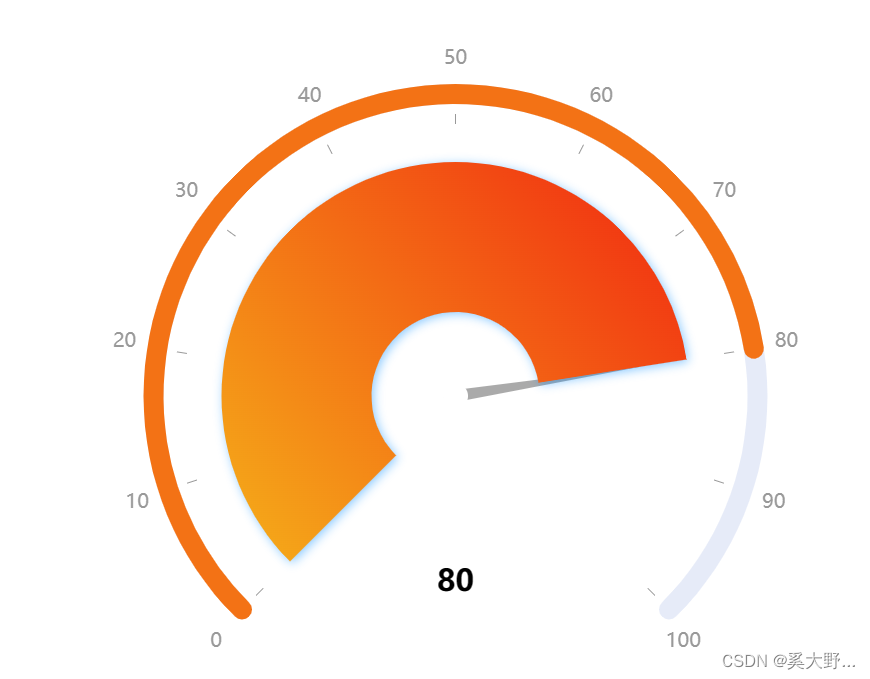
echarts仪表效果
2023-12-14 18:38:41
option = {
series: [
{
type: 'gauge',
radius:'80%',
center: ['50%', '60%'],
itemStyle: {
color: '#f37215', //颜色
},
progress: {
show: true,
roundCap: true, //是否在两端显示成圆形
width: 20 //表盘原型环阴影宽度
},
axisLine: {
roundCap: true, //是否在两端显示成圆形
lineStyle: {
width: 20, //表盘圆型环宽度
}
},
axisTick: {
show: false //秒刻度
},
splitLine: {
length: 10, //刻度线长度
lineStyle: {
width: 1, //刻度线宽
color: '#999' //刻度线颜色
}
},
axisLabel: {
distance: -55, //仪表盘数字定位
color: '#999', //仪表盘数字颜色
fontSize: 20 //仪表盘数字大小
},
anchor: {
show: true,
showAbove: true,
size: 25, //表盘圆内心大小
},
title: {
show: false
},
pointer:{
show:true,
itemStyle: {
color: {
type: 'linear',
x: 1,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#aaa' // 0% 处的颜色
},
{
offset: 1,
color: '#aaa' // 100% 处的颜色
}
],
global: false // 缺省为 false
}
}
},
detail: {
valueAnimation: true,
fontSize: 30, //表盘动态数值文字大小
offsetCenter: [0, '60%'], //表盘动态数值距离圆心的位置
color:'#000' //表盘文字颜色
},
data: [
{
value: 80, //表盘动态数值
name: 'SCORE'
}
]
},
{
type: 'gauge',
radius:'60%',
center: ['50%', '60%'],
itemStyle: {
color: '#f37215', //内圆颜色
shadowColor: 'rgba(0,138,255,0.45)', //阴影颜色
shadowBlur: 10, //图形阴影的模糊大小
shadowOffsetX: 2, //阴影水平方向上的偏移距离
shadowOffsetY: 2 //阴影垂直方向上的偏移距离
},
progress: {
show: true,
width: 150, //表盘原型环阴影宽度
itemStyle: {
color: {
type: 'linear',
x: 1,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#f12711' // 0% 处的颜色
},
{
offset: 1,
color: '#f5af19' // 100% 处的颜色
}
],
global: false // 缺省为 false
}
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
show: false
},
anchor: {
show: false 
},
title: {
show: false
},
pointer:{
show:false
},
detail: {
show:false,
valueAnimation: true,
fontSize: 20, //表盘动态数值文字大小
offsetCenter: [0, '60%'] //表盘动态数值距离圆心的位置
},
data: [
{
value: 80, //表盘动态数值
name: 'SCORE'
}
]
}
]
};

文章来源:https://blog.csdn.net/qq_41752378/article/details/135000753
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!