HarmonyOS 组件生命周期
2023-12-29 20:35:02
接下来 我们来说组件生命周期
组件包括两个生命周期
aboutToAppear 组件准备加载时触发
aboutToDisappear 组件销魂时触发
我们组件编写代码如下
@Entry
@Component
struct Index {
@State state:boolean = true;
build() {
Row() {
Column() {
if(this.state){
subassembly()
}
Button(this.state?"隐藏":"显示").onClick((event: ClickEvent) => {
this.state = !this.state;
})
}
.width('100%')
}
.height('100%')
}
}
@Component
struct subassembly {
build() {
Column() {
Text("子组件实验")
}
}
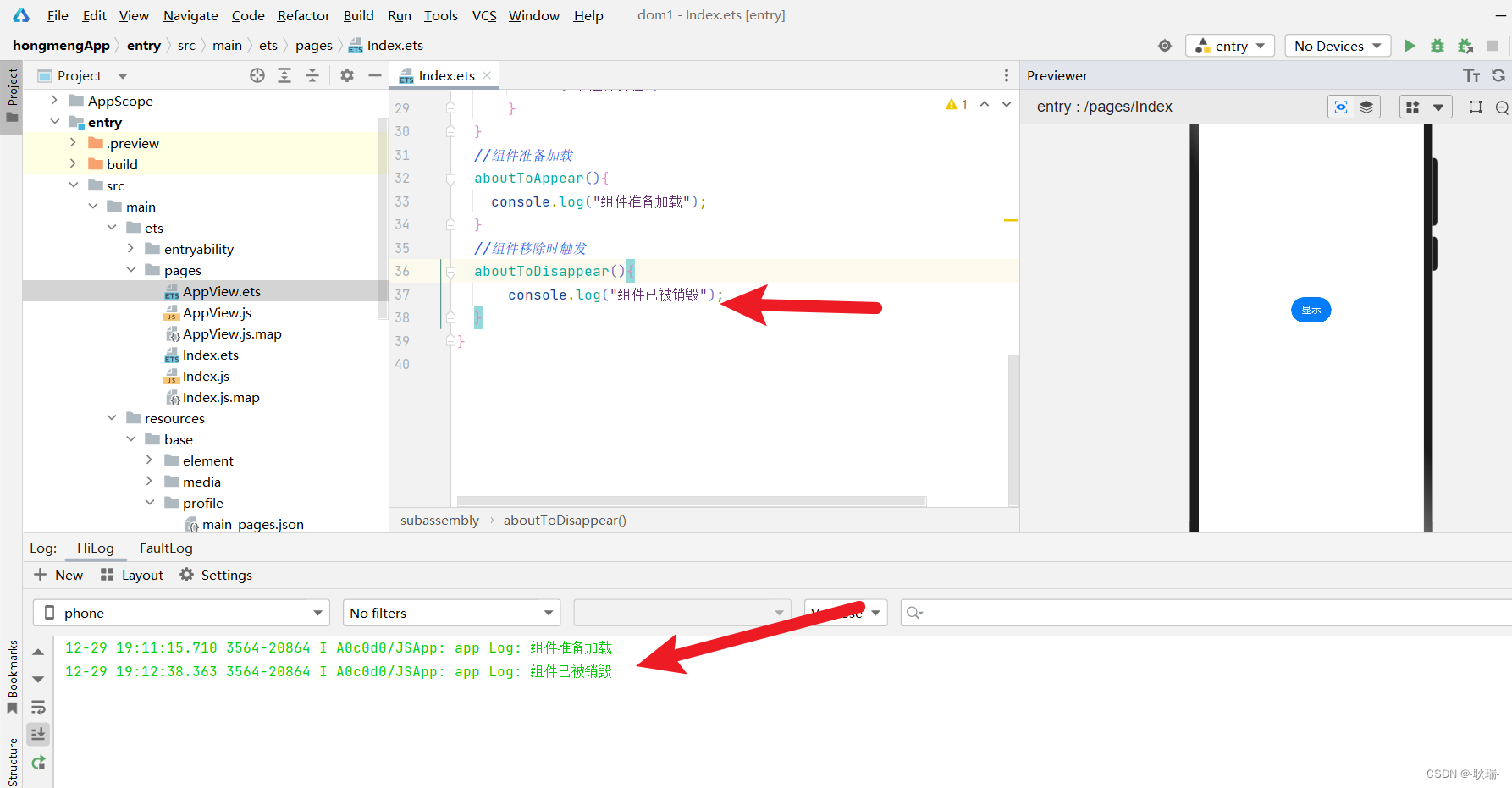
//组件准备加载
aboutToAppear(){
console.log("组件准备加载");
}
//组件移除时触发
aboutToDisappear(){
console.log("组件已被销毁");
}
}
这里 我们编写了一个子组件 subassembly 在他里面生命了两个生命周期
然后 定义了一个boolean属性 state
然后 定义一个按钮取反state
用 state 添加 if 控制subassembly组件的渲染
这里 我们开启预览 subassembly组件加载 对应的 aboutToAppear 生命周期就触发了

点击按钮 if语句不成立 组件就不再渲染
销毁时触发了aboutToDisappear

这里 也要说明一点 @Entry
就是大家所说的page 因为也是Component修饰的
鸿蒙万物皆组件 他也可以用 aboutToAppear和aboutToDisappear
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135297132
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!