nextTick的使用
2023-12-26 19:54:50
场景:
左边的树有被选中项,则显示右边的内容,且清除右边表格的被选中项
代码大概就是 选中左边的树然后执行 this.$refs.treeRef.setCurrentRow(); // 取消表格高亮行


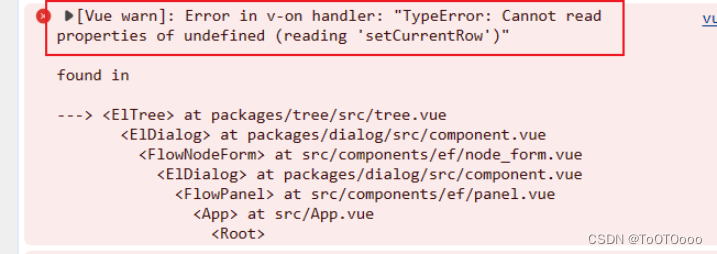
然后报错:

解决:
在外面包一层this.$nextTick就可
this.$nextTick(()=>{
this.$refs.treeRef.setCurrentRow(); // 取消表格高亮行
})
原因:
在执行this.$refs.treeRef.setCurrentRow(); // 取消表格高亮行时,右边的表格还没显示出来,所以取不到右边的表格,右边的表格为undefined。
加上 this.$nextTick,this.$refs.treeRef.setCurrentRow();就会在页面的dom更新后(也就是右边的表格显示出来之后)再执行了
文章来源:https://blog.csdn.net/qq_44792224/article/details/135223052
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!