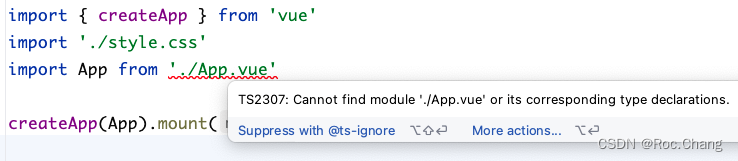
TS2307: Cannot find module ‘./App.vue‘ or its corresponding type declarations.
目录
1. 问题描述
环境:WebStorm 2023.1、TypeScript、Vite
报错信息如下:

【报错原因】:typescript 只能理解 .ts 文件,无法理解 .vue文件。
2. 解决方案一:VSCode + Volar(官方推荐)
参考 Vue 官方文档 与 TypeScript 的 Github Issues。
强烈推荐
Visual Studio Code(VSCode),因为它对TypeScript有着很好的内置支持。
-
Volar 是官方的 VSCode 扩展,提供了 Vue 单文件组件中的 TypeScript 支持,还伴随着一些其他非常棒的特性。
Volar 取代了我们之前为 Vue 2 提供的官方 VSCode 扩展 Vetur。如果你之前已经安装了 Vetur,请确保在 Vue 3 的项目中禁用它。
-
TypeScript Vue Plugin 用于支持在
TS中import *.vue文件。
因人而异吧,一直在 JetBrains 生态中,所以还是觉着 WebStorm 比较好用,哈哈哈!!!
3. 解决方案二:WebStorm 2023.2+ (官方推荐)
官方文档:https://cn.vuejs.org/guide/typescript/overview.html#ide-support
WebStorm 对 TypeScript 和 Vue 也都提供了开箱即用的支持。其他的 JetBrains IDE 也同样可以通过一个免费插件支持。
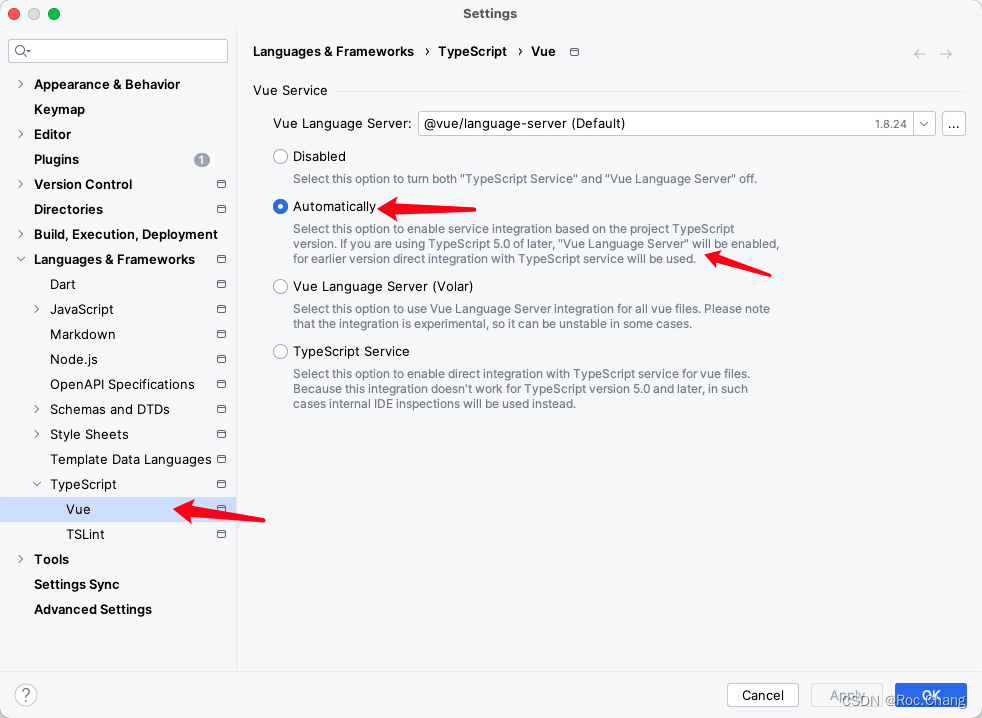
从 2023.2 版开始,WebStorm 和 Vue 插件内置了对 Vue 语言服务器的支持。你可以在
设置>语言和框架>TypeScript>Vue下,将 Vue 服务设置为在所有 TypeScript 版本上使用 Volar 集成。默认情况下,Volar 将用于 TypeScript 5.0 及更高版本。

4. 解决方案三:禁用严格类型检查选项(不推荐)
这种方式治标不治本,不建议使用。
{
"compilerOptions": {
"strict": false, // 禁用严格类型检查选项
}
}
strict 是一个 TypeScript 编译选项,它启用一组严格的类型检查选项,帮助开发者更早地捕获潜在的错误,并提高代码质量。
strict 为 true 时相当于直接启用下面的选项:
strictNullChecks:当启用时,TypeScript将null和undefined视为只能分配给其自身和 any 类型的类型。这有助于避免许多常见的错误。noImplicitAny:当启用时,TypeScript将不允许使用隐式的any类型。如果无法推断出类型,必须明确指定类型。noImplicitThis:当启用时,TypeScript将检查函数的this参数的类型,并要求它不是any类型。alwaysStrict:当启用时,TypeScript将在生成的JavaScript代码中始终添加'use strict';,以强制执行严格模式。
5. 解决方案四:修改 vite-env.d.ts 文件
如果没有则新建,旧版本的文件名为:env.d.ts。
参考 Github Issues。
/// <reference types="vite/client" />
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
6. 推荐 VSCode + Volar 或 WebStorm 方案
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!