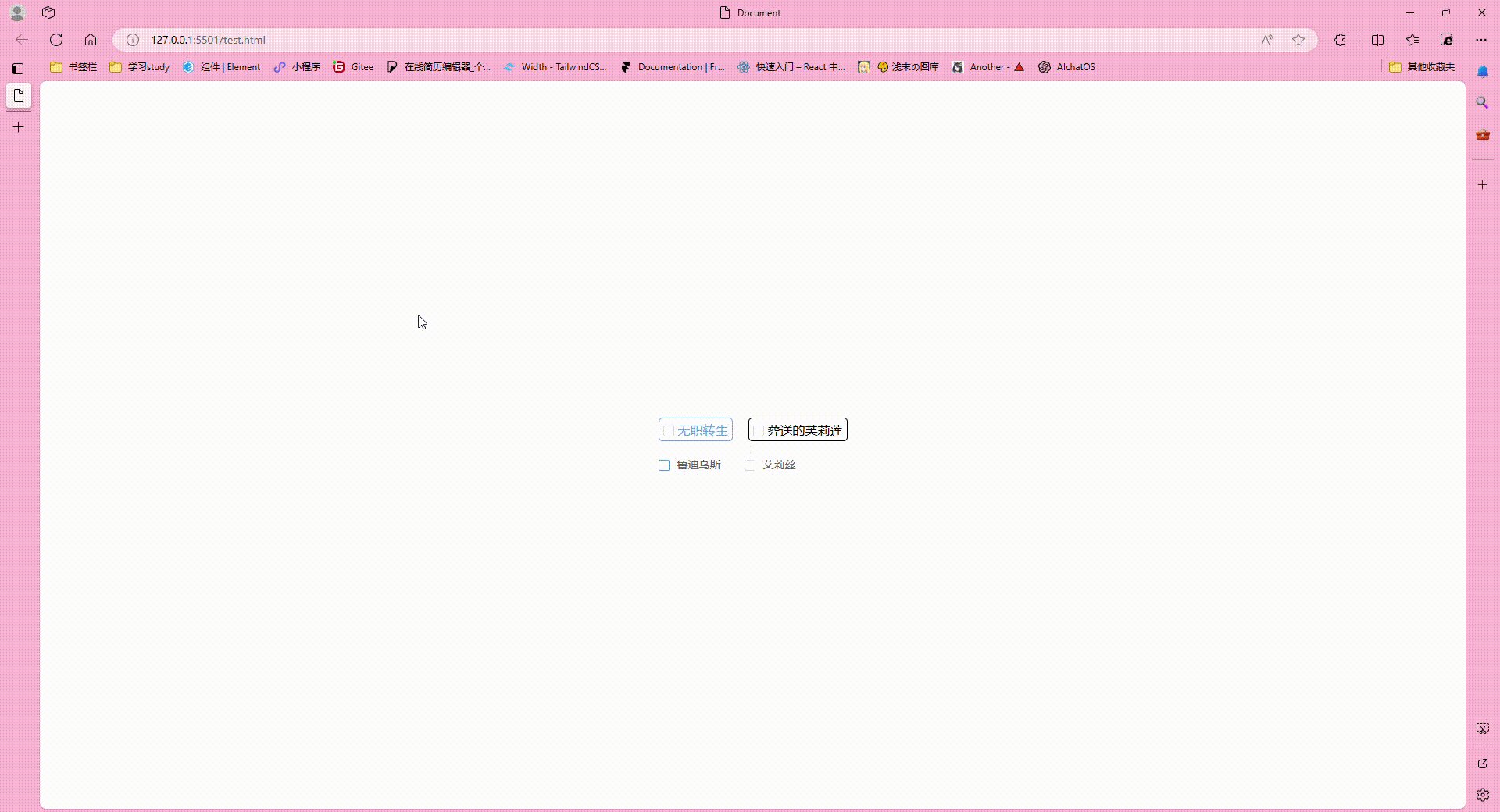
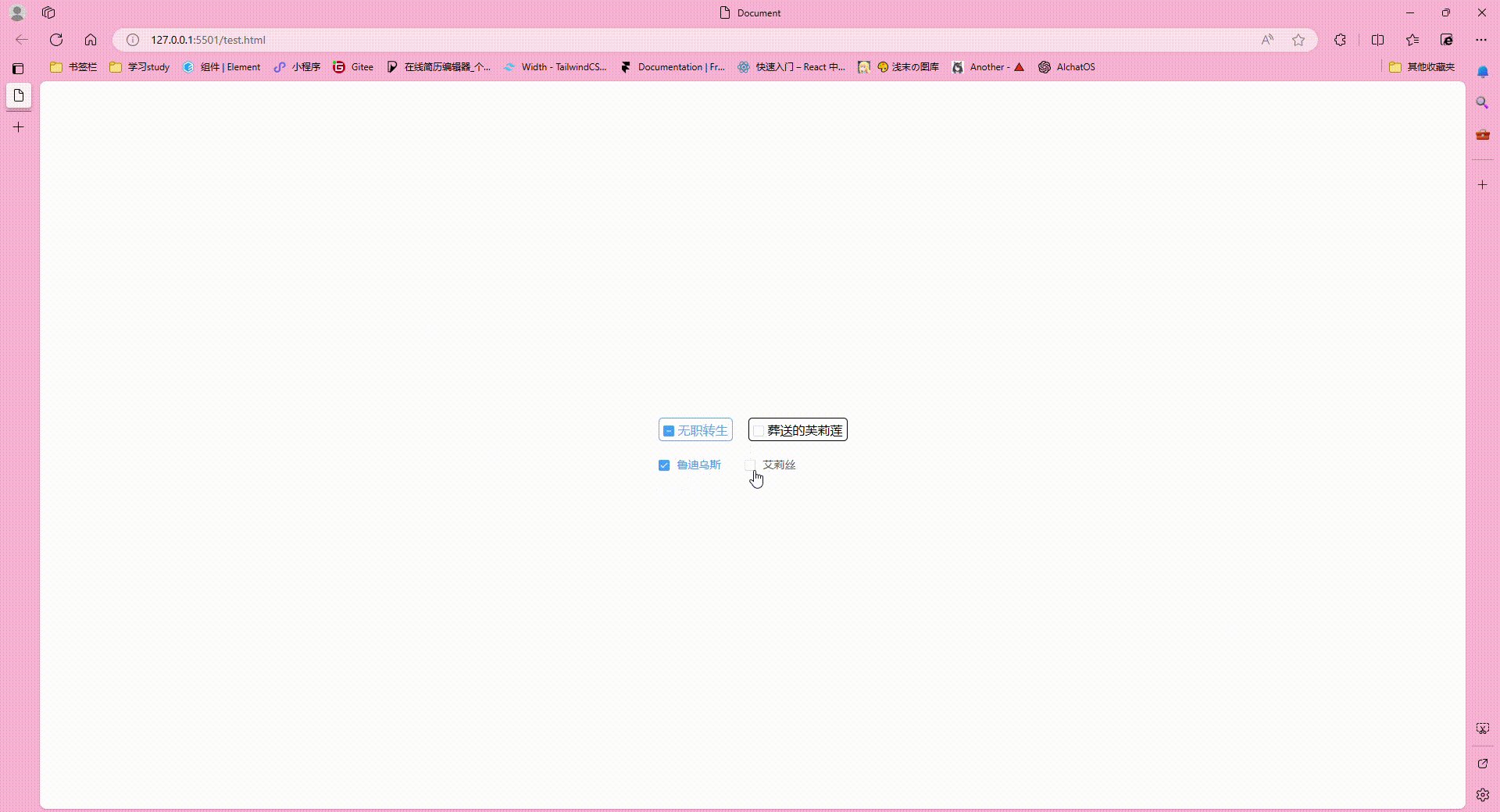
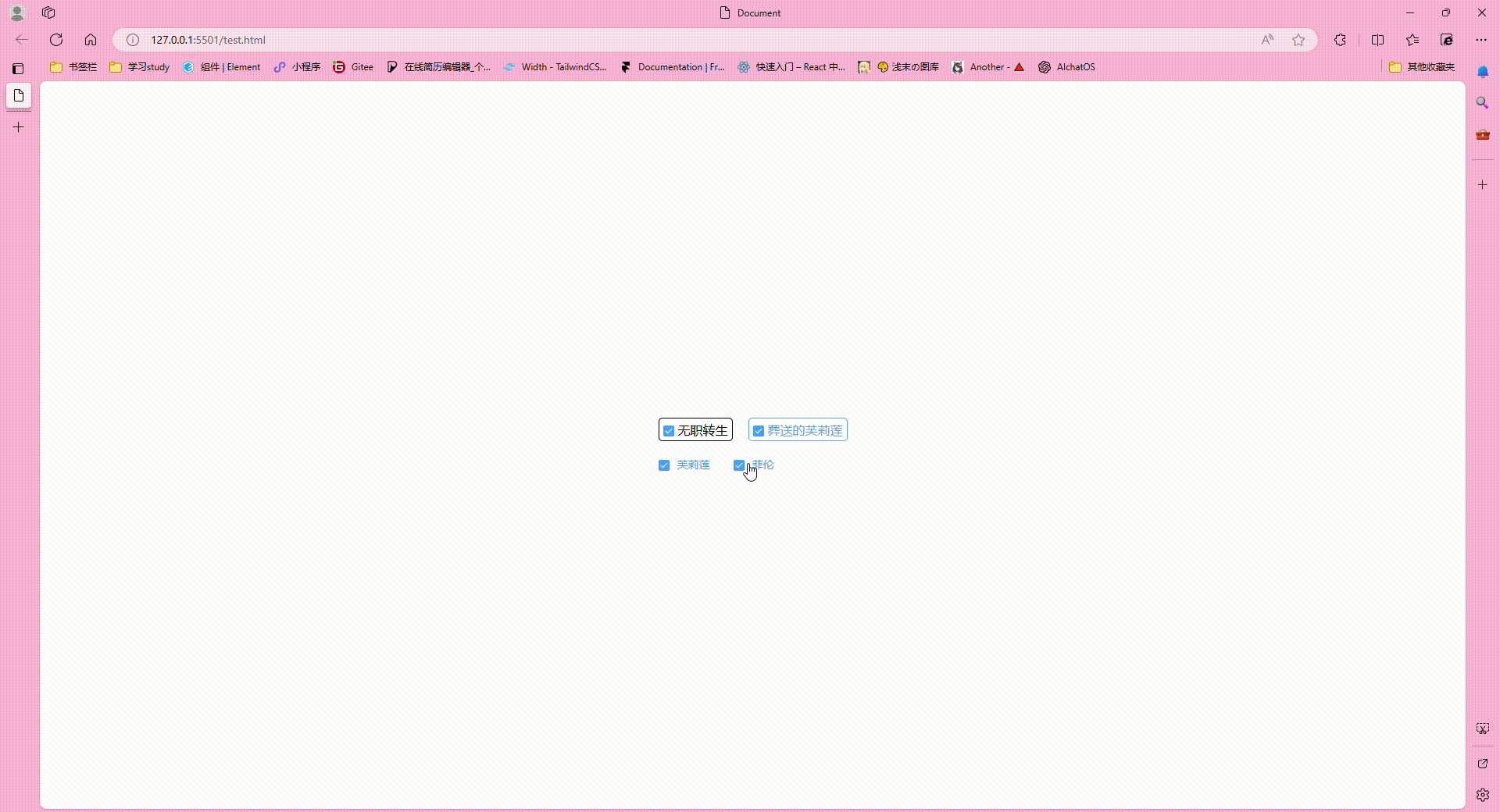
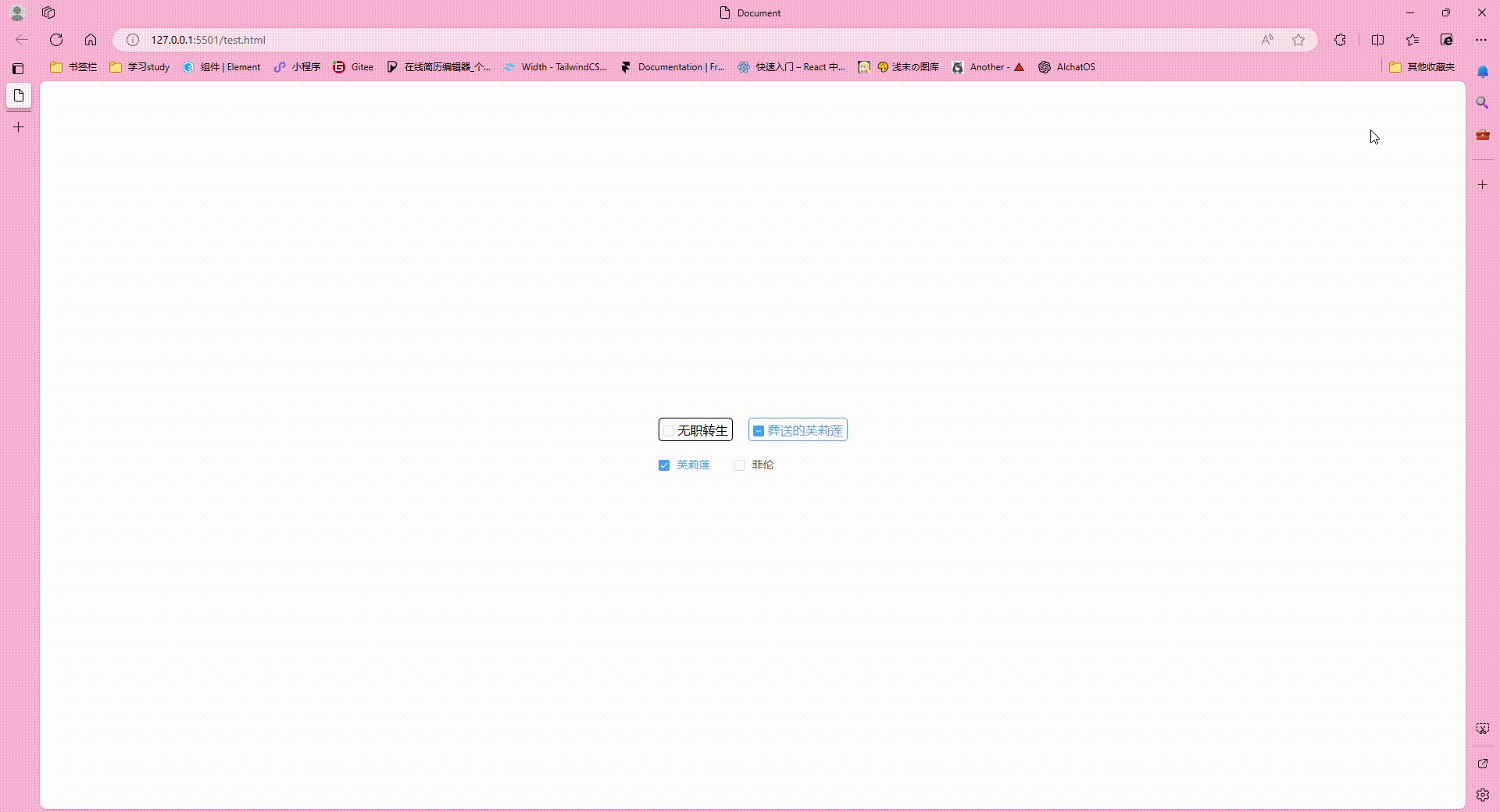
Vue2 实现分类选择
2023-12-26 09:36:04

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@unocss/runtime"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- <link rel="stylesheet" href="./vue/element_ui.css" />
<script src="./vue/vue.js"></script>
<script src="./vue/unocss.js"></script>
<script src="./vue/element_ui.js"></script> -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
</style>
</head>
<body>
<div id="app" class="h-100vh flex justify-center items-center">
<div>
<div class="flex items-center gap-20px mb-20px">
<div
v-for="(item,i) in cities"
@click="index = i"
:class="{'text-blue border-blue': i == index}"
class="h-30px border-solid border-1px px-5px flex items-center rounded-5px cursor-pointer"
>
<div>
<el-checkbox
v-model="item.checkAll"
@change="handleCheckAllChange($event,item.list)"
:indeterminate="getCheck(item.list,item.checkAll)"
></el-checkbox>
</div>
<div class="ml-5px">{{item.name}}</div>
</div>
</div>
<el-checkbox-group v-model="selectId">
<el-checkbox
v-for="city in cities[index].list"
:label="city.id"
:key="city.id"
@change="checkSelf($event)"
>{{city.name}}</el-checkbox
>
</el-checkbox-group>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
cities: [
{
name: '无职转生',
checkAll: false,
list: [
{
id: 27,
name: '鲁迪乌斯',
},
{
id: 28,
name: '艾莉丝',
},
],
},
{
name: '葬送的芙莉莲',
checkAll: false,
list: [
{
id: 29,
name: '芙莉莲',
},
{
id: 30,
name: '菲伦',
},
],
},
],
index: 0,
selectId: [],
};
},
computed: {
getCheck() {
return (item, checkAll) => {
let newList = item.map((e) => e.id);
let ee = this.selectId.find((v) => newList.includes(v));
if (ee && !checkAll) {
return true;
} else {
return false;
}
};
},
},
methods: {
handleCheckAllChange(val, list) {
let ids = list.map((e) => e.id);
if (val) {
let newId = ids.filter((e) => !this.selectId.includes(e));
this.selectId.push(...newId);
} else {
this.selectId = this.selectId.filter((e) => !ids.includes(e));
}
},
checkSelf(e) {
if (e) {
let allIds = this.cities[this.index].list.map((v) => v.id);
let selectAll = allIds.filter((v) => this.selectId.includes(v));
this.cities[this.index].checkAll =
selectAll.length == allIds.length;
} else {
this.cities[this.index].checkAll = false;
}
},
},
created() {
// 模拟后端数据回显
for (let i = 0; i < this.cities.length; i++) {
let allIds = this.cities[i].list.map((v) => v.id);
let selectAll = allIds.filter((v) => this.selectId.includes(v));
this.cities[i].checkAll = selectAll.length == allIds.length;
}
},
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_65084919/article/details/135213325
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!