el-table/avue-curd 相同列内容合并
2023-12-13 17:49:38
1.效果

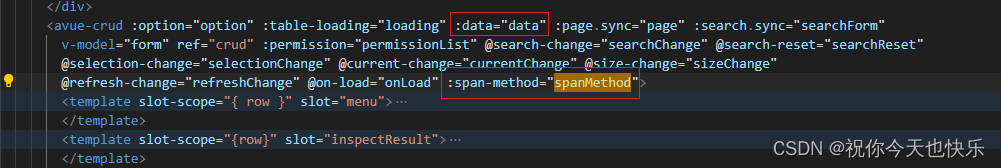
2.html

3.js
spanMethod({ row, column, rowIndex }) {
if (column.property === 'deviceName') {
if (rowIndex > 0 && row.deviceName === this.data[rowIndex - 1].deviceName) {
return {
rowspan: 0,
colspan: 1,
};
}
let rowspan = 1;
for (let i = rowIndex + 1; i < this.data.length; i++) {
if (this.data[i].deviceName === row.deviceName) {
rowspan++;
} else {
break;
}
}
return {
rowspan: rowspan,
colspan: 1,
};
} else if (column.property === 'deviceCode') {
if (rowIndex > 0 && row.deviceCode === this.data[rowIndex - 1].deviceCode) {
return {
rowspan: 0,
colspan: 1,
};
}
let rowspan = 1;
for (let i = rowIndex + 1; i < this.data.length; i++) {
if (this.data[i].deviceCode === row.deviceCode) {
rowspan++;
} else {
break;
}
}
return {
rowspan: rowspan,
colspan: 1,
};
} else if (column.property === 'installSite') {
if (rowIndex > 0 && row.installSite === this.data[rowIndex - 1].installSite) {
return {
rowspan: 0,
colspan: 1,
};
}
let rowspan = 1;
for (let i = rowIndex + 1; i < this.data.length; i++) {
if (this.data[i].installSite === row.installSite) {
rowspan++;
} else {
break;
}
}
return {
rowspan: rowspan,
colspan: 1,
};
}
// 其他列不进行合并
return {
rowspan: 1,
colspan: 1,
}
},
文章来源:https://blog.csdn.net/killerdoubie/article/details/134977108
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!