vue3组件传参
2024-01-08 06:06:16
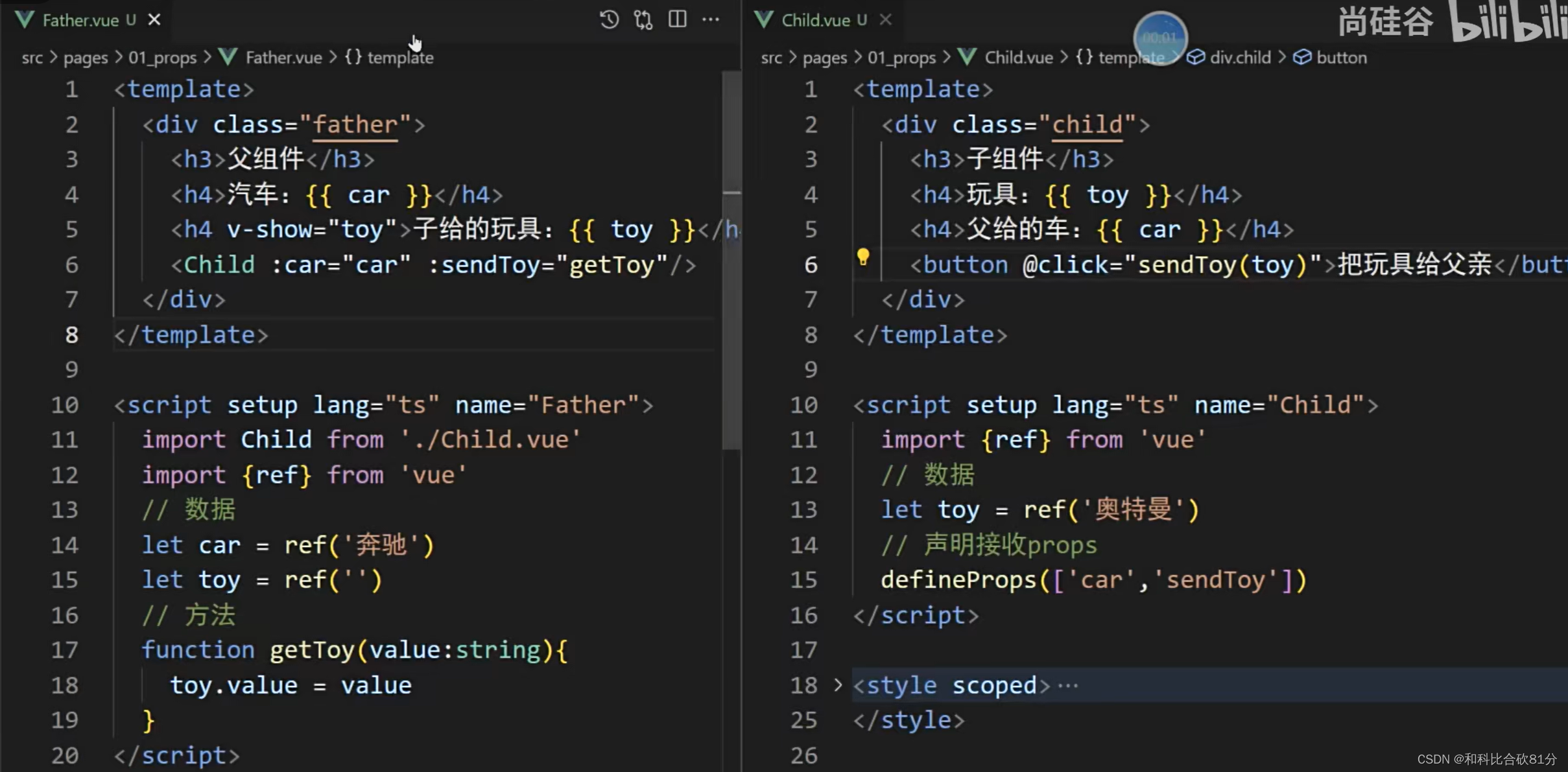
1、props:

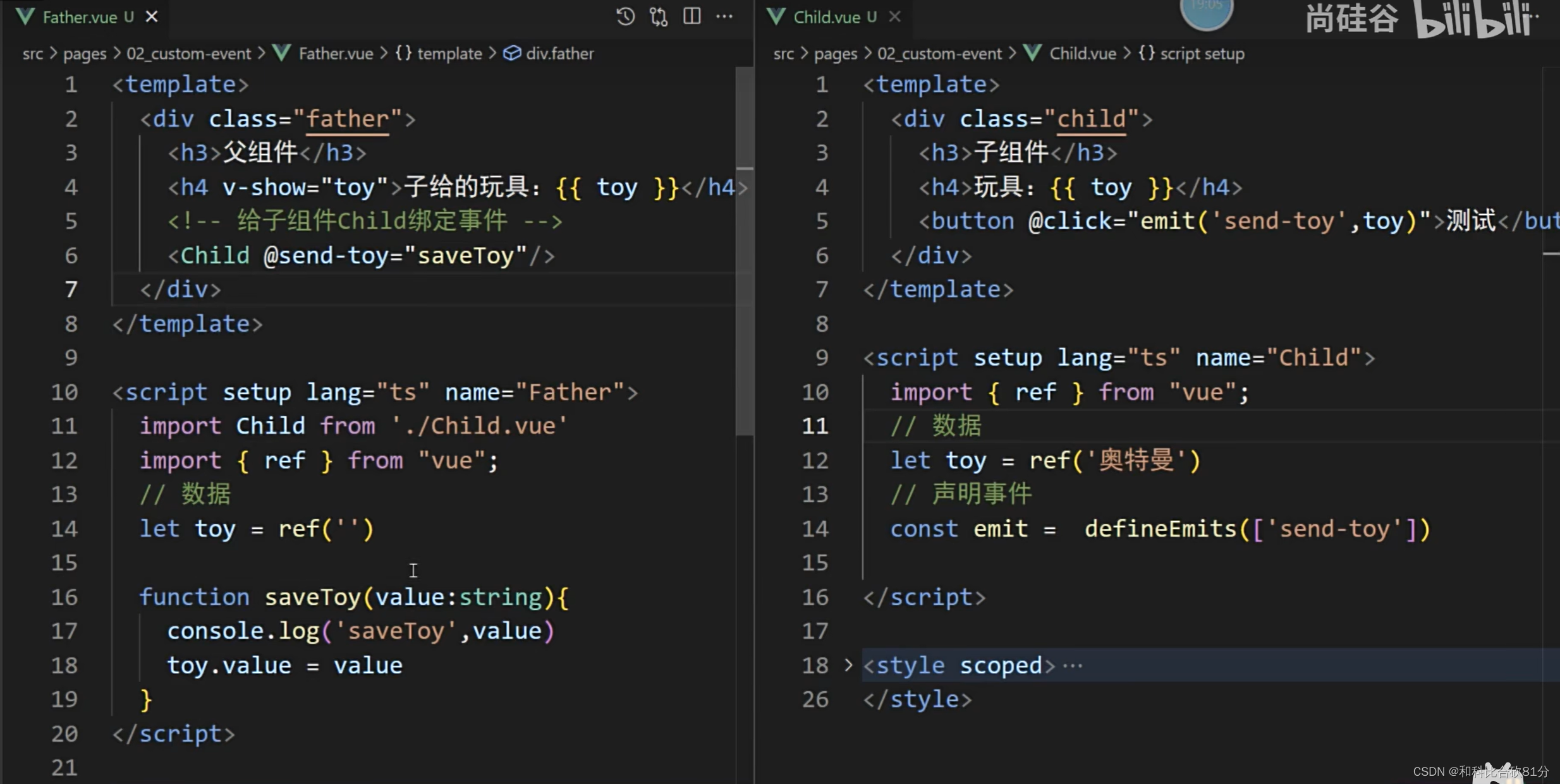
2、自定义事件子传父

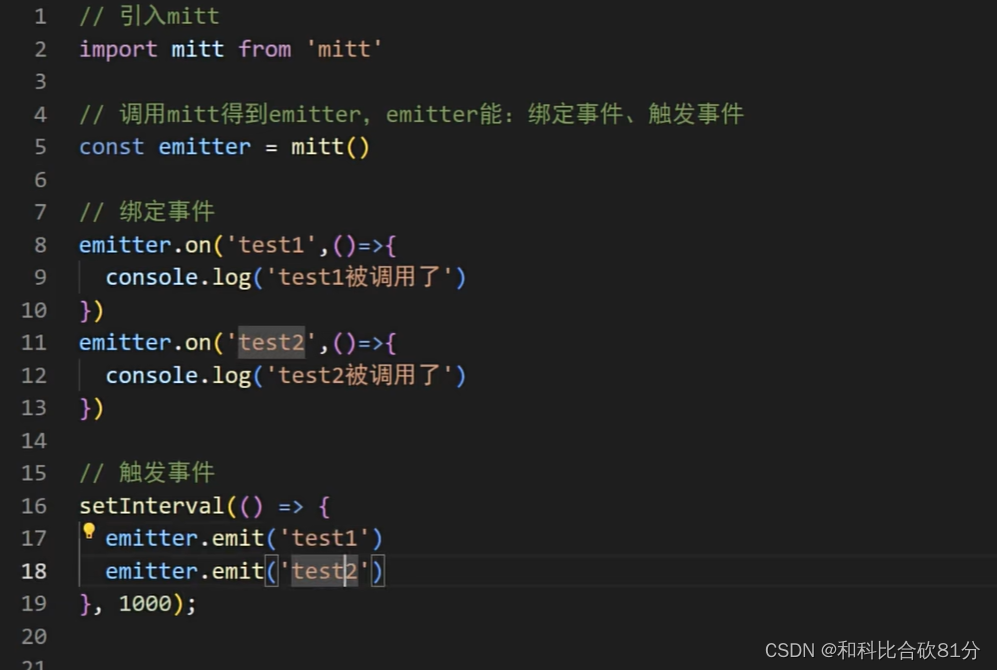
3、mitt任意组件通讯


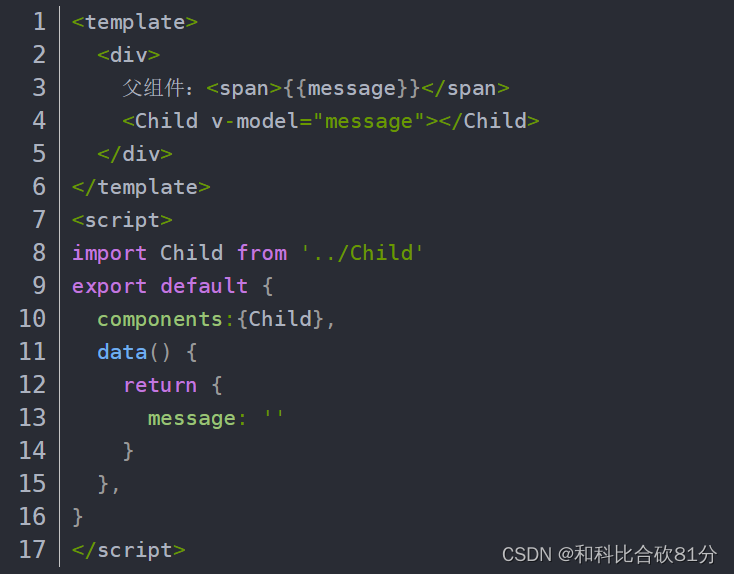
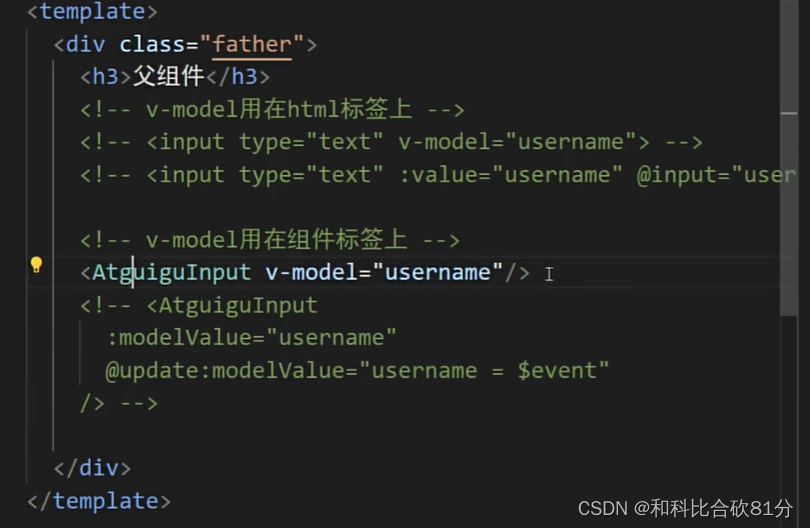
4、v-model通讯(v-model绑定在组件上)
(1)V2中父子组件的v-model通信,限制了popos接收的属性名必须为value和emit触发的事件名必须为input,所以有时会有冲突;
父组件:

子组件:

(2)V3中:限制了popos接收的属性名必须为modelValue和emit触发的事件名必须为update:modelValue


当然我们也可以改变props名,同时事件名也需要改变;----此时我们可以写多个v-model

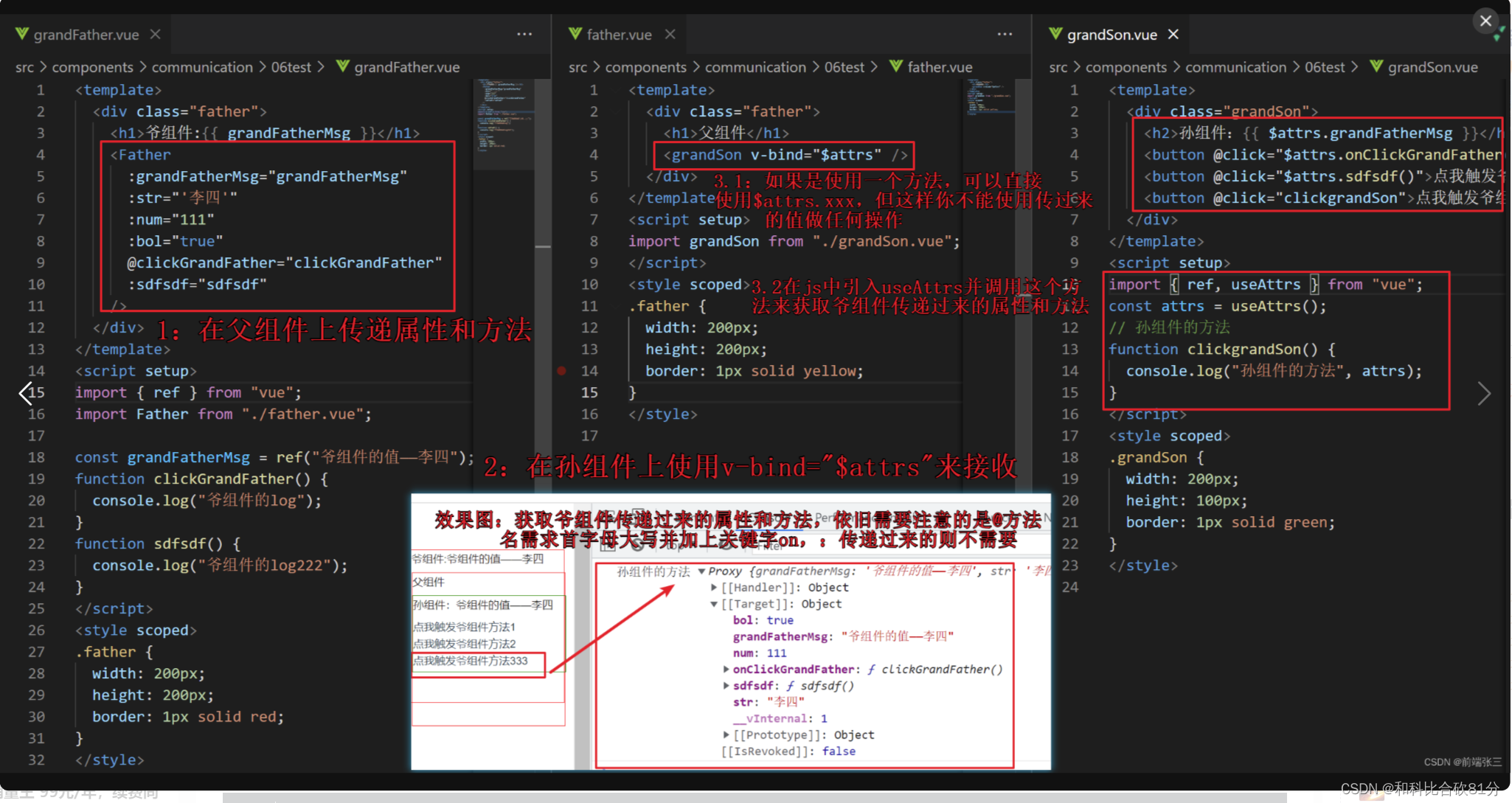
5、$attrs祖孙组件通信

孙组件向祖组件传递数据时,只需要祖组件给孙组件传递一个函数:孙组件接收函数,调用函数向祖函数中传值

文章来源:https://blog.csdn.net/weixin_43502666/article/details/135442041
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!