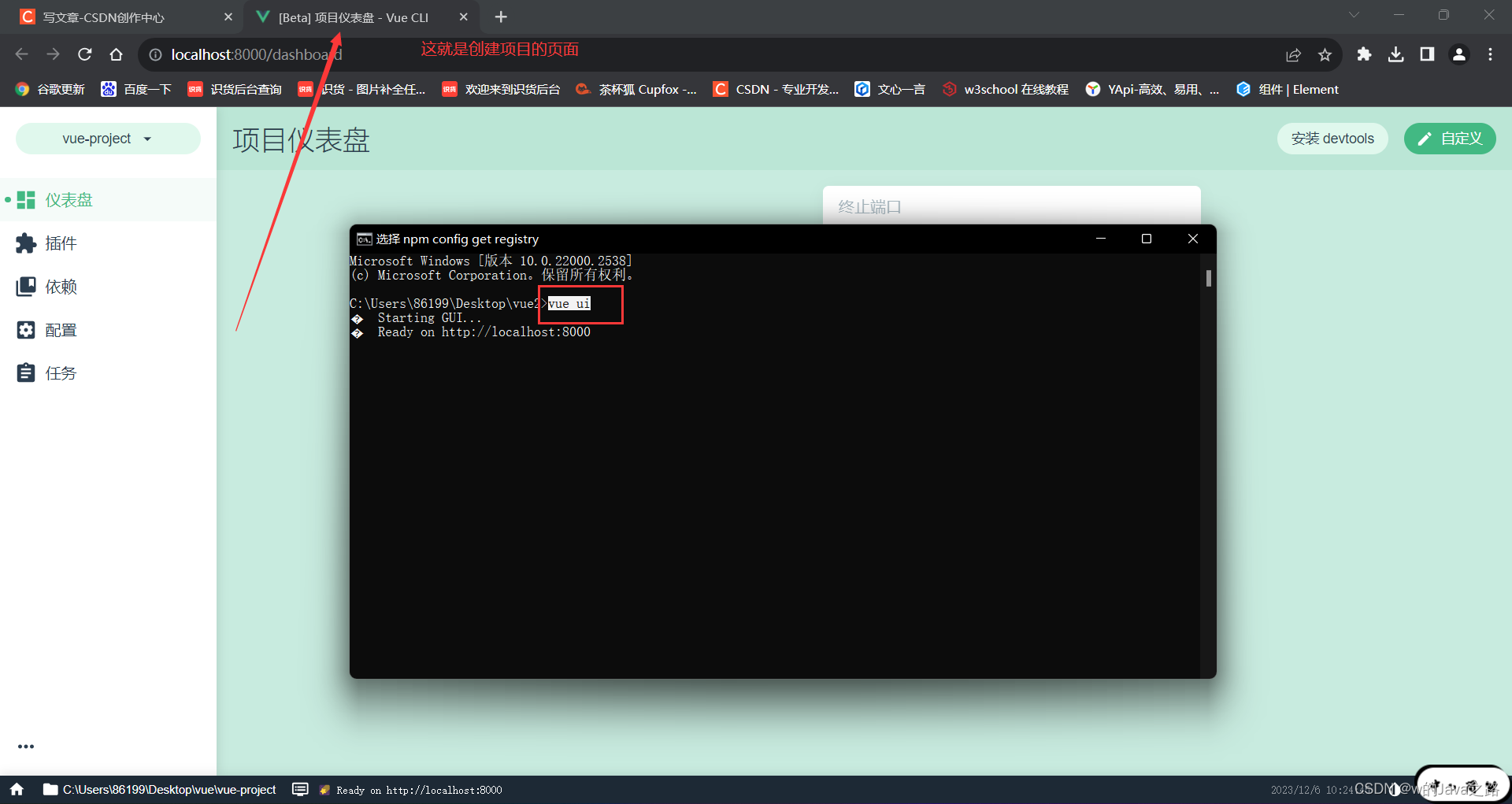
2.窗口里面输入vue ui,打开vue图形页面?
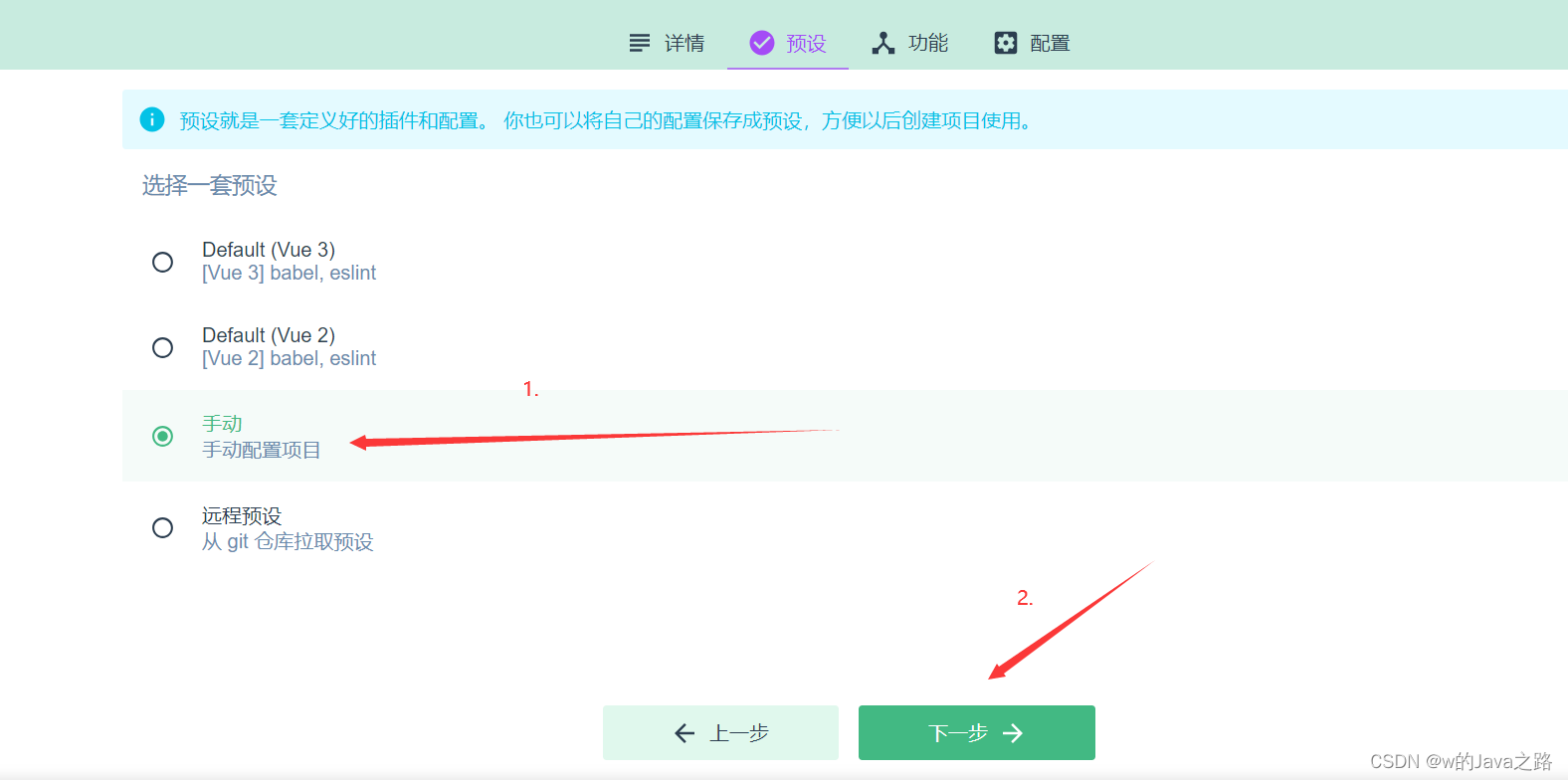
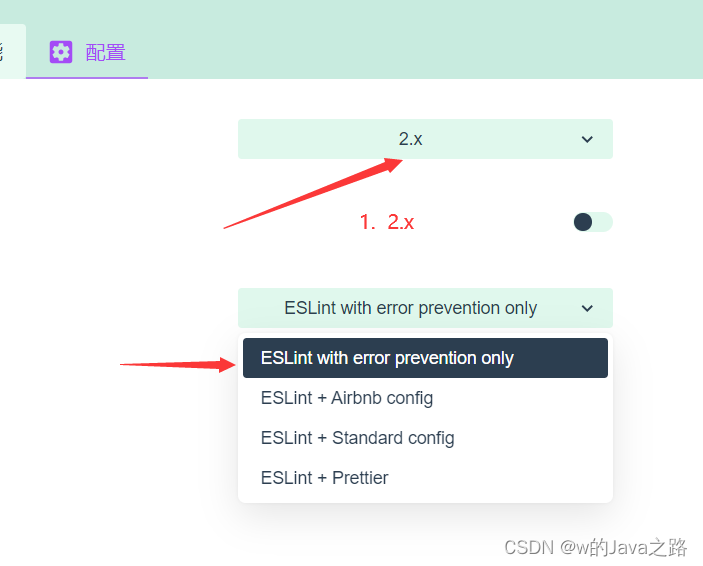
3.创建项目
 ?
?
 ?
?
 ?
?
?4.接下来只要等待就行了
 ?
?
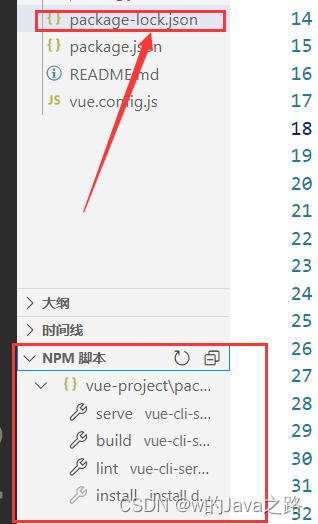
?到这里很多人会发现自己没有NPM脚本这个女选项,这时候我们要点击package.json他才会出来

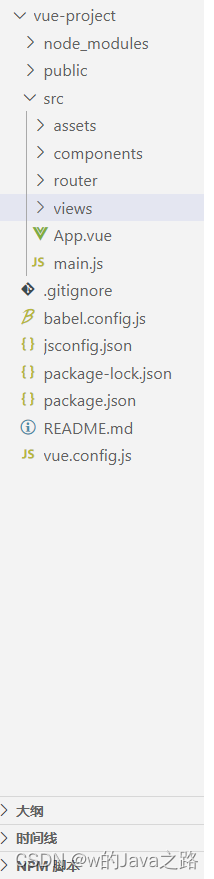
到此,就已经创建好了 !
接下来我们要导入一个很厉害的工具,element
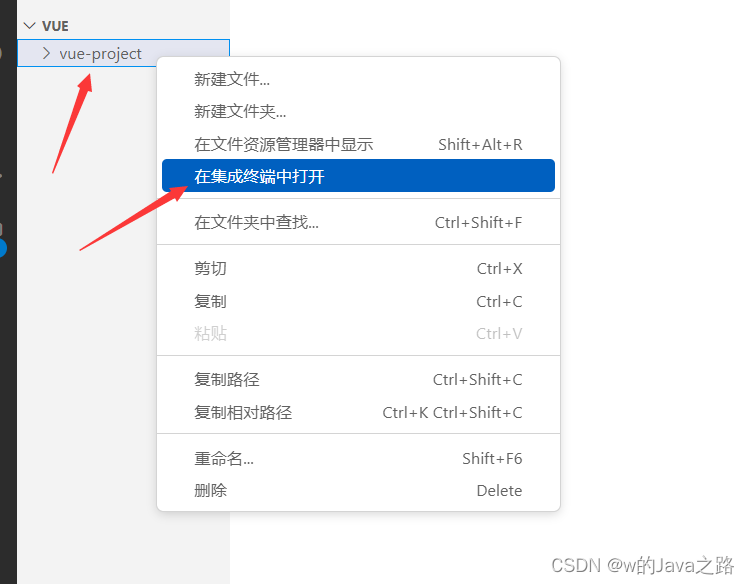
1.打开终端

2.
输入命令:(我已安装过,这里就不演示了,然后安装上之后进行第三步)
?npm install element-ui@2.15.3
![]()
安装不上的,可以先清除upm缓存,再安装?
npm cache clean --force
npm install element-ui@2.15.3
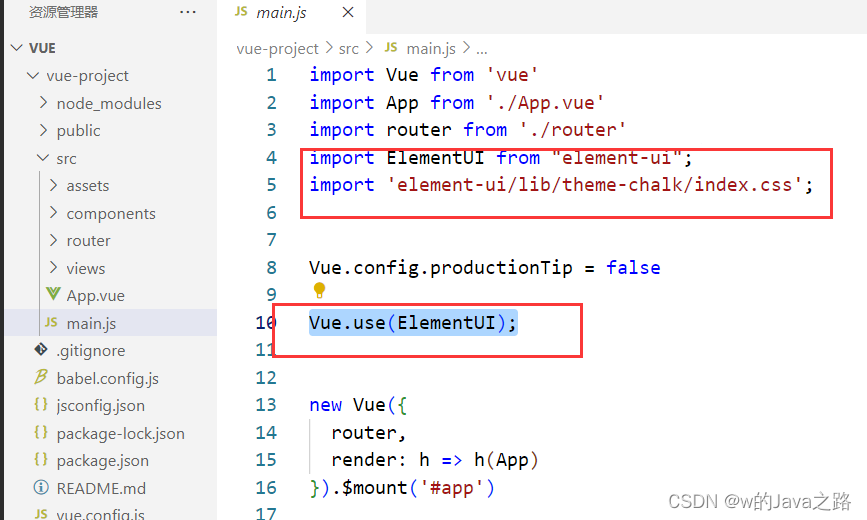
3.然后在main.js文件中引入element-ui并使用:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

到这里安装已经结束了!!!,更详细的可以查看官方的文档,地址在下面:
Element组件![]() https://element.eleme.cn/#/zh-CN/component/quickstart
https://element.eleme.cn/#/zh-CN/component/quickstart
希望对你有帮助!!!!!!!!!!!!!!!!!!!!
文章来源:https://blog.csdn.net/m0_71149935/article/details/134824967
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!