mars3d中bookmark视?书签,?成包含threejs加载模型的图?
2023-12-13 05:21:34
问题 :
expImage示例?成书签视?图?时:
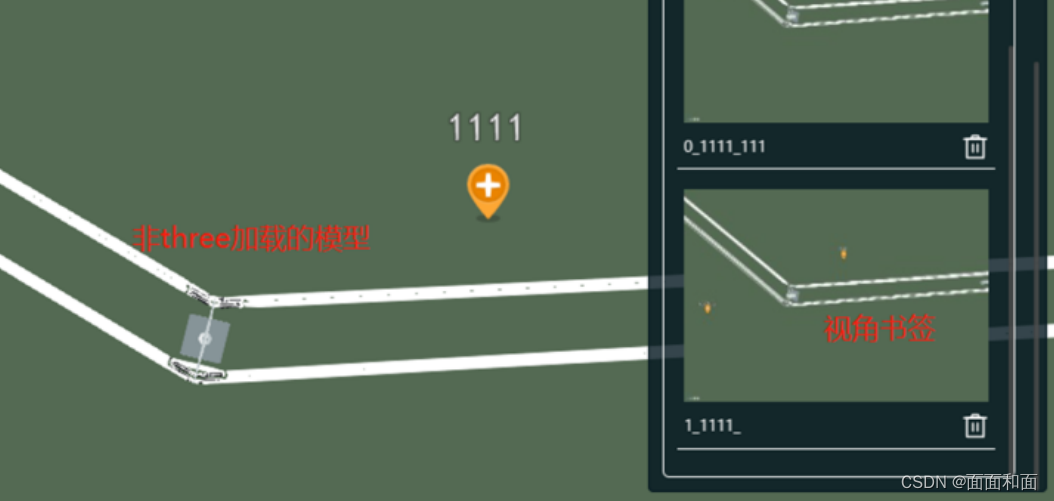
1.如果地图中有threejs加载的模型,?成视?书签后,?成的图?中没有模型
效果图如下:


期望效果 :
地图上three加载模型时,?成视?书签时,视?图?中也有模型显示
解决?式 :
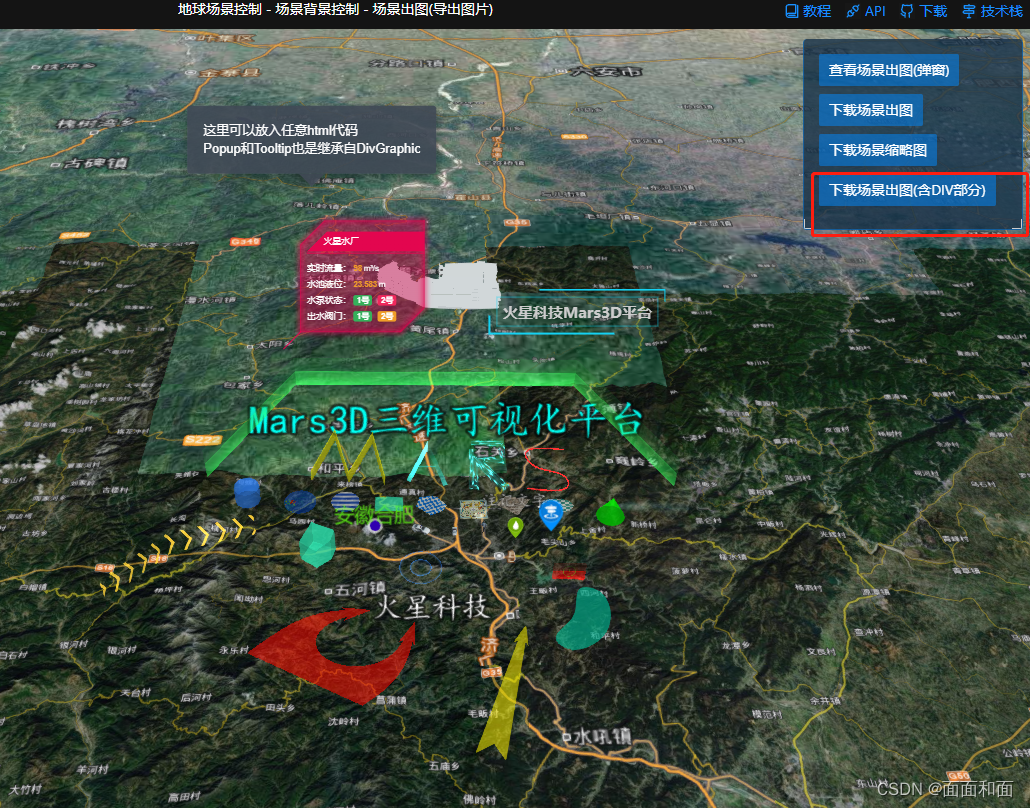
参考这个示例,将threejs对应的canves导出png图?后合并下。
http://mars3d.cn/editor.html?id=map/fun/expImage
// 合并2张图片
function mergeImage(base1, base2, width, height) {
? return new Promise((resolve, reject) => {
? ? const canvas = document.createElement("canvas")
? ? canvas.width = width
? ? canvas.height = height
? ? const ctx = canvas.getContext("2d")
? ? const image = new Image() // MAP图片
? ? image.crossOrigin = "Anonymous" // 支持跨域图片
? ? image.onload = () => {
? ? ? ctx.drawImage(image, 0, 0, width, height)
? ? ? const image2 = new Image() // div图片
? ? ? image2.crossOrigin = "Anonymous" // 支持跨域图片
? ? ? image2.onload = () => {
? ? ? ? ctx.drawImage(image2, 0, 0, width, height)
? ? ? ? // 合并后的图片
? ? ? ? const base64 = canvas.toDataURL("image/png")
? ? ? ? resolve(base64)
? ? ? }
? ? ? image2.src = base2
? ? }
? ? image.src = base1
? })
}

文章来源:https://blog.csdn.net/m0_69803146/article/details/129195591
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!