创建您的第一个记忆卡片游戏
? ? 大家好!今天,我们将一起探索如何用HTML、CSS和JavaScript创建一个有趣的记忆卡片游戏。我们的游戏规则很简单:用户需要找到一对一样的卡片。如果你是编程新手,不用担心,我会逐步引导你完成这个项目。
正文:
? ?大家好!今天,我们将一起探索如何用HTML、CSS和JavaScript创建一个有趣的记忆卡片游戏。我们的游戏规则很简单:用户需要找到一对一样的卡片。如果你是编程新手,不用担心,我会逐步引导你完成这个项目。
游戏逻辑深入分析
? ? 在我们的游戏中,我们需要生成一组卡片,卡片背面相同,正面则显示不同的图片。用户点击两张卡片,如果图片相同则卡片保持翻开状态,如果不同则卡片重新翻回背面。
HTML结构
? ?在HTML结构中,我们定义了一个容器div,它将包含所有的游戏卡片。游戏中的卡片将通过JavaScript在页面加载时动态生成。
<div id="parent" class="par">
<!-- 动态生成的卡片将在这里插入 -->
</div>
CSS样式
? ? ?CSS用于设置我们游戏界面的样式。我们定义了两个主要的样式类:.kid为卡片的样式,.par为包含所有卡片的父容器样式。
.kid{
width: 150px;
height: 150px;
background-color: #7FFFD4;
border: 1px solid black;
margin: 10px;
float: left;
}
.par{
width: 65%;
padding: 10px;
border: 1px solid black;
float: left;
}
在.kid类中,float: left;使卡片水平排列。而.par类则定义了容器宽度以及内外边距。
JavaScript 细节
现在,我们来看看JavaScript部分,这是使游戏可玩的魔法所在。
-
window.onload:当页面加载完毕后,这部分代码会被执行。这里是我们初始化游戏设置的地方。 -
is数组:它的作用是跟踪每张图片的使用次数,确保每个图片只被使用两次。 -
getImgIndex(is)函数:此函数负责获取一个随机且未分配超过两次的图片索引。 -
look(id, index)函数:该函数在用户点击卡片时被触发。它会显示卡片对应的图片,且如果用户连续点击两张相同的图片,那么这些图片将保持显示状态。如果不同,则会在短延时后翻回背面。
完整代码清单
? ? 在经过上面的分析后,我现在提供了修改后可工作的完整代码。您可以复制以下代码,保存为一个HTML文件,并用浏览器打开来尝试我们的记忆游戏。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.kid{
width: 150px;
height: 150px;
background-color: #7FFFD4;
border: 1px solid black;
margin: 10px;
float: left;
}
.par{
width: 65%;
padding: 10px;
border: 1px solid black;
float: left;
}
</style>
<script>
//初始化,随机分配图片
window.onload = function(){
//规则:五个背景图,每张图出现两次,随机分配到10个div中
var ele = document.getElementById("parent");
//图片数组
var imgs = [1,2,3,4,5,6];
var is = [0,0,0,0,0,0,0];
for(var i = 0; i < 12; i++){
//随机图片index
var index = getImgIndex(is);
console.info(index);
ele.innerHTML += "<div id='k"+i+"' class='kid' "
+"onclick='look(this.id,"+index+");' "
+"</div>";//onmouseout='clearStyle(this.id);'>
}
}
function getImgIndex(is){
var index = parseInt(Math.random()*6)+1;
if(is[index] < 2){
is[index]++;
} else {
//递归
index = getImgIndex(is);
}
return index;
}
//记录前面点击图片的索引index
var imgIndex = 0;
//记录前面点击的图片的div的id
var imgDivId = "";
function look(id,index){
console.log("id = ",id," index = ",index)
var ele = document.getElementById(id);
ele.style="background-image: url(../../img/"+index+".jpg);";
setTimeout(function(){
if(imgIndex == 0){//第一次点击图片
imgDivId = id;
imgIndex = index;
} else if(imgDivId == id){//重复点击同一张图片
clearStyle(id);
} else {
if(imgIndex != index){//两张图片不同
clearStyle(imgDivId);
clearStyle(id);
} else {//两张图片相同,清除onclick事件,防止再次点击
document.getElementById(id).removeAttribute("onclick");
document.getElementById(imgDivId).removeAttribute("onclick");
}
imgIndex = 0;
imgDivId = "";
}
},200);
}
function clearStyle(id){
var ele = document.getElementById(id);
ele.style="";
}
</script>
</head>
<body>
<div id="parent" class="par">
<!-- <div id="k1" class="kid" onmouseover="look(this.id);" onmouseout="clearStyle(this.id);">
</div> -->
</div>
</body>
</html>
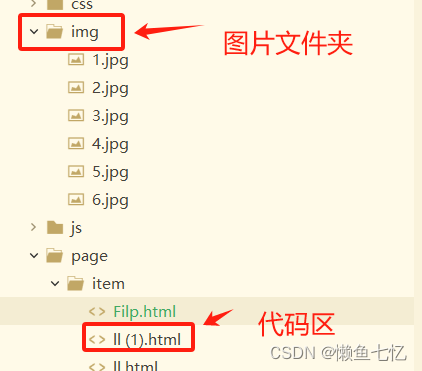
请注意,将"url('../../img/"+index+".jpg')"替换为您实际的图片路径。
这是我的路径:

结语
? ? 恭喜你,你已经完成了一个简单的记忆游戏!这个项目适合任何想入门Web开发的新手。通过实际编写代码并看到结果,你会更快地学习和理解网页开发的核心概念。随时为这个游戏添加更多功能,比如计时器、分数板或者更多级别的复杂性。祝你编程愉快!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!