Vue2-组件的基本应用
2024-01-08 17:09:53
个人练习,仅供参考。
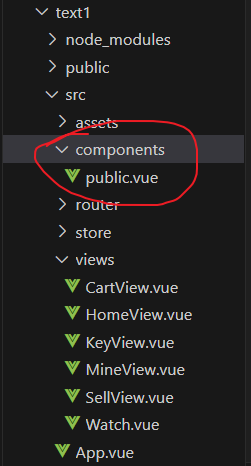
1.先在components中创建公用的内容(public.vue)。components文件夹下放组件供其他页面调用。

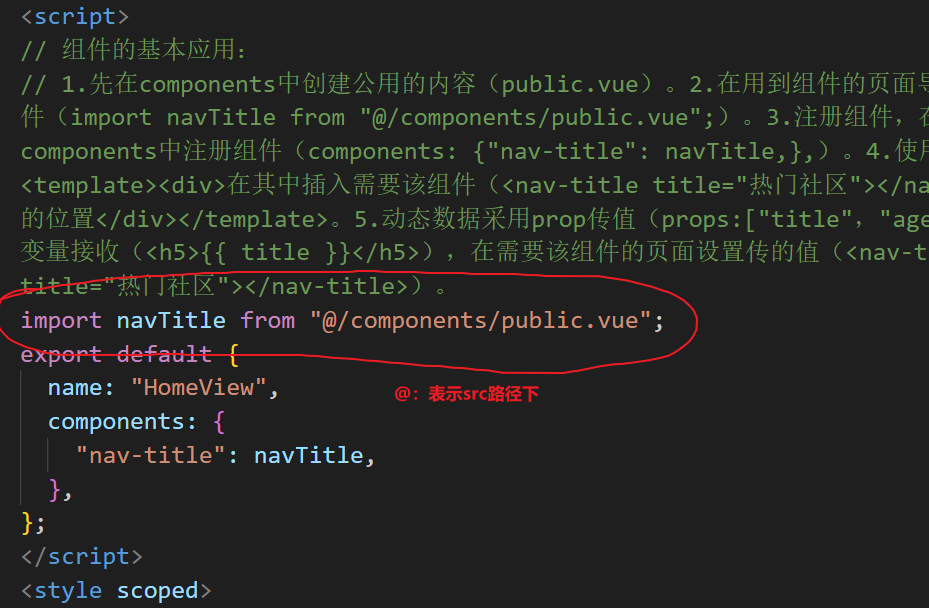
2.在用到组件的页面导入该公用组件(import navTitle from "@/components/public.vue";)。
import 自定义命名 from "@/components/自定义组件"

3.注册组件,在components中注册组件(components: {"nav-title": navTitle,},)。

4.使用组件,<template><div>在其中插入需要该组件(<nav-title title="热门社区"></nav-title>)的位置</div></template>。

5.动态数据采用prop传值(props:["title","age",...]),变量接收(<h5>{{ title }}</h5>),在需要该组件的页面设置传的值(<nav-title title="热门社区"></nav-title>)

?
文章来源:https://blog.csdn.net/LxyingINGing/article/details/135450316
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!