【自用】记一下自己目前学习JS遇到的蠢蠢的问题......
我写案例的时候遇到不少笨问题,仔细捋一遍之后其实就能理解了,于是就打算自己做个文章给自己提个醒。也不管描述名称什么的准不准了......
----------------------------------------
案例1:定时轮播图简单写法
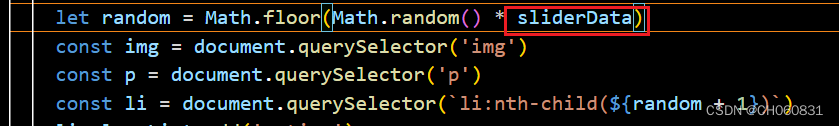
问题(1) Uncaught DOMException: Failed to execute 'querySelector' on 'Document': '某元素(NaN)' is not a valid selector
如题,要做一个到时自动切换的轮播图。现在还不太熟练,只能一点点写,写到这里的时候总是报错“Failed to execute ...... not a valid selector”:
![]()
查了一堆问题,发现其实就是这里忘记写了......

正确写法:一定不要漏了后面的【.length】!
------------------
问题(2) 轮播图第一轮结束之后,会跳过第一张图片进行播放
其他部分ok了,接下来就要等轮播图播放到最后一张图的时候,使其直接回到第一张图片。
刚开始我用的是while循环,但执行了一轮之后,轮播图会从第四张图片直接跳到第二张图片。这个时候,我认为是while的问题:

后面看了老师的讲解思路,明白其实我还没有真正理解代码运行的逻辑,我的逻辑还是太死了......
我的思路:轮播图分别获取并播放了这些图片之后,在【最后】查看i是否已经轮到了数组最后一个对象,如果是,那么就回到i的初始值0,然后从第一张开始播放
(我理解的)实际上的思路:每次i自增完后,【立刻】看i是否满足while的条件,如果没满足,就接着往下;如果满足,就恢复i的值。
两种思路对我来说看着差不多,但while的所在位置是个关键。如果按照上图代码执行,那么就会有下一次播放跳过1.JPG的问题,这也是我的思路中忽略的点。
正确写法:i++后紧跟循环while ( i >= sliderData.length)
运行逻辑:不满足while循环的条件时,正常运行;当 i = 4?时,进入while循环,将i的值恢复为0,然后跳出循环,执行下方代码;由于这时 i = 0 ,下方代码运行无误;li获取的是nth-child(${ i + 1}),所以也不会报错,其实就跟最开始进入定时器的时候一样。这样就能实现无缝循环简单轮播图,执行步骤如下:

????????第一步:
? ? ? ? ????????let i = 0
? ? ? ? ????????进入定时器
????????第二步:
????????????????第一张图本身就是页面里写好正在播放的,所以让计时器直接从第二张图片开始切换就好。
????????????????i++ (这时 i = 1 )
????????????????由于 i 的值为1,不满足while循环条件,不进入循环?× 继续往下执行
? ? ? ? ????????接下来【img】、【p】和【li】就会分别按照它们的代码获取相应的内容,也就是会获取并播放:
????????????????sliderData[1].url (选择数组中第二个对象,下标为1,即2.JPG)
????????????????sliderData[1].title (选择数组中第二个对象,下标为1,即替换文字2)
? ? ? ? ????????li则选择了第【nth-child(${ i + 1})】个li,其实就代表【nth-child(2)】,也就是第二个圆点li
????????????????...
????????第...步:
? ? ? ? ????????i++ (此时 i = 4,轮播图已经播放到了数组对象中的最后一张图片)
? ? ? ? ????????满足条件,进入循环
? ? ? ? ? ? ? ? ????????i的值为0
? ? ? ? ????????????????第二次循环不满足条件
????????????????跳出循环,继续往下执行
? ? ? ? ????????第二轮开始,获取了数组中下标为0的第一个对象
? ? ? ? ????????获取了 第0?+ 1个li,添加属性
????????????????...
? ? ? ? 如此循环下去。
-----------
※我理解的为什么while循环不能放到末尾,错误代码执行步骤如下:
第一步:
? ? ? ? let i = 0 (变量i最初始的值,在下文会以同样形式表现)
? ? ? ? 进入计时器
第二步:? ? ? ?
????????代码执行了i++,那么此时【 i = 1?】
????????获取了数组中下标为1?的第二个对象
????????获取了 第1 + 1个li,添加属性

????????执行完给li增加属性这一行代码后,代码会查看当前是否满足进入while的条件,发现并不满足 i == sliderData.length - 1,就会跳过,然后返回执行第二步中的代码;
第三步同理,然后往下运行...
直到第n步,变量i自增到3:
? ? ? ? i = 3,此时的轮播图已经获取到了sliderData中的最后一个对象,正在播放:
?????????sliderData[3].url (选择数组中第四个对象,下标为3,即4.JPG)
????????sliderData[3].title (选择数组中第四个对象,下标为3,即替换文字4)
????????li:nth-child(3+ 1)

????????按照我原本的思路,这里应该进入了while,恢复了i的值之后,从1.JPG开始重新轮播。实际上人家是:
????????此时,i满足了条件( 3?== 4 - 1),进入了while,将i恢复为了0:

????????之后又执行了一次while,此处的i已经不满足条件了,跳出循环,重新执行计时器内代码。
????????关键来了!由于代码回到了第一行i++,但是这个时候i的值是0,执行了i++以后,i的值就是1,这就导致代码获取了数组的第二个对象,下标为1,也就是重新开始执行第二步的代码:

步骤如上。所以while循环直接放在i++后,每次自增完查当前是否满足while循环的条件是最好的。其他的写法我就暂时想不出来了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!