3.vue学习(21-x)
2024-01-02 15:34:51
21.天气案例-监视属性引入

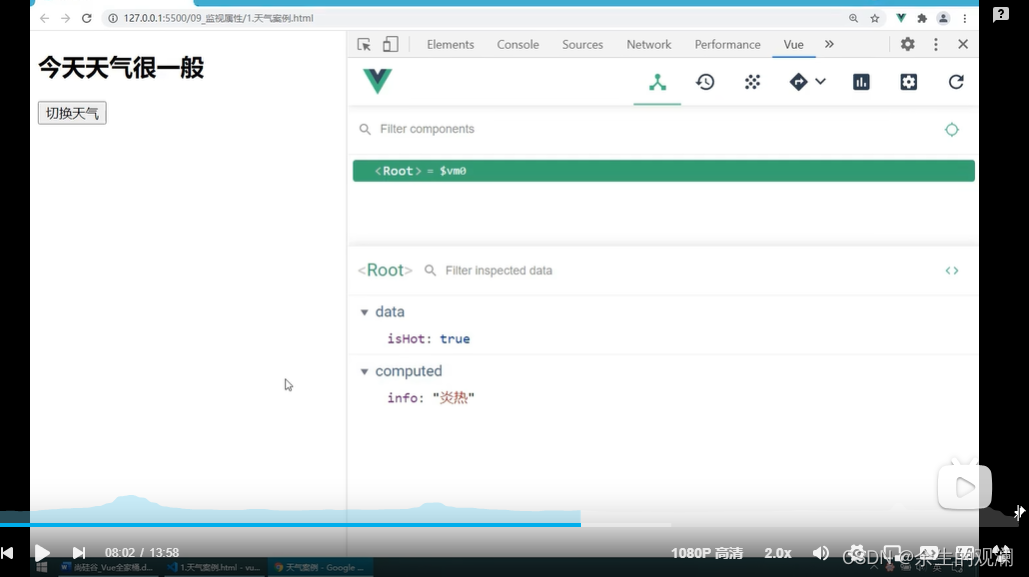
效果:点击按钮,切换凉爽为炎热
vscode 开发vue的插件;vue 3 snippets
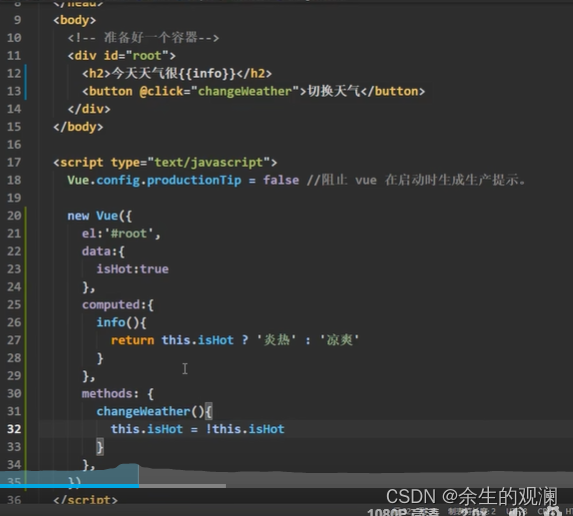
初步实现方式。计算属性:

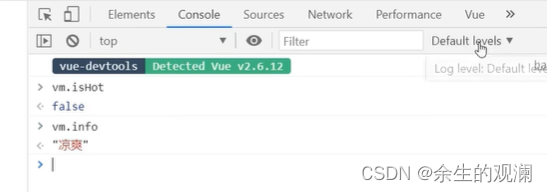
案例中的坑:如果界面不变,vm工具里展示的也不变,但是实际如果变了的话,vm中的对象是会变化的。


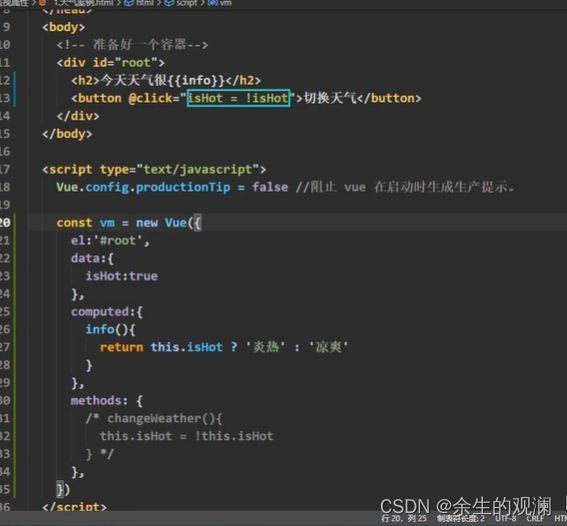
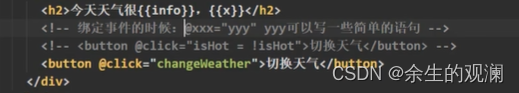
简写的方案:@click后面可以使用简单的语句。比如你写个alert就不行,因为vm没有alert方法。

总结:

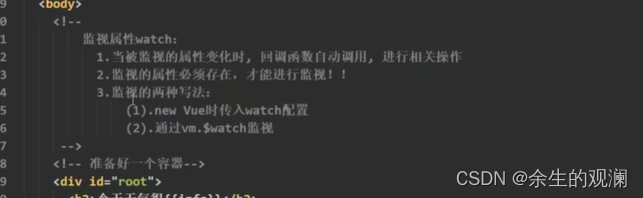
22.监视属性
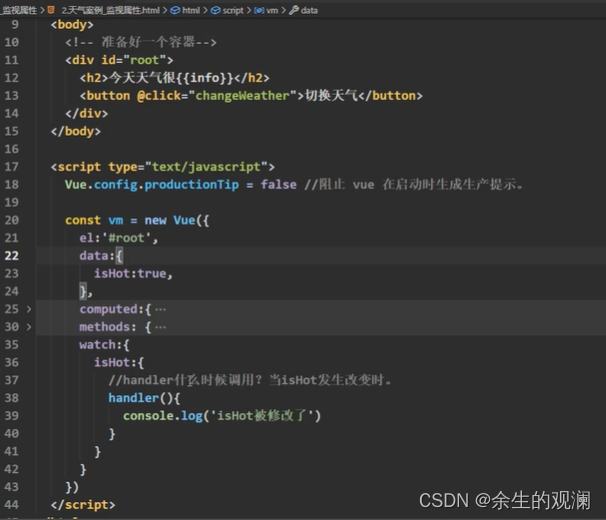
watch实现上面的功能:能够监视到属性被修改了的事件。

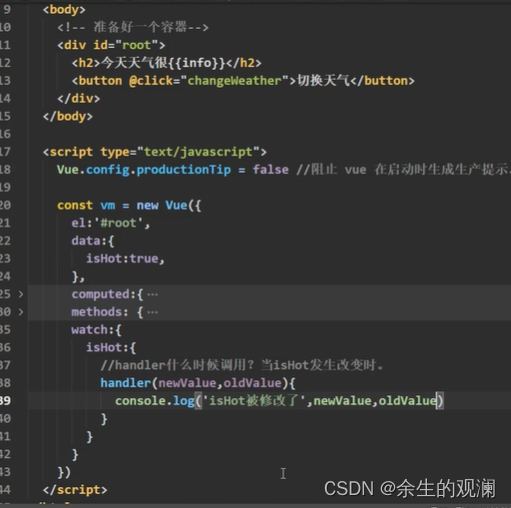
可以用2个参数,旧的值,新的值。

应用场景:比如数据变化过大,比如温度,可以触发报警,发个请求之类的。
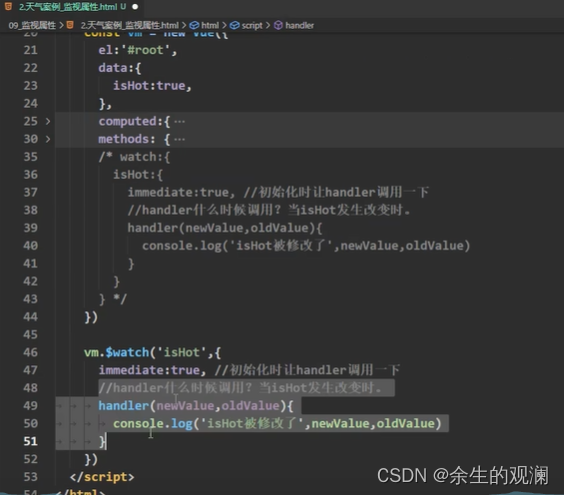
还有其他的配置:比如immediate属性。

监测的属性,可以是计算属性,也可以是普通属性。
监视功能的使用,可以在vm对象声明区域之外。如下:

总结:

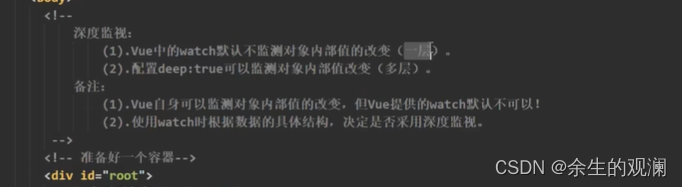
23.深度监视
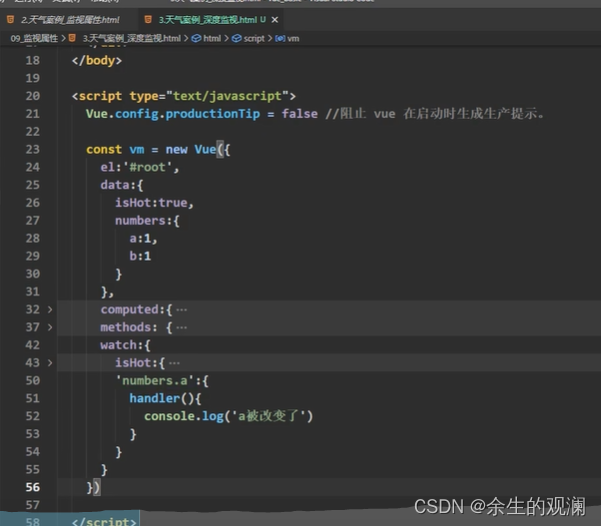
如果监视的是一个嵌套属性的子属性如何做(监视多级结构中某个属性的变化)?如下图,这个图实际上告诉我们前面的key不加引号其实是一种简写的形式。

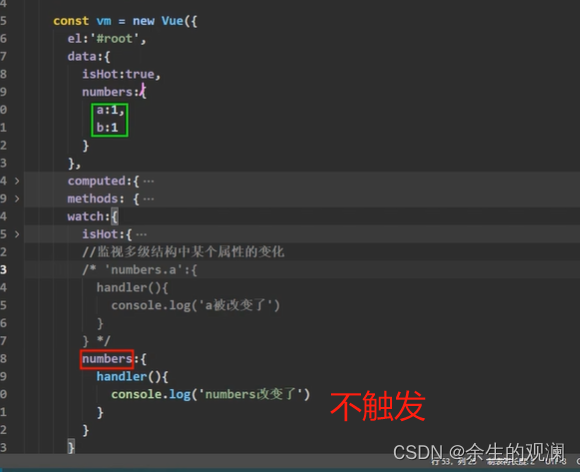
如果监视的是父亲级别的结构,那么子属性的变化不会被捕获到。

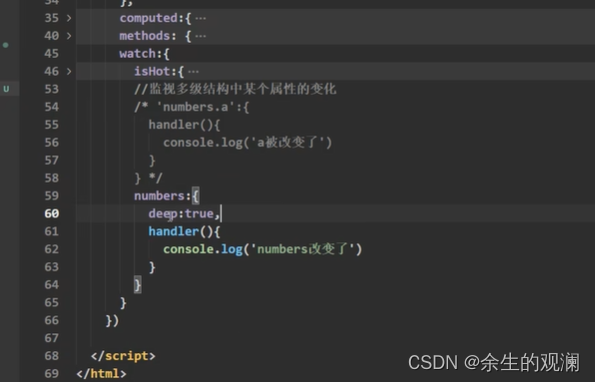
如果监视父亲容器,也想监视到儿子元素的变化,可以用deep属性。这样只监视父亲元素,儿子元素一旦变化,也会触发。

总结:

24 监视的简写
文章来源:https://blog.csdn.net/qq_25310669/article/details/135335937
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!