关于低代码平台的思考
引言
在最近几个月的工作中,接触到了某ERP厂商提供的低代码平台。
其实在我还没毕业时,在北京某小公司实习的时候,就接触过类似的ERP低代码平台。不过那时因为自己的技术和知识有限。对低代码平台的理解仅仅停留在:拖拖拽拽控件,加点脚本式代码完成业务功能的层面。
时隔八年,再次接触低代码平台,让我对这一领域有了一些新的思考。这里稍作总结。
整体感受
- 【正面】对于ERP这种面向企业(toB)的大型软件。低代码平台确实能轻松应付大部分需求,开发效率极高,符合平台的设计初衷。
- 【负面】但对于很多非常规的功能需求,平台的高度封装也会成为束手束脚的阻碍。
- 【短期挑战】多部门合作效率较低。这种大型软件需要平台厂商人员长期驻场支持,与客户方的开发人员合作(包括给客户方的业务、技术人员培训指导)。一旦涉及对标准产品的改动,还需要平台总部介入。期间的合作调度效率很难提上去。这是一个不太好解决的管理问题。合作时间受系统的复杂程度影响。不过,一旦客户方技术部门完全接手,这一问题就不复存在了。
- 【中长期挑战】平台对刚接触的开发人员存在太多黑盒,学习成本较高。如果文档中找不到解决方案,问题往往需要反馈至平台总部,这无疑影响了开发效率(这也是开发人员抱怨最多的地方)。平台方为此也做出了努力,如提供驻场培训、在线技术文档、技术问答社区、平台技术培训和资格认证等。
对企业的价值
这是看了该平台的介绍资料后,认为其中说的比较有道理的一点:
随着互联网行业的实践和宣传,各行业都开始认识到“小步快跑,快鱼吃慢鱼”的重要性,以及灵活性对企业生存的决定性作用
为了实现这种灵活性,信息化系统必须能够迅速适应变化,而低代码平台正是传统行业的理想选择。传统行业的业务形式相对单一,功能需求有限,因此低代码平台足以满足大部分需求。
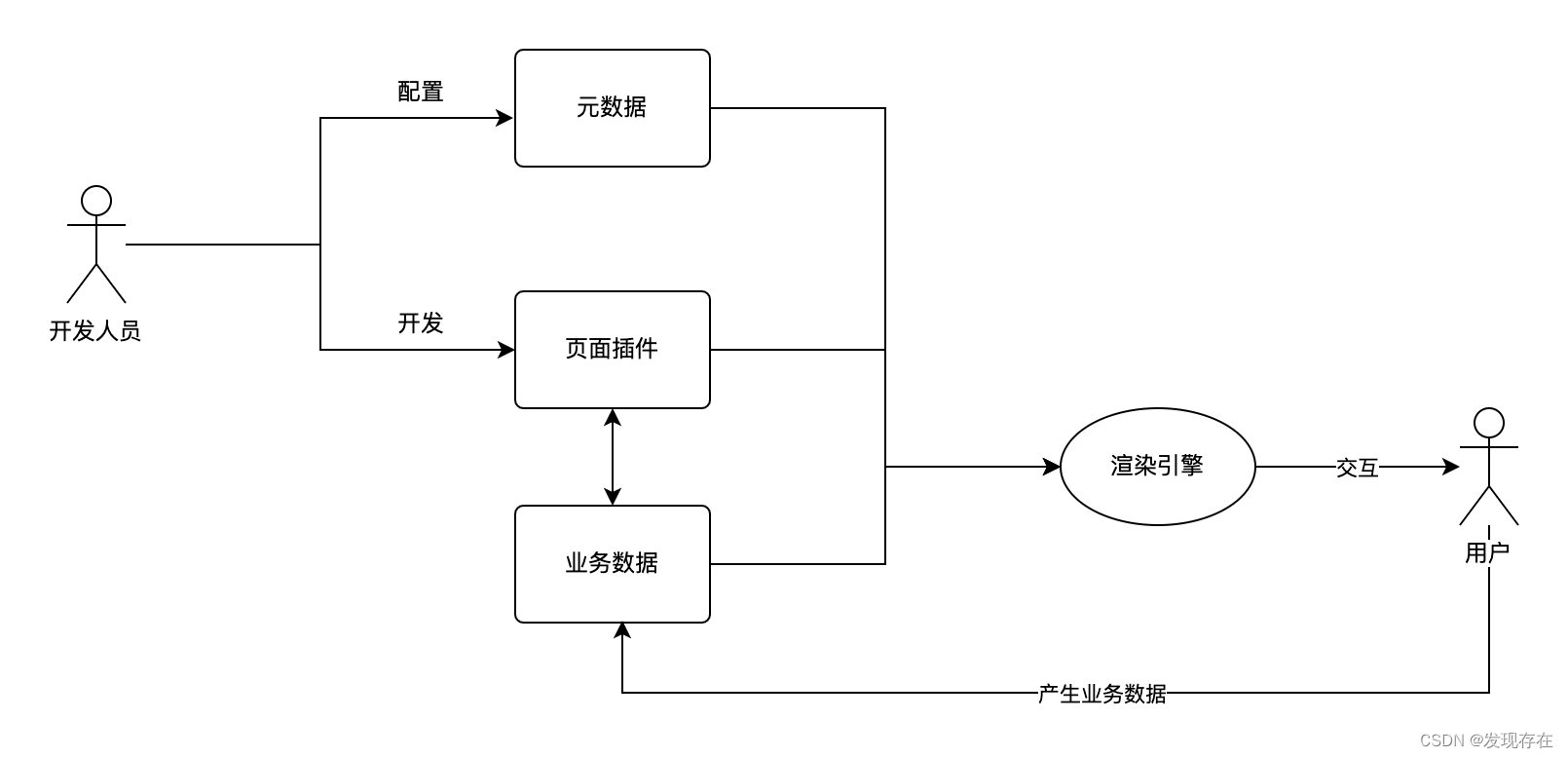
平台架构

解释:
- 元数据:通过拖拽控件生成的页面,以XML文件形式存在。【存储在服务器上】
- 页面插件:负责页面动态交互和业务处理逻辑的代码,是开发人员的主要工作内容。【本地开发,最终部署至服务器】
- 业务数据:存储在数据库中的数据。【与多种数据库兼容】
- 渲染引擎:低代码平台的核心,将元数据、页面插件和业务数据整合,为用户提供完整的web服务。
- 标品:标准产品,即平台厂商基于行业经验开发的应用程序或插件。
- 二开:针对特定企业用户业务的定制开发应用或插件。
值得开发人员学习的地方
下面所说的都只是针对一些传统商业软件。
DDD
低代码平台第一个让我比较意外的是:表单页面和数据库表居然可以有如此强的关联。
这在传统开发中并不常见,尤其是互联网公司的产品。
而在低代码平台里,表单表单和数据表 几乎就是等价的。
作为一个庞大的低代码平台,做出这样一个看似简单的设计。我认为除了行业特殊性,还是有强有力的设计理念在其中的:DDD(领域设计)。
尤其当我使用其中的各种功能,发现有很多层层嵌套的通用组件。可以想象,要hold住这么庞杂的业务,平台业务架构在处理复杂业务时,需要深厚的行业经验和清晰的抽象思维能力,将业务逻辑层层剥离,明确各层关系,以避免未来的发展瓶颈。
当然,因为自己也只接触了两三个月,对于这一块实在无法挖掘更深层的东西,只是管中窥豹,隐约感觉这是这个平台最复杂,最具商业价值的一块内容(渲染引擎虽然核心,但也仅仅是技术层面的复杂,并没有什么行业壁垒)
数据量才是性能问题的关键
过去,我们坚持数据库设计的范式,力求每张表的字段数量控制在合理范围内,以减少查询时的表关联。
但在低代码平台中,由于业务需求,某些表可能包含数百个字段,复杂的页面可能涉及七八张表的嵌套。这让我对平台的性能产生了疑问。然而,经过一段时间的使用,我发现关联表多、字段多并非关键问题,真正影响性能的主要还是表中的数据量。
通用表字段设计
实际生产中的表字段设计有很多通用字段,
比如:create_time, create_user, modify_time, modify_user, is_delete。 这些字段很好理解,几乎可以闭眼加上(或者公司会强制要求加上),我称之为:一级必选字段
二级必选字段:status(状态) 这个字段在我之前看来就涉及到具体业务了,不同的业务对status的解释有所不同,可能是工作流的状态,订单的状态…
以上就是以前的我对表设计的浅显理解。而这这段工作经历让我意识到:还可以根据业务需要设计更周全的表字段:记录每次修改的记录。
有点类似于MVCC机制:每次修改并不是在原有的基础上直接改数据,而是新增一条。原来的数据保留,但要标注状态。为了实现这一需求。表中增加了新的“一级必须字段":
业务id、是否当前最新版本、生效开始时间、生效结束时间等字段。
其中业务id的意思是:每次修改并新增数据,该字段都不变,因为每次修改都新增一条数据,但对用户来说,并没有增加业务数据。数据id是不变的。
当然,并不是每个表单页面都需要这种设计,如果表字段不断频繁变更,那么就不适合这种设计了。但只要是不怎么变动的数据,尤其是很核心的数据。有了这样的设计,历史痕(hen)迹一览无余。可以更快的定位问题或支持更复杂的业务场景。
在这样字段的基础上,再增加业务逻辑状态字段:start_date, end_date,business_status
如果再往上层设计,到用户交互的页面层,我们可能会遇到查询状态的区分问题。产品设计人员可能不会完全按照数据库设计或实际流程状态的区分来查询,而是根据普通人的理解。例如,实际工作流状态可能有五个,但产品设计时可能认为只有三个,将其中两个状态合并。这时,我们需要在设计中增加一层状态,以适应用户交互状态的理解方式。
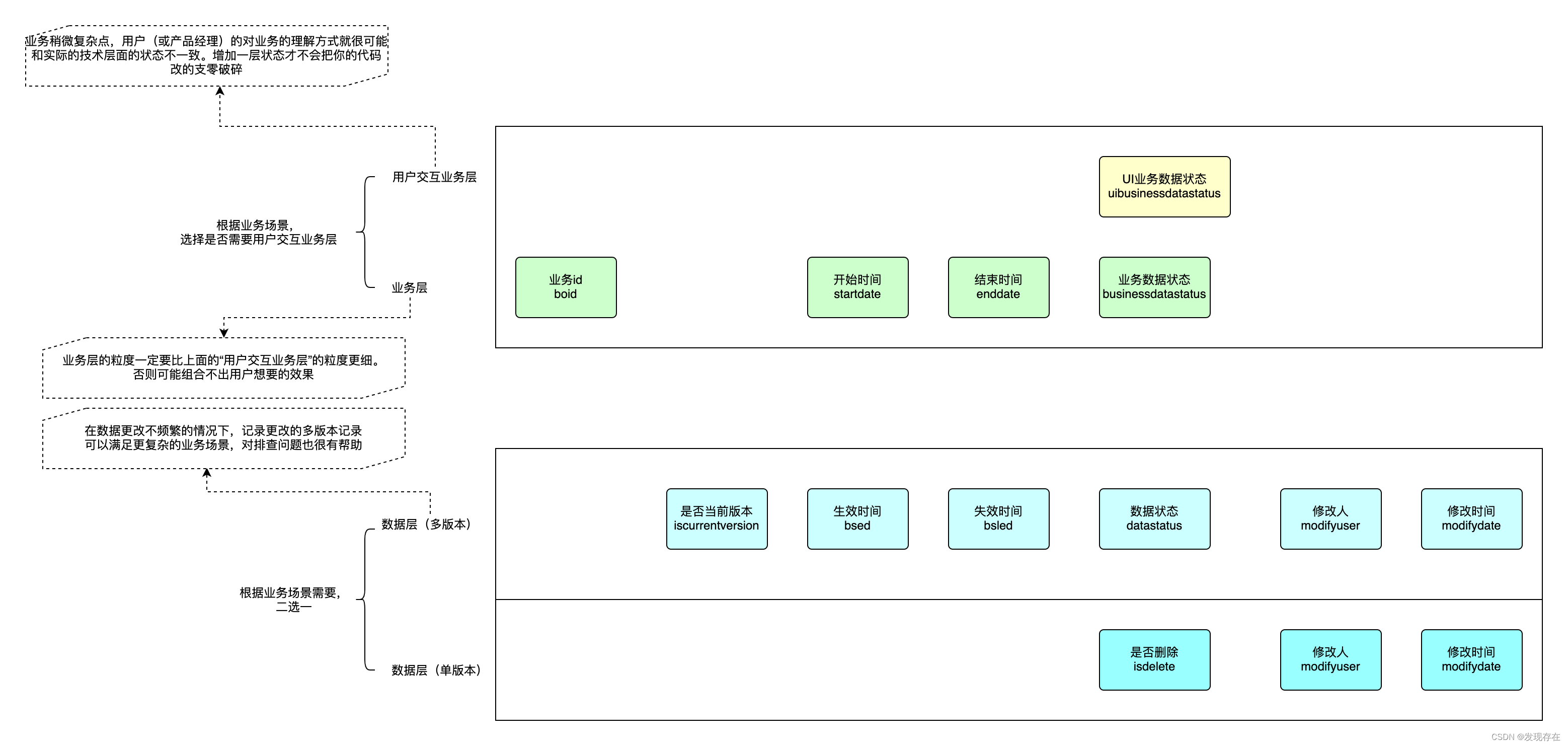
下图展示了业务表设计的一般三层逻辑:

解释:
- 三层:用户交互业务层,业务层,数据层
- 一般的简单表设计,单版本的,即选择使用修改人,修改时间,是否删除时。我们是感知不到数据层的存在的。此时也可以理解只有两层:用户交互层,业务层。
- 如果业务需求更丰富,并且是一个重要的数据表时,增加更明显的数据层,以更好地应对未来复杂的业务需求(信息保留的更全面)。通过记录业务数据的每次更改和时间,并使用不变的业务ID,可以保留历史痕迹数据。除此之外,还可以根据业务场景增加其他非业务数据(所谓非业务数据,就是运维人员也能理解的数据,如数据迁移的时间和来源)。【在所有非业务数据中,大概只有历史痕迹数据会引起数据量增加,也是更容易引起bug的地方,需要特别注意】
这再次印证了那句话:
在计算机领域,大多数问题都可以通过增加一个中间层来解决。
总结
- 业务:类似ERP这种典型的传统软件。场景变化不多,但又高度依赖定制化。低代码平台是一个很好的选择,能够满足企业内部灵活快速决策管理的需求。
- 技术:为了应对更复杂的业务场景,表设计中可以考虑增加用户UI、业务、数据三个层面的字段。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!