JavaScript中的变量、关键字、保留字
一、变量
? ? ? ? JavaScript中的变量是松散类型的,也就是可以用来保留任何类型的数据。定义变量时要是用var或let操作符,如下所示:
var a=1;
let a=1;
var b;
let c;? ? ? ? 在声明变量的同时,可以为变量赋值,如果不赋值,那么变量的值为undefined。? ? ? ??
? ? ? ? 可以在赋值的同时改变变量的类型,比如以下代码是合法的:
var a=1;
a='abc';? ? ? ? ?需要注意的是,虽然以上写法合法,但在实际开发中并不推荐这种写法。
? ? ? ? 使用var和let在某些情况下作用是相同的,比如在同为全局变量,或者同为一个函数内的变量,如下所示
<script type="text/javascript">
var a; //全局变量,作用域为全局
let b; //全局变量,作用域为全局
function abc(){
var c; //函数内变量,作用域为函数abc内
let d; //函数内变量,作用域为函数abc内
}
</script>????????但var和let在某些情况下又有不同之处,比如以下代码:
if(1==1){
var a=1;
let b=1
}
console.log(a)
console.log(b)? ? ? ? console.log是浏览器控制台打印语句,执行以上代码后,控制台显示如下:

? ? ? ? 说明在if语句内使用var定义的变量,在if语句外也可以访问,而在if语句内使用let定义的变量,在if语句外则无法访问。同理,以上规则同样适用在for循环、while循环语句以及switch块中,以下两段代码会得到同样的输出:
for(i=0;i<3;i++){
var a=1;
let b=1
}
console.log(a)
console.log(b)var i=1;
switch (i) {
case 1:
var a=1;
let b=1
}
console.log(a)
console.log(b)? ? ? ? 另外,var和let的另一个不同之处是var定义的变量可以先访问后声明,而let则必须先声明再访问,比如以下代码
console.log(a)
var a=1;
console.log(b)
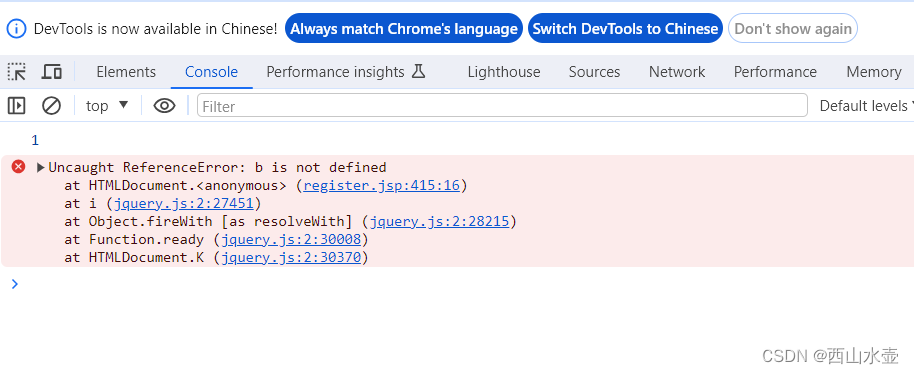
let b=1? ? ? ? 运行后输出结果如下

? ? ? ? 最后一点需要说明的是,let不能被重定义,而var是可以的,以下代码输出结果为2
var a=1;
var a=2;
console.log(a)? ? ? ? 而以下代码则直接报错
let a=1;
let a=2;
console.log(a)
? ? ? ? 声明变量的时候也可以省略var和let,例如下面的代码是合法的,但不推荐
a=1;
console.log(a)?二、关键字
? ? ? ? 关键字用于表示控制语句的开始或结束,或执行特定操作符等。关键字不可用作变量名、函数名、参数名、属性名等。以下是JavaScript中的全部关键字
| break | do | instanceof | typeof |
| case | else | new | var |
| catch | finally | return | void |
| continue | for | switch | while |
| debugger | function | this | with |
| default | if | throw | |
| delete | in | try |
三、保留字
? ? ? ? 除了关键字之外,JavaScript还规定了一组保留字,表示虽然目前没有在语言中使用,但它们将来有可能被用作关键字。以下是JavaScript中的所有保留字:
| abstract | enum | int | short |
| boolean | export | interface | static |
| byte | extends | long | super |
| char | final | native | synchronized |
| class | float | package | throws |
| const | goto | private | transient |
| debugger | implenments | protected | volatile |
| double | import | public |
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!