Qt11.7
2023-12-13 17:27:35
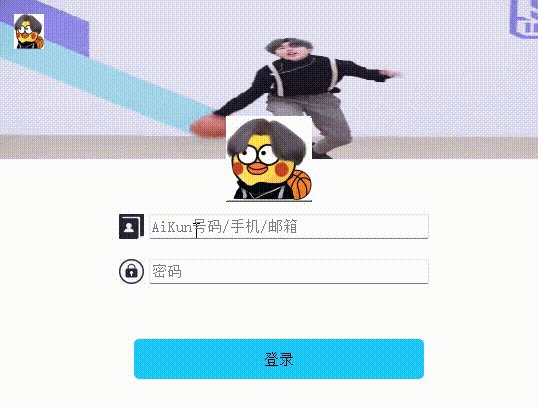
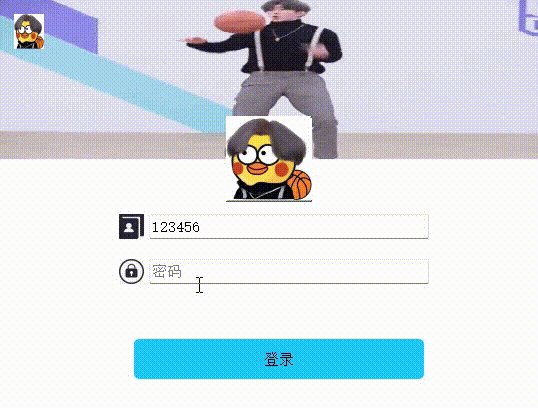
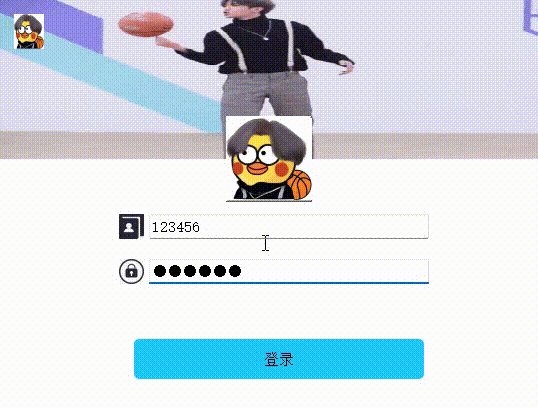
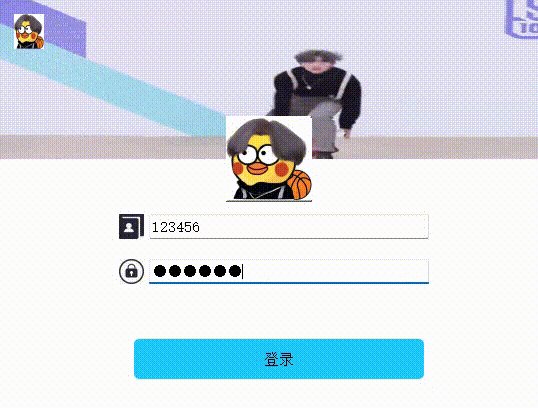
登录窗口的应用场景,实现一个登录窗口界面
头文件:
#ifndef AIKUN_H
#define AIKUN_H
#include <QWidget>
#include <QIcon> //图标类
#include <QMovie> //动图类
#include <QLabel> //标签类
#include <QLineEdit> //行编辑类
#include <QPushButton> //按钮类
class AiKun : public QWidget
{
Q_OBJECT
public:
AiKun(QWidget *parent = nullptr);
~AiKun();
};
#endif // AIKUN_H
?源文件:
#include "aikun.h"
AiKun::AiKun(QWidget *parent)
: QWidget(parent)
{
//==========窗口设置=============
this->setWindowTitle("AiKun快聊");//设置窗口标题
this->setWindowIcon(QIcon("F:\\pictrue\\qqkun.jpg")); //设置窗口图标
this->setWindowFlag(Qt::FramelessWindowHint);//设置纯净窗口
this->resize(540,410);//设置窗口大小
this->setStyleSheet("background-color:rgb(255,255,255)");//设置窗口背景色
//==========标签设置=============
QLabel *lab1 = new QLabel(this); //创建第一个窗口
lab1->resize(540,160);
QMovie *mv = new QMovie("F:\\pictrue\\kun.gif");//接收动图
lab1->setMovie(mv); //将动图放入标签中
mv->start();//动图动起来
lab1->setScaledContents(true);//自动适应label
QLabel *lab2 = new QLabel(this); //创建第二个窗口
lab2->move(15,15);//移动图标
lab2->resize(30,35);//设置图标大小
lab2->setPixmap(QPixmap("F:\\pictrue\\qqkun.jpg"));//放入图片
lab2->setScaledContents(true);//自动适应label
QLabel *lab3 = new QLabel(this); //创建第三个窗口
lab3->move(120,215);//移动图标
lab3->resize(25,25);//设置图标大小
lab3->setPixmap(QPixmap("F:\\pictrue\\userName.jpg"));//放入图片
lab3->setScaledContents(true);//自动适应label
QLabel *lab4 = new QLabel(this); //创建第四个窗口
lab4->move(120,260);//移动图标
lab4->resize(25,25);//设置图标大小
lab4->setPixmap(QPixmap("F:\\pictrue\\passwd.jpg"));//放入图片
lab4->setScaledContents(true);//自动适应label
//==========行编辑器设置=============
QLineEdit *edit1 = new QLineEdit(this);//创建第一个行编辑
edit1->move(150,215);//移动行编译
edit1->resize(280,25); //设置行编辑
edit1->setPlaceholderText("AiKun号码/手机/邮箱"); //占位
QLineEdit *edit2 = new QLineEdit(this);//创建第二个行编辑
edit2->move(150,260);//移动行编译
edit2->resize(280,25); //设置行编辑
edit2->setPlaceholderText("密码"); //占位
edit2->setEchoMode(QLineEdit::Password);//设置显示模式 密码
//==========按钮设置=============
QPushButton *btn1 = new QPushButton(this);//设置第一个按钮
btn1->resize(290,40);//设置按钮大小
btn1->move(135,340);//移动按钮
btn1->setStyleSheet("background-color:rgb(31,200,250);border-radius:5px");
btn1->setText("登录");
QPushButton *btn2 = new QPushButton(this);//设置第一个按钮
btn2->resize(86,86);//设置按钮大小
btn2->move(227,117);//移动按钮
btn2->setIcon(QIcon("F:\\pictrue\\qqkun.jpg"));//将图片放入按钮
btn2->setIconSize(btn2->size());//调整图片大小
}
AiKun::~AiKun()
{
}
效果图:?

文章来源:https://blog.csdn.net/qq_65427718/article/details/134864050
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!