ArkUI 页面路由
2023-12-19 21:53:38
页面路由是指在应用程序中实现不同页面之间的跳转和数据传递。
路由模式

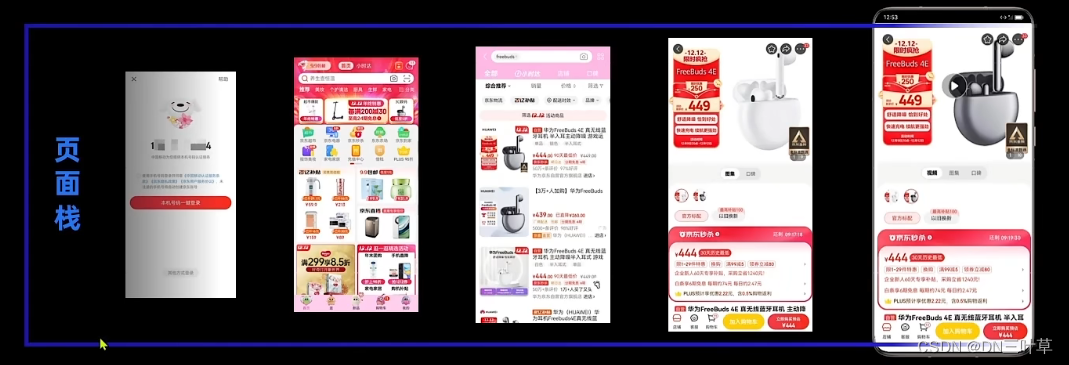
- 页面栈的最大容量上限为32个页面,使用router.clear()方法可以清空页面栈,释放内存。
- Router有两种页面跳转模式,分别是:
- router.pushUrl():目标页面不会替换当前页,而是压入页面栈,因此可以使用router.back()返回当前页
- router.replaceUrl():目标页替换当前页,当前也会被销毁并释放资源,无法返回当前页。
- Router有两种页面实例模式,分别是:
- Standard:标准实例模式,每次跳转都会新建一个目标页并压入栈顶,默认就是这种模式。
- Single:单实例模式,如果目标页已经在栈中,则离栈顶最近的同url页面会被移动到栈顶并重新加载。
使用路由
1.导入HarmonyOS提供的Router模块:
import router from '@ohos.router'
2.使用router的api实现跳转、返回等操作:
// 跳转到指定路径,并传递参数
router.pushUrl(
{
url: 'pages/ImagePage',
params: {id: 1}
},
router.RouterMode.Single,
err => { // 异常响应回调函数
if(err) {
console.log(`路由失败, errCode: ${err.code}, errMsg: ${err.message}`)
}
}
)
- 参数1: RouterOptions
- url:目标页面路径
- params:参数(可选)
- 参数2:页面模式,RouterMode枚举
- 参数3:异常响应回调函数,错误码:
- 100001:内部错误,可能是渲染失败
- 100002:路由地址错误
- 100003:路由栈中页面超过32
3.目标页面获取参数:
// 获取传递过来的参数,使用any类型接收
params: any = router.getParams()
// 返回上一页
router.back()
// 返回到指定页面,并携带参数
router.back(
{
url: 'pages/Index',
params: {id: 10}
}
)
页面路径需要在resources.base.profile.main_pages.json中进行配置。
{
"src": [
"pages/Index",
"pages/ImagePage"
]
}
路由应用
在页面跳转前弹出alert提示
// 返回前的警告提示,点取消则不返回
router.showAlertBeforeBackPage({
message: '确定要返回吗?'
})
// 返回页面
router.back()
文章来源:https://blog.csdn.net/xiaochenwangluo/article/details/135087116
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!