CSS新手入门笔记整理:CSS浮动布局
文档流概述
正常文档流
“文档流”指元素在页面中出现的先后顺序。正常文档流,又称为“普通文档流”或“普通流”,也就是W3C标准所说的“normal flow”。正常文档流,将一个页面从上到下分为一行一行,其中块元素独占一行,相邻行内元素在每一行中按照从左到右排列直到该行排满。也就是默认情况下页面元素的布局情况。


脱离文档流
脱离文档流,指的是脱离正常文档流。正常文档流就是我们没有使用浮动或者定位去改变的默认情况下的HTML文档结构。如果我们想要改变正常文档流,可以使用两种方法:浮动和定位。


浮动
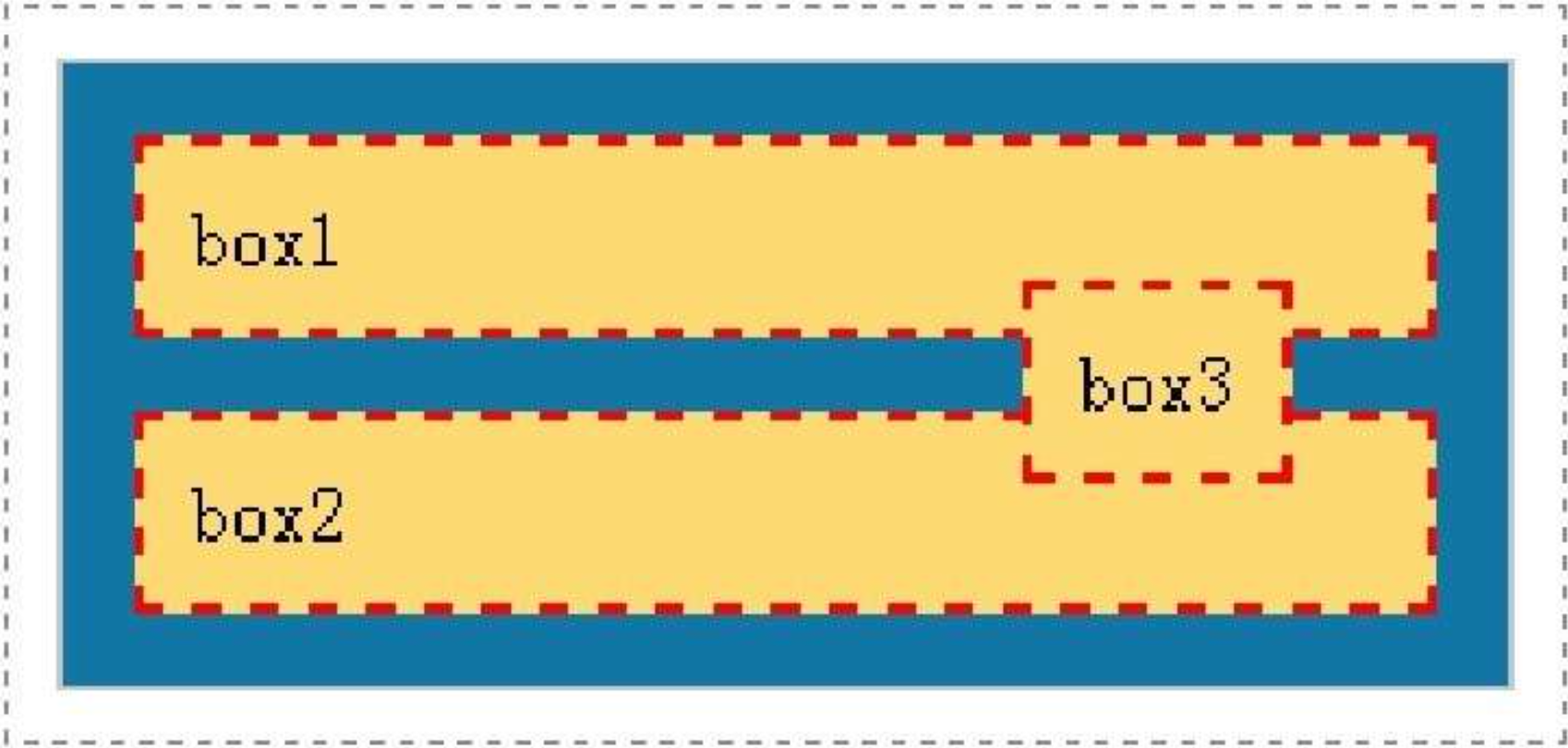
浮动可以让独占一行排布的块元素并列排布。
语法
float:取值;| 属性值 | 说明 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
特点:
- 当一个元素定义了 float:left 或 float:right 时,不管这个元素之前是 inline、 inline-block,还是其他类型,都会变成 block 类型。
- 当一个元素定义了 float:left 或 float:right 时,这个元素会脱离文档流,后面的元素会紧跟着填上了空缺的位置。
清除浮动
浮动会影响周围元素,并且还会引发很多预想不到的问题。在CSS中,我们可以使用clear属性来清除浮动带来的影响。
语法
clear:取值;| 属性值 | 说明 |
| left | 清除左浮动 |
| right | 清除右浮动 |
| both | 同时清除左浮动和右浮动 |
- 在实际开发中,几乎不会使用“clear:left”或“clear:right”来单独清除左浮动或右浮动,往往都是直截了当地使用“clear:both”来把所有浮动清除,既简单又省事。
- 一般都是在浮动元素后面再增加一个空元素,然后为这个空元素定义“clear:both”来清除浮动。在实际开发中,凡是用了浮动之后发现有不对劲的地方,首先应该检查有没有清除浮动。
浮动的影响
| 对自身的影响 | 如果一个元素设置了浮动,则不管这个元素是什么类型,都会转化为块元素,也就是此时 display 属性的取值为 block。并且可以设置 width、 height、padding 和 margin。 |
| 对父元素的影响 | 如果一个元素设置了浮动,那么它会脱离正常文档流。如果浮动元素的 height 大于父元素的高度 height,或者父元素没有定义高度 height,此时浮动元素会脱离父元素。这就是我们常见的 “父元素高度塌陷”。 原因在于, 父元素不能把子元素包裹起来。说白了,就是“老爸管不住儿子,因此儿子离家出走了”。 |
| 对兄弟元素的影响 | 1.兄弟元素是浮动元素 当一个元素是浮动元素,并且它的兄弟元素也是浮动元素时,分两种情况来探讨:
当一个浮动元素碰到同一个方向的兄弟元素时,这些元素会从左到右、从上到下,一个接着一 个紧挨着排列。
当一个浮动元素碰到相反方向的兄弟元素时,这两个元素会移向两边(如果父元素的宽度足够的话) |
| 2.兄弟元素不是浮动元素 该元素会脱离文档流,兄弟元素如果在该元素的下方时,兄弟元素会紧跟着填上了空缺的位置。 并且该元素会覆盖兄弟元素。 | |
| 对子元素的影响 | 如果一个元素是浮动元素(没有定义 height),并且它的子元素也是浮动元素,则这个浮动元素会自适应地包含该子元素。 |
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!