vue3(十)-基础入门之Swiper轮播与自定义指令
2023-12-29 06:38:07
一、Swiper
html :
注意: class=“swiper-wrapper”、class=“swiper-slide” 等类名不能写错
<body>
<!-- 导入下载好的包或通过 CDN 导入vue、swiper.js、swiper.css -->
<!-- <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> -->
<!-- <script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script> -->
<!-- <link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css"/> -->
<script src="./lib/vue.global.js"></script>
<script src="./lib/swiper-bundle.min.js"></script>
<link rel="stylesheet" href="./lib/swiper-bundle.min.css" />
<script type="module" src="./js/17.swiper轮播.js"></script>
<div id="app">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="data in dataList">{{ data }}</div>
</div>
<!-- 分页器 -->
<div class="swiper-pagination"></div>
<!-- 导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
</div>
</body>
js:
const app = Vue.createApp({
data () {
return {
dataList: []
}
},
mounted () {
this.dataList = ['1111', '2222', '3333', '444']
},
updated () {
var mySwiper = new Swiper('.swiper-container', {
loop: true, //无限循环
// direction: 'vertical', // 垂直切换选项
autoplay: true, //自动切换
keyboard: true, //键盘控制
zoom: true, //调焦,开启缩放功能
pagination: { el: '.swiper-pagination' }, //分页器
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next'
}, //前进后退按钮
scrollbar: {
el: '.swiper-scrollbar'
} //滚动条
})
}
}).mount('#app')
二、自定义指令
在 < script setup > 中,任何以 v 开头的驼峰式命名的变量都可以被用作一个自定义指令。在下面的例子中,vFocus 即可以在模板中以 v-focus 的形式使用。
<script setup>
// 在模板中启用 v-focus
const vFocus = {
mounted: (el) => el.focus()
}
</script>
<template>
<input v-focus />
</template>
在没有使用 < script setup > 的情况下,自定义指令需要通过 directives 选项注册:
export default {
setup() {
/*...*/
},
directives: {
// 在模板中启用 v-focus
focus: {
/* ... */
}
}
}
1、指令钩子
const myDirective = {
// 在绑定元素的 attribute 前
// 或事件监听器应用前调用
created(el, binding, vnode, prevVnode) {
// 下面会介绍各个参数的细节
},
// 在元素被插入到 DOM 前调用
beforeMount(el, binding, vnode, prevVnode) {},
// 在绑定元素的父组件
// 及他自己的所有子节点都挂载完成后调用
mounted(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件更新前调用
beforeUpdate(el, binding, vnode, prevVnode) {},
// 在绑定元素的父组件
// 及他自己的所有子节点都更新后调用
updated(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件卸载前调用
beforeUnmount(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件卸载后调用
unmounted(el, binding, vnode, prevVnode) {}
}
2、钩子参数?
指令的钩子会传递以下几种参数:
- el:指令绑定到的元素。这可以用于直接操作 DOM。
- binding:一个对象,包含以下属性。
- value:传递给指令的值。例如在 v-my-directive=“1 + 1” 中,值是 2。
- oldValue:之前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否更改,它都可用。
- arg:传递给指令的参数 (如果有的话)。例如在 v-my-directive:foo 中,参数是 “foo”。
- modifiers:一个包含修饰符的对象 (如果有的话)。例如在 v-my-directive.foo.bar 中,修饰符对象是 { foo: true, bar: true }。
- instance:使用该指令的组件实例。
- dir:指令的定义对象。
- vnode:代表绑定元素的底层 VNode。
- prevNode:代表之前的渲染中指令所绑定元素的 VNode。仅在 beforeUpdate 和 updated 钩子中可用。
举例说明:
<div id="app">
<input v-mycolor:tt.test="'red'" />
</div>
const app = Vue.createApp({})
//传递的参数可以根据需要指定,也可以不传
app.directive('mycolor', (el, binding, vnode, prevVnode) => {
el.style.color = binding.value
//console.log(el)
console.log(binding)
})
//调用指令钩子
app
.directive('mytest', {
mounted (el, binding, vnode, prevVnode) {
console.log(el)
},
updated (el, binding) {
console.log(binding)
}
})
.mount('#app')
A、el 的输出结果 :与 < input v-mycolor:tt.test=“‘red’” /> 做对比

-------------------------------------------------------------分割线----------------------------------------------------
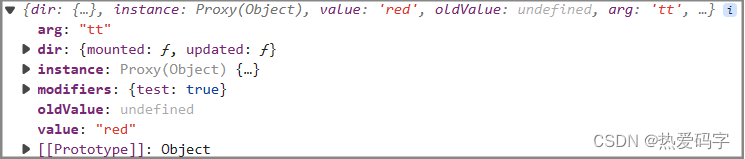
B、binding 的输出结果 :与 < input v-mycolor:tt.test=“‘red’” /> 做对比

3、对象字面量
支持对象传递
<div v-demo="{ color: 'white', text: 'hello!' }"></div>
app.directive('demo', (el, binding) => {
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})
文章来源:https://blog.csdn.net/weixin_43520586/article/details/135281614
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!