echarts绘制一个环形图2
2023-12-14 03:12:56
其他echarts:
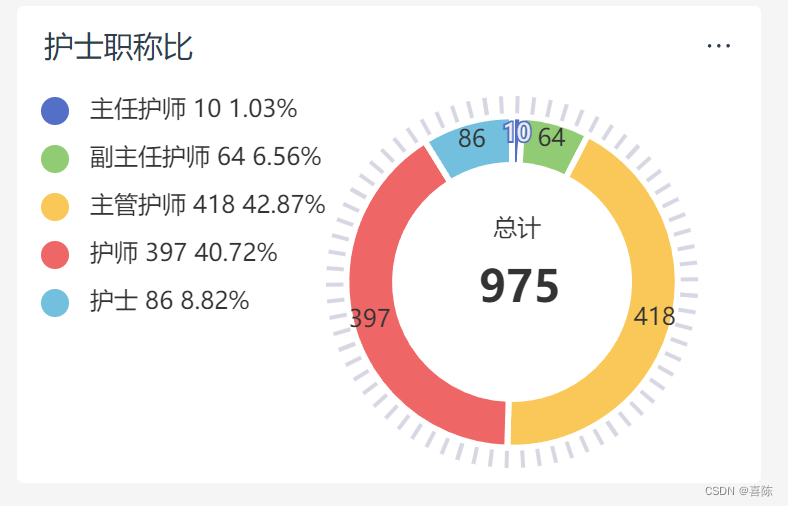
效果:

组件代码:
<template>
<div class="wrapper">
<div ref="doughnutChart2" id="doughnutChart2"></div>
</div>
</template>
<script>
export default {
mixins: [],
components: {},
props: {
table: {
type: Object,
default: {
datas: {},
color: [],
},
},
hollowOut: {
//是否中空
type: Boolean,
default: false,
},
},
data() {
return {
limitLength: 7, //显示name长度
showTotalNum: false, //是否显示总数
totalNum: 0, //总数
};
},
created() {},
mounted() {},
watch: {
table: {
handler(newVal) {
if (newVal) {
// 进行数据处理操作
if (newVal.limitLength) this.limitLength = newVal.limitLength;
//计算总数
if (newVal.showTotalNum) {
this.showTotalNum = newVal.showTotalNum;
this.totalNum = this.calculatePropertySum(newVal.datas, "VALUE");
}
const generateRandomColor = () => {
var r = Math.floor(Math.random() * 201); // 随机生成红色通道值(0-200)
var g = Math.floor(Math.random() * 255); // 随机生成绿色通道值(0-200)
var b = Math.floor(Math.random() * 201); // 随机生成蓝色通道值(0-200)
let hex =
"#" + componentToHex(r) + componentToHex(g) + componentToHex(b);
return hex;
};
const componentToHex = (c) => {
let hex = c.toString(16);
return hex.length == 1 ? "0" + hex : hex;
};
newVal.datas.map((item, index) => {
if (!newVal.color[index]) {
let a = generateRandomColor();
newVal.color.push(a);
}
});
setTimeout(() => {
this.init();
});
}
},
},
},
methods: {
init() {
let option = {
tooltip: {
trigger: "item",
formatter: "{b} : {c} ({d}%)",
},
title: [
{
show: this.showTotalNum,
text: this.totalNum,
left: this.$common.adjustOffset(
this.totalNum,
this.table.legendLocation == "left" ? "65%" : "47.5%",
this.table.legendLocation == "left" ? "48%" : "42%"
).adjustedLeft,
top: this.$common.adjustOffset(
this.totalNum,
this.table.legendLocation == "left" ? "65%" : "47.5%",
this.table.legendLocation == "left" ? "48%" : "42%"
).adjustedTop,
textStyle: {
color: "#333333",
fontSize: "22",
fontWeight: "600",
textAlign: "center", // 设置标题居中对齐
},
},
{
show: this.showTotalNum,
text: "总计",
left: this.$common.adjustOffset(
"总计",
this.table.legendLocation == "left" ? "65%" : "47.5%",
this.table.legendLocation == "left" ? "33%" : "29.5%"
).adjustedLeft,
top: this.$common.adjustOffset(
"总计",
this.table.legendLocation == "left" ? "65%" : "47.5%",
this.table.legendLocation == "left" ? "33%" : "29.5%"
).adjustedTop,
textStyle: {
color: "#333333",
fontSize: "12",
fontWeight: "500",
textAlign: "center", // 设置标题居中对齐
},
},
],
//颜色注释显示的位置
legend: {
orient:
this.table.legendLocation == "left" ? "vertical" : "horizontal",
type: "scroll", //颜色过多可以滚动
left: this.table.legendLocation == "left" ? 0 : "center",
top: this.table.legendLocation == "left" ? "top" : "bottom",
icon: this.table.legendIcon ? "circle" : "",
formatter: (name) => {
let seriesData = option.series[1].data; // 数据在series的第几个中
let total = 0;
for (let i = 0; i < seriesData.length; i++) {
total += seriesData[i].value;
}
for (let j = 0; j < seriesData.length; j++) {
if (name === seriesData[j].name) {
let percent = ((seriesData[j].value / total) * 100).toFixed(2);
if (name.length > this.limitLength) {
return (
name.substring(0, this.limitLength) +
"..." +
" " +
seriesData[j].value +
" " +
percent +
"%"
);
} else {
return name + " " + seriesData[j].value + " " + percent + "%";
}
}
}
},
},
series: [
// {
// type: "pie",
// radius: ["39%", "41%"],
// center: ["67%", "50%"],
// avoidLabelOverlap: false,
// label: {
// show: false,
// position: "center",
// },
// emphasis: {
// label: {
// show: true,
// fontSize: "30",
// fontWeight: "bold",
// },
// },
// labelLine: {
// show: false,
// },
// data: [
// {
// value: 1,
// name: undefined,
// itemStyle: {
// color: new this.$E.graphic.LinearGradient(0, 0, 0, 1, [
// { offset: 0, color: "rgba(255, 255, 255, 0)" },
// { offset: 0.24, color: "rgba(153, 140, 255, 1)" },
// { offset: 0.5, color: "rgba(117, 104, 255, 1)" },
// { offset: 0.24, color: "rgba(153, 140, 255, 1)" },
// { offset: 1, color: "rgba(255, 255, 255, 0)" },
// ]),
// },
// hoverAnimation: false,
// },
// ],
// graphic: [
// {
// type: "path",
// shape: {
// cx: 0.5,
// cy: 0.5,
// r: "15%",
// },
// style: {
// fill: "none",
// stroke: "purple",
// },
// },
// ],
// },
{
color: ["#163d59"],
type: "gauge",
center:
this.table.legendLocation == "left"
? ["67%", "50%"]
: ["50%", "40%"],
startAngle: 150,
endAngle: -209.999,
splitNumber: 7,
radius: this.table.legendLocation == "left" ? "80%" : "60%",
pointer: {
show: false,
},
progress: {
show: false,
roundCap: true,
width: 1,
},
axisLine: {
show: false,
lineStyle: {
width: 10,
color: "#D7D7E3", //线的颜色
},
},
axisTick: {
distance: -25,
length: 10,
splitNumber: 10, //线的密度
lineStyle: {
width: 2, //线的宽度
color: "#D7D7E3", //线的颜色
},
},
// 隔几个变长
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
anchor: {
show: false,
},
title: {
show: false,
},
detail: {
show: false,
},
data: [],
},
{
type: "pie",
center:
this.table.legendLocation == "left"
? ["67%", "50%"]
: ["50%", "40%"],
radius:
this.table.legendLocation == "left"
? ["60%", "85%"]
: ["45%", "65%"], //饼图的半径,第一项是内半径,第二项是外半径
avoidLabelOverlap: false,
itemStyle: {
// borderRadius: 5,
borderColor: "#fff",
borderWidth: 3,
},
label: {
position: "inner",
formatter: "{c}",
},
// emphasis: {
// label: {
// show: true,
// fontSize: 40,
// fontWeight: "bold",
// },
// },
data: this.table.datas.map((item, index) => {
let obj = {
// label: { color: this.table.color[index] },
name: item.NAME,
value: item.VALUE || item.NUM,
};
return obj;
}),
},
],
};
let chartDom = this.$refs.doughnutChart2;
let myChart = this.$E.init(chartDom);
myChart.setOption(option);
},
//计算总和
calculatePropertySum(arr, property) {
return arr.reduce((sum, obj) => {
const value = parseFloat(obj[property]);
if (!isNaN(value)) {
return sum + value;
} else {
return sum;
}
}, 0);
},
},
};
</script>
<style scoped lang="scss">
.wrapper {
width: 100%;
height: 100%;
position: relative;
#doughnutChart2 {
width: 100%;
height: 100%;
box-sizing: border-box;
position: absolute;
top: 0;
left: 0;
}
}
</style>
组件调用:
<DoughnutChart2 :style="{ height: heightNew }" :table="table" />
// heightNew 动态计算的高度
// table:
/**
* {
"datas": [
{
"NAME": "主任护师",
"VALUE": 10
},
{
"NAME": "副主任护师",
"VALUE": 64
},
{
"NAME": "主管护师",
"VALUE": 418
},
{
"NAME": "护师",
"VALUE": 397
},
{
"NAME": "护士",
"VALUE": 86
}
],
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc",
"#8364FF",
"#36F4D7",
"#FBB03C"
],
"legendLocation": [
"left"
],
"showTotalNum": true,
"legendIcon": [
"round"
]
}
*/
文章来源:https://blog.csdn.net/qq_43807473/article/details/134878811
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!