QWidget内容边距讲解
2023-12-21 12:11:42
一、QWidget内容边距是什么?
? QWidget内容边距是指在Qt GUI编程中,控件内文本区域或内容到该控件四边的距离。它分为四个独立的边距:左(left)、上(top)、右(right)和下(bottom)。这些边距允许开发者设置控件内容与控件边缘之间的空白空间,以便更好地布局和视觉呈现。
二、代码演示
-
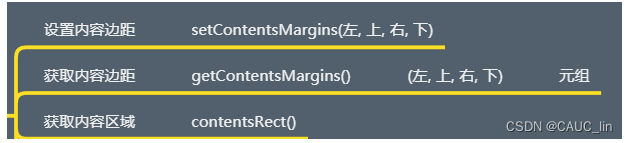
API

-
直接显示label,不设置边距
-
示例代码
''' 内容边距 ''' from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.setWindowTitle("内容边距的设定") window.resize(500, 500) #*******内容区域演示*******开始 label = QLabel(window) label.setText("内容区域===========演示") label.resize(300, 300) label.setStyleSheet("background-color: cyan;") print(label.getContentsMargins()) print(label.contentsRect()) #*******内容区域演示*******结束 window.show() sys.exit(app.exec_()) -
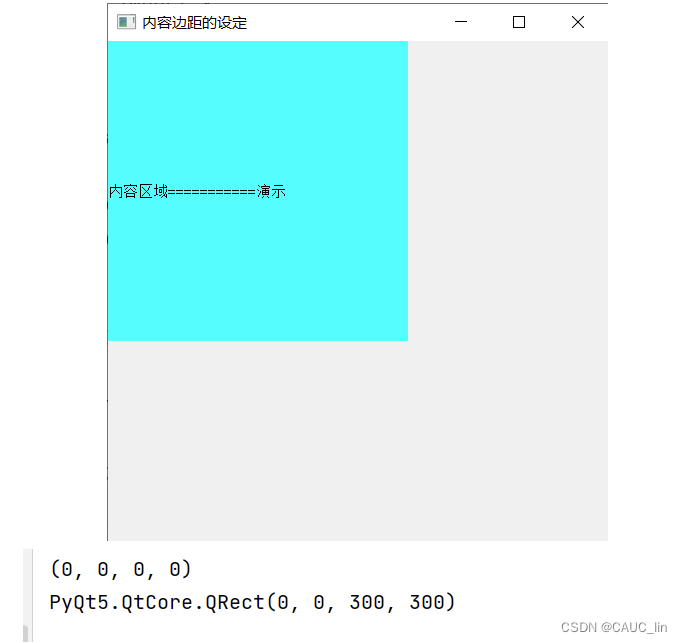
结果

如图,窗口直接显示一个label控件,内容区域占整个控件区域的全部,故边距均为0;
内容区域左上角在父控件区域的原点位置,即0,0;
内容区域大小和父控件区域一样大小,即宽高均为300,300。
故文字在内容区域内的显示规则可以看出为:水平靠左,垂直居中。
-
-
设置单边距
-
示例代码
''' 内容边距 ''' from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.setWindowTitle("内容边距的设定") window.resize(500, 500) #*******内容区域演示*******开始 label = QLabel(window) label.setText("内容区域===========演示") label.resize(300, 300) label.setStyleSheet("background-color: cyan;") label.setContentsMargins(100, 200, 0, 0) #设置内容边距 print(label.getContentsMargins()) print(label.contentsRect()) #*******内容区域演示*******结束 window.show() sys.exit(app.exec_()) -
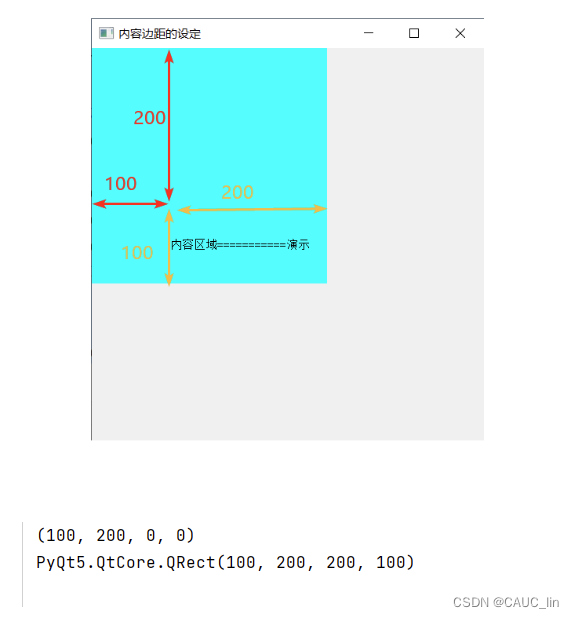
结果

如图,由于设置了内容边距:label.setContentsMargins(100, 200, 0, 0) ,故:
内容区域左上角在黄线所指左上角位置,即100,200处;
内容区域大小为黄线区域,即宽高为200,100。
-
-
设置双边距
-
示例代码
''' 内容边距 ''' from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.setWindowTitle("内容边距的设定") window.resize(500, 500) #*******内容区域演示*******开始 label = QLabel(window) label.setText("内容区域===========演示") label.resize(300, 300) label.setStyleSheet("background-color: cyan;") # label.setContentsMargins(100, 200, 0, 0) #设置内容边距 label.setContentsMargins(100, 200, 80, 50) #设置内容边距 print(label.getContentsMargins()) print(label.contentsRect()) #*******内容区域演示*******结束 window.show() sys.exit(app.exec_()) -
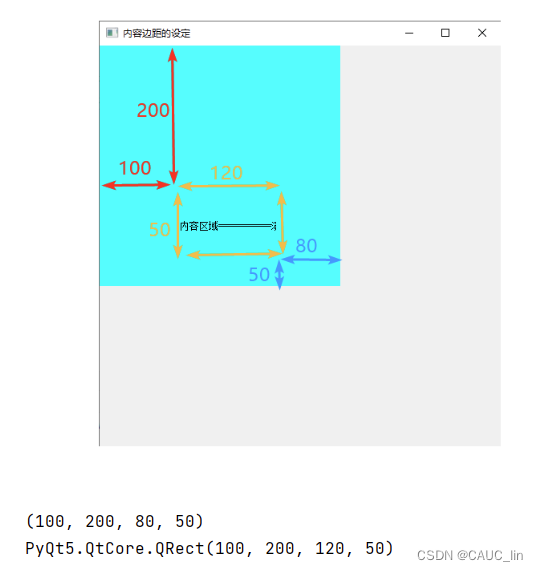
结果

如图,由于设置了内容边距:label.setContentsMargins(100, 200, 80, 50) ,故:
内容区域左上角在黄线所指左上角位置,即100,200处;
内容区域右下角在蓝线所指左上角位置,即 距离右边距80,距离下边距50 处;
内容区域大小为黄线区域,即宽高为120,50。
同时注意:由于内容区域较小,不足以显示label标签的全部文字内容。
-
总结
内容边距是指显示内容的区域范围,对应的使用场景:调整控件内容边距, 使得显示更好看。需要注意的是,控件本身应留够对应的大小,内容边距设置才会正常显示。
文章来源:https://blog.csdn.net/CAUC_lin/article/details/135125657
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!