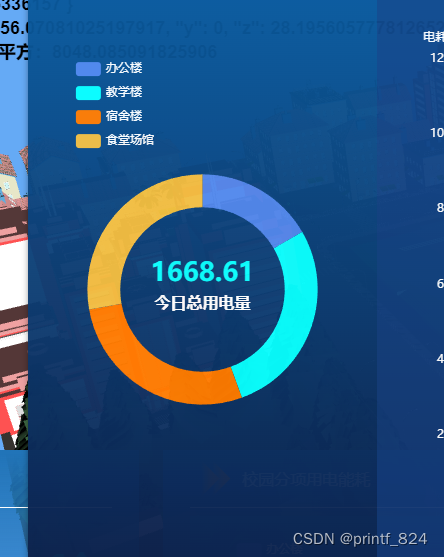
Echarts图表title使用富文本
2023-12-14 03:13:44

rich中有配置的话(如a)使用该样式,没有配置样式的话(如b)使用外层textstyle的样式,textstyle没有样式的话使用默认样式
const option1 = {
tooltip: {
trigger: "item",
},
title: {
text: [
"{a|1668.61}",
"{b|今日总用电量}",
].join("\n"),
color: "#fff",
top: "center",
left: "center",
fontSize: "1",
textStyle: {
width:"40",
color: "#fff",
lineHeight: 30,
fontSize: 16,
rich: {
a: {
color: "#08FFFF",
fontSize: 26,
fontWeight: "bold"
}
},
},
},
legend: {
show: true,
// 图例
// data: this.pieName,
left: "10%",
top: "10%",
orient: "vertical",
textStyle: {
// width:"40",
color: "#fff",
},
},
color: ["#5087EC", "#08FFFF", "#FF7B00", "#F2BD42"],
series: [
{
center: ["50%", "50%"],
type: "pie",
label: {
show: false,
formatter: "{b} : {c} ({d}%)", // b代表名称,c代表对应值,d代表百分比
},
radius: ["50%", "70%"], //饼图半径
data: [
{
value: 30,
name: "办公楼",
},
{
value: 50,
name: "教学楼",
},
{
value: 50,
name: "宿舍楼",
},
{
value: 50,
name: "食堂场馆",
},
],
},
],
};
let charts1 = echarts.init(this.$refs.chart1);
charts1.setOption(option1);
文章来源:https://blog.csdn.net/m0_49083276/article/details/134872204
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!