构建WebRTC视频聊天应用程序
什么是WebRTC
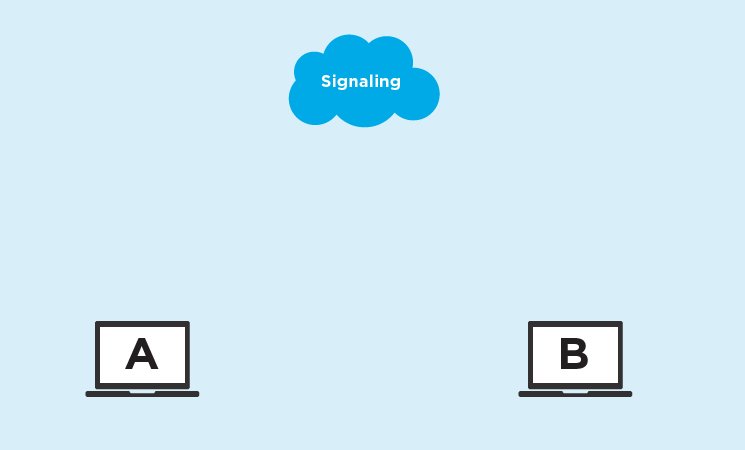
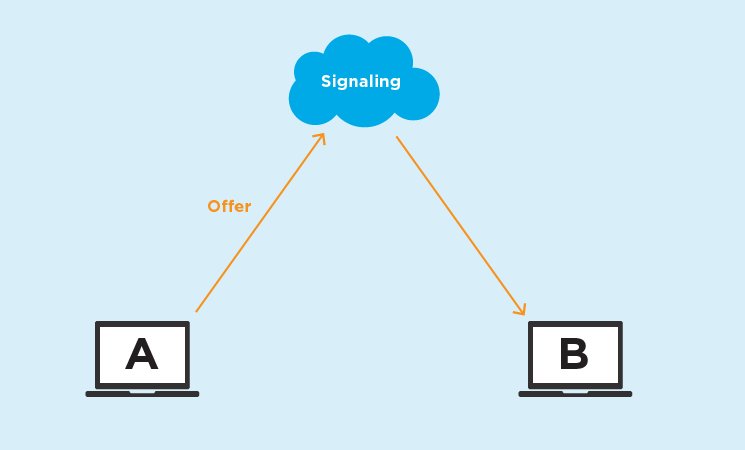
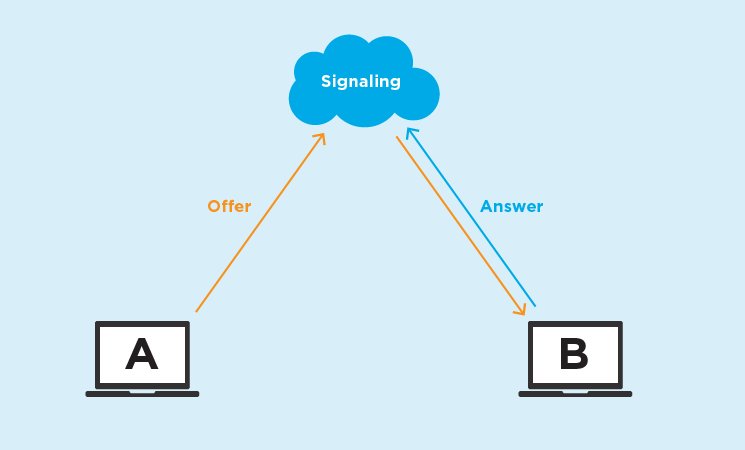
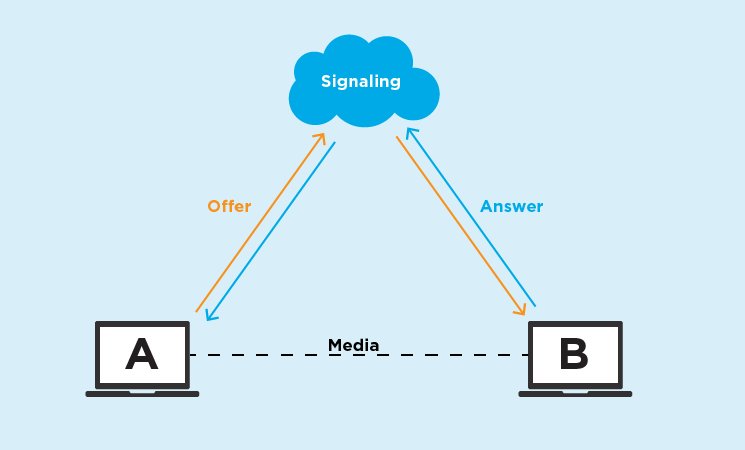
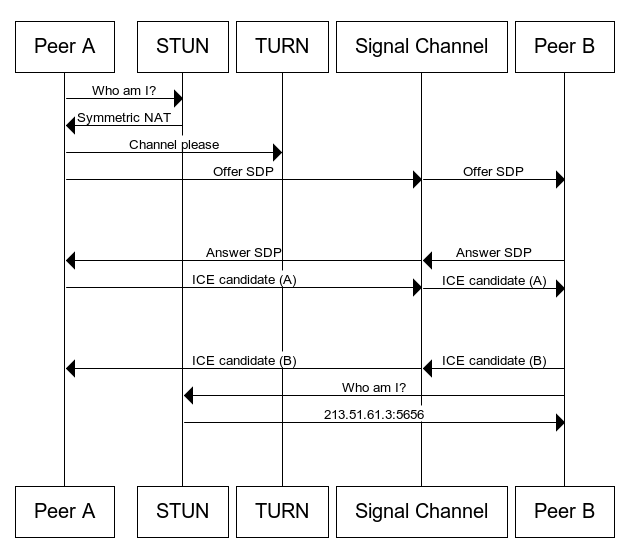
Web浏览器的信令工作原理

1.眩晕服务器
function createPeerConnection() {
myPeerConnection = new RTCPeerConnection({
iceServers: [
{
urls: "stun:stun.stunprotocol.org",
},
],
});
}
2.转动服务器

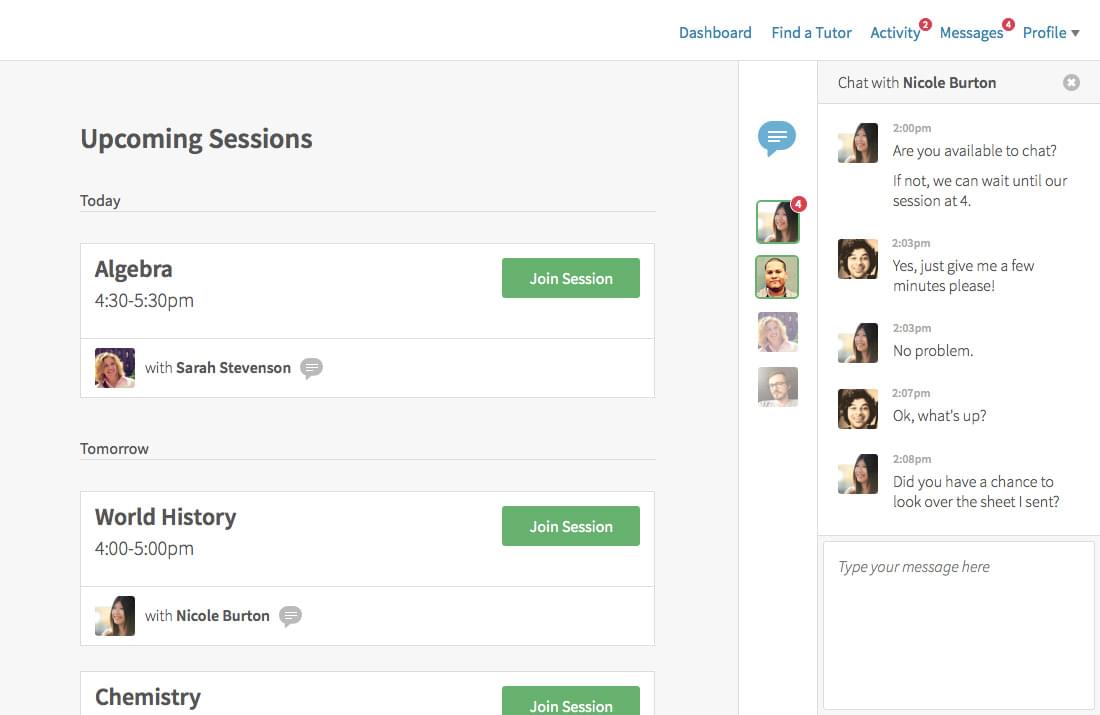
构建自定义视频聊天应用程序
SimpleWebRTC是什么
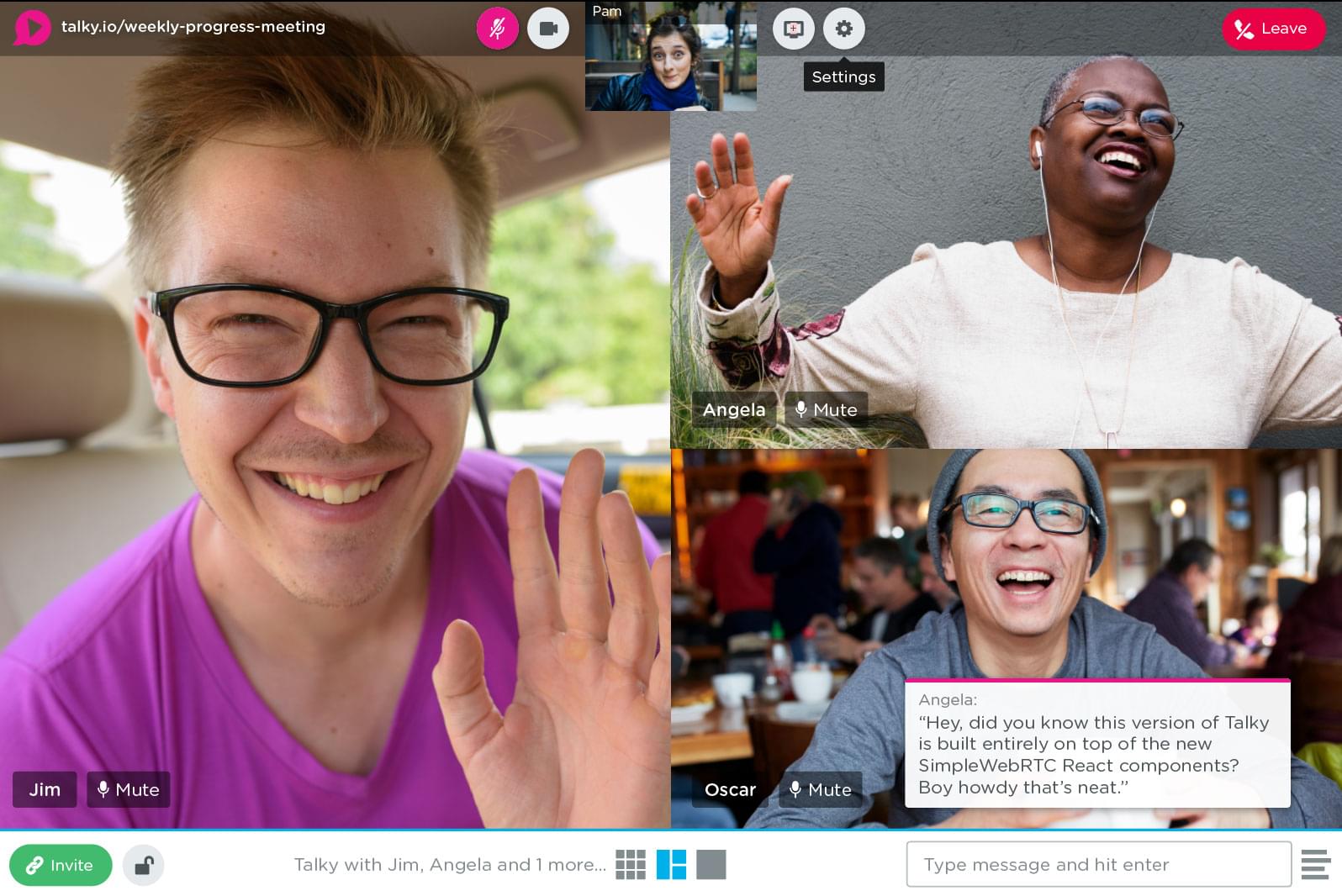
SimpleWebRTCSDK:前端库 托管:STUN/TURN和SFU(选择性转发单元)服务器 技术支持 定制应用程序开发和WebRTC咨询服务 单一租户和内部基础设施 健谈的 :完全使用SimpleWebRTC构建的免费视频聊天应用程序


视频、语音和屏幕共享的安全流 端到端加密 最多支持30个并发用户 无限客房
小组:最多6名参与者,每月5美元起 大型团队:最多30名参与者,每月3美元起
先决条件
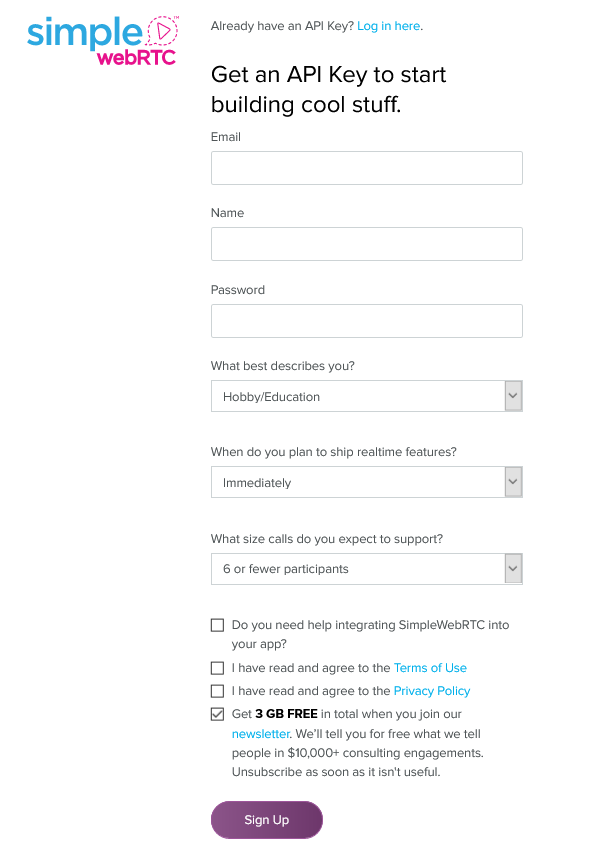
设立帐户


构建并运行示例应用程序
npm install redux redux-thunk react-redux
npm install @andyet/simplewebrtc
index.js
import { Provider } from "react-redux";
import React from "react";
import ReactDOM from "react-dom";
import * as SWRTC from "@andyet/simplewebrtc";
// ====================================================================
// IMPORTANT SETUP
// ====================================================================
// Replace `YOUR_PUBLISHABLE_API_KEY` here with the Publishable API Key
// you received when signing up for SimpleWebRTC
// --------------------------------------------------------------------
const API_KEY = "YOUR_PUBLISHABLE_API_KEY";
// ====================================================================
const ROOM_NAME = "YOUR_ROOM_NAME";
const ROOM_PASSWORD = "YOUR_ROOM_PASSWORD";
const CONFIG_URL = `https://api.simplewebrtc.com/config/guest/${API_KEY}`;
const store = SWRTC.createStore();
ReactDOM.render(
<Provider store={store}>
<SWRTC.Provider configUrl={CONFIG_URL}>
{/* Render based on the connection state */}
<SWRTC.Connecting>
<h1>Connecting...</h1>
</SWRTC.Connecting>
<SWRTC.Connected>
<h1>Connected!</h1>
{/* Request the user's media */}
<SWRTC.RequestUserMedia audio video auto />
{/* Enable playing remote audio. */}
<SWRTC.RemoteAudioPlayer />
{/* Connect to a room with a name and optional password */}
<SWRTC.Room name={ROOM_NAME} password={ROOM_PASSWORD}>
{(props) => {
/* Use the rest of the SWRTC React Components to render your UI */
}}
</SWRTC.Room>
</SWRTC.Connected>
</SWRTC.Provider>
</Provider>,
document.getElementById("app")
);
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- IMPORTANT SETUP -->
<!-- Change the YOUR_API_KEY section of the config URL to match your API key -->
<meta
name="simplewebrtc-config-url"
content="https://api.simplewebrtc.com/config/guest/<PLACE YOUR API KEY HERE>"
/>
</head>
<body>
...
</body>
</html>
# Download sample app to your workspace
git@github.com:simplewebrtc/simplewebrtc-talky-sample-app.git
# Install Package dependencies
cd simplewebrtc-talky-sample-app
npm install
# Edit public/index.html as described above
# Start the dev server
npm start
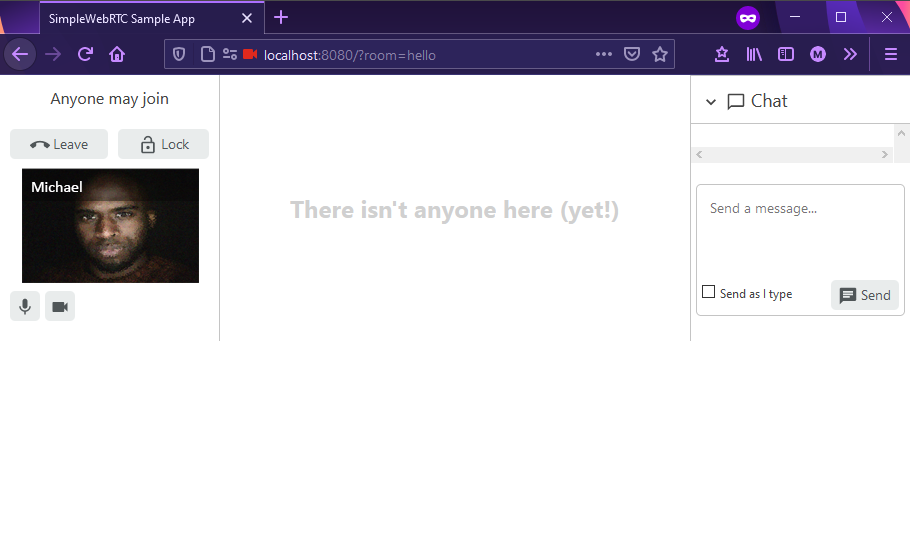
localhost:8000
指定房间名称 允许摄像机和麦克风过程 加入呼叫

部署
simplewebrtc-talky-sample-appdist
分叉或上载 simplewebrtc-talky-sample-app你自己的GitHub帐户。确保你已经承诺 索引.html 用你的API密钥 转到Netlify仪表板,单击 来自Git的新站点 ,选择GitHub,授权Netlify访问您的GitHub帐户,然后找到并选择 simplewebrtc-talky-sample-app存储库 在“生成设置”页中,确保 build命令 是 npm run build以及 发布目录 是 dist. 单击 部署站点 按钮
SimpleWebRTC的替代品
每天
hello
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
<script src="https://unpkg.com/@daily-co/daily-js"></script>
<script>
callFrame = window.DailyIframe.createFrame();
callFrame.join({ url: "https://you.daily.co/hello" });
</script>
</body>
</html>
callFrame.join({ url: "https://you.daily.co/hello" })hello
npm install @daily-co/daily-js