建立一个具有反应和尾风CSS的网站
本教程显示如何使用反应和尾风CSS创建产品网站。我们将涵盖如何使用创建响应应用程序配置覆盖 (CRACO)设置与尾风 CSS 的反应:尾风的CSS实用类和变种以及如何使用它们;如何轻松使网站黑暗模式兼容:什么是组:以及如何启用变种。
您可以查看我们在这里创建的网站的演示,并且您可以在此 GitHub 存储库中找到此存储库的代码。
先决条件
在我们开始之前,您需要安装节点.js和npm。如果您安装了节点.js,则将安装 npm。
要检查是否安装了节点,请在命令行中运行以下行:
node -v
你应该能够看到版本。下午也这样做:
npm -v
需要注意的是,尾风CSS需要节点.js版本12.13.0或更高。
如果您都出现错误,则必须安装节点。您可以按照节点网站上的安装说明操作,也可以按照我们的文章"安装多个版本的节点.js使用 nvm"。
设置反应和逆风CSS
注意:如果您不熟悉创建反应应用程序,请先查看"创建反应应用程序:快速准备好响应项目"。
首先,创建一个响应项目,包括:create-react-app
npx create-react-app react-shop
然后,将目录更改为创建的项目:
cd react-shop
接下来,我们将安装尾风CSS所需的依赖项:
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
我们正在安装尾风CSS与邮政CSS 7兼容性构建,因为创建反应应用程序(或CRA)不支持邮政CSS 8在撰写本文时。我们也在安装,因为它是在版本2.0后尾风CSS所需的。autoprefixer
设置克拉科
通常,要配置CRA,您需要运行或与CRA的默认脚本。但是,这是非常不方便的,因为它会将隐藏在CRA中的所有配置(如 Webpack 配置、Babel 配置、PostCSS 配置等)弹出到您的项目中,编辑它可能会成为麻烦或产生 CRA 无法再支持的问题。react-scripts ejectnpm run eject
这是创建反应应用程序配置覆盖(或CRACO)的用武之地。CRACO 是一个库,可为 CRA 添加简单的配置层。而不是将CRA中的所有配置弹出到您的项目中(例如,只是为了将一些配置添加到Webpack)中,所有新的配置或对原始配置的更改都将放入新文件中。CRACO 允许您配置 CRA,以便在不麻烦的情况下充分利用它。craco.config.js
我们需要CRACO在这里覆盖邮政CSS配置并添加插件。因此,让我们先安装它:tailwindcss
npm install @craco/craco
使用 CRA 时,脚本中类似:package.json
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
由于我们使用 CRACO 执行默认情况下无法处理 CRA 的事务,因此我们需要更改脚本以使用 CRACO 构建项目或在开发中运行它:
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
我们已替换为"和"脚本"。我们尚未对脚本进行任何更改。react-scriptscracostartbuildtesteject
接下来,在项目根源中创建CRACO配置文件:craco.config.js
module.exports = {
style: {
postcss: {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
},
},
}
此配置文件将插件添加到。tailwindcssautoprefixerpostcss
现在,我们将生成尾风CSS的配置文件:
npx tailwindcss init
注意:如果您使用的是节点.js v14,则运行此命令时会出现"找不到模块'自动修复器'"的错误报告问题。更新到节点.js v15应该工作,但如果你不能做到这一点,请按照这里的解决方法之一。
这将在项目根源中创建文件。它将具有以下内容:tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
以下是每个配置键的含义:
purge:这是用来指定文件尾风CSS应该扫描,看看哪些尾风CSS类正在使用,以便它可以删除所有未使用的样式和类在生产中。darkMode:这指定了项目中黑暗模式的行为。其值可以是-这意味着将基于暗模式媒体查询应用暗模式造型,这取决于用户操作系统的默认模式。也可以,这意味着当HTML文档中的父元素具有类时,将应用暗模式样型。mediaclassdarktheme:这可用于修改主题、字体、断点等的调色板。稍后我们将在教程中查看如何更改主题。variants:这允许您将其他变体应用到尾风CSS的核心插件。稍后我们将在教程中查看它的工作原理。plugins:添加插件的部分,可以添加额外的实用程序类、自定义变体、基本样式或更多。
现在,我们只做两个改变。首先,我们将更改密钥:purge
purge: ["./src/**/*.{js,jsx,ts,tsx}", "./public/index.html"],
这告诉尾风CSS查看所有,和文件目录,和文件,找出哪些类将从尾风CSS使用,并删除任何未使用的类。jsjsxtstsxsrcpublic/index.html
第二个更改将针对黑暗模式:
darkMode: "media", // or false or 'class'
为了此教程中的简单性,我们将仅根据用户的操作系统偏好保持黑暗模式。
与尾风CSS建立我们的反应项目的最后一步是包括一些尾风CSS样式。将本文件的内容替换为:src/index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
该指令基本上将样式导入。默认情况下,CRA 导入:@tailwindindex.csssrc/index.csssrc/index.js
import './index.css';
这意味着尾风CSS样式将应用于我们的反应项目,我们准备开始建立一个美丽的网站!
了解尾风CSS公用事业和变种
在进入编码之前,让我们了解什么是尾风CSS实用类和变体。尾风CSS旨在使造型组件更轻松,并帮助您专注于制造可重复使用的组件。实用程序类是广泛的类,允许您以任何方式设计组件,无需编写任何 CSS 即可想到。
例如,要使用边框对元素进行样式、更改字体大小、更改背景和文本颜色,您需要使用 CSS 编写类似内容:<div>
div {
border: 1px solid #f00;
font-size: 15px;
background-color: #ff007f;
color: #fff;
}
使用尾风CSS,您可以仅使用实用程序类:
<div class="border border-red-100 text-lg bg-red-400 text-white">
</div>
下面是每个类在此示例中的意思:
border:将边框宽度设置为1pxborder-red-100:将边框颜色设置为红色阴影(基于主题)text-lg:给出字体大小和线高1.125rem1.75rembg-red-400:将背景颜色设置为红色阴影(基于主题)text-white:将文本颜色设置为白色
有许多其他类,你可以使用,与许多不同的颜色色调,以及,这使得这个点名更容易。使用实用程序类,您很少需要实际编写任何CSS。
好吧,但是媒体查询呢?普苏多班呢?黑暗模式呢?这些可以不用自己写CSS吗?
这时,变体会进来。变体允许您根据设备断点、元素状态或是否启用暗模式来添加元素的造型。
因此,以前您可能这样做是为了根据设备的大小更改元素的宽度:
div {
width: 50%;
}
@media screen and (max-width: 1024px) and (min-width: 768px) {
div {
width: 80%;
}
}
@media screen and (max-width: 767px){
div {
width: 100%
}
}
对于尾风CSS,可以简单地这样做:
<div class="w-full md:w-3/4 lg:w-1/2">
</div>
这适用于当前屏幕宽度的类(即表示),在应用于当前屏幕宽度时适用类(即表示),在其他变体不再适用时应用类(即)。w-1/2width: 50%min-width: 1025pxw-3/4width: 80%min-width: 768pxw-fullwidth: 100%;
这无疑使您在每个项目中必须做的乏味工作更加轻松和快捷。起初,它可能看起来令人困惑,但当你开始更多地涉足它,你会意识到如何成为第二性质使用实用程序类和变种。
您可以在项目的官方文档中阅读更多有关配置尾风的资料。
实施我们的组件
返回我们的网站。我们正在创建一个简单的网站,将展示产品在一个整洁的设计。为了简单起见,我们将使用来自假商店 API的假数据。我们将采取 JSON 响应示例,并将其放在项目中的 JSON 文件中,而不是实际执行对 API 的请求。同样,这只是为了教程的简单性。
转到产品端点并复制响应。然后,创建文件并将其粘贴到中。它应该是类似此的对象阵列:src/data/products.json
{
"id": 1,
"title": "Fjallraven - Foldsack No. 1 Backpack, Fits 15 Laptops",
"price": 109.95,
"description": "Your perfect pack for everyday use and walks in the forest. Stash your laptop (up to 15 inches) in the padded sleeve, your everyday",
"category": "men's clothing",
"image": "https://fakestoreapi.com/img/81fPKd-2AYL._AC_SL1500_.jpg"
}
让我们从实施组件开始。此组件将是显示有关产品的信息的卡片组件。使用以下内容创建:Productsrc/components/Product.js
function Product ({product: {title, price, description, category, image}}) {
return (
<div>
<div style={{backgroundImage: `url(${image})`}}></div>
<div>
<h1>{title.substr(0, 50)}</h1>
<h3>{category}</h3>
<p>{price}$</p>
<div>{description.substr(0, 100)}</div>
</div>
</div>
);
}
export default Product;
如您所见,该组件仅显示产品详细信息。我们目前没有添加任何造型课程。Product
接下来,转到并将内容更改为以下内容:src/App.js
import "./App.css";
import Product from "./components/Product";
import products from "./data/products.json";
function App() {
return (
<div>
<div>
{products.map((product) => (
<Product product={product} key={product.id} />
))}
</div>
</div>
);
}
export default App;
在这里,我们导入的文件作为。然后,我们将使用我们之前创建的组件循环和显示每个产品。再次请注意,我们尚未添加任何造型类。products.jsonproductsproductsProduct
让我们现在开始服务器。运行以下命令:
npm start
你会看到,只有一堆文本,但没有任何造型。

添加一些背景颜色
让我们开始添加一些造型。首先,我们将更改页面的背景颜色。为此,我们将利用尾风的背景颜色类。背景颜色类的格式为可选格式。bg-{color}-{numericScale}numericScale
默认情况下的颜色可以是,,,,,,,,和。数字比例定义颜色的阴影,其中最浅的阴影是最暗的。例如,如果您希望背景颜色为浅红色,您可以使用。whiteblackgrayredbluegreenyelloworangeindigopurplepink50900bg-red-200
在我们的网站上,我们将背景颜色设置为浅灰色,因此我们将将类添加到最外部的元素中:bg-gray-200<div>src/App.js
return (
<div className="bg-gray-200">
<div>
{products.map((product) => (
<Product product={product} key={product.id} />
))}
</div>
</div>
);
如果您现在检查网站(如果您没有服务器仍在运行,请务必再次运行),您将看到背景已更改为浅灰色阴影。

更改内容宽度
接下来我们要做的是,当屏幕的宽度至少是屏幕宽度时,将内容的宽度更改为屏幕实际宽度的 50%,但在小型设备上保持全宽。我们将利用尾风的宽度类,我们去了一点点之前。宽度类在格式中,范围从 0 到 96,这指的是:一个比率,如或,或其他比率,指一个百分比:或一个关键字,如自动宽度或100%宽度。768pxw-{size}sizerem1/23/5autofull
要根据屏幕大小指定宽度,我们使用变体,如 ",等"。这些变体指定应用规则所需的最小屏幕大小。smmdlg
在我们的情况下,由于我们希望屏幕的宽度至少为父的 50%,我们将使用以下变体:768pxmdw-1/2
return (
<div className="bg-gray-200">
<div className="md:w-1/2">
{products.map((product) => (
<Product product={product} key={product.id} />
))}
</div>
</div>
);
宽度现在将更改为屏幕宽度的一半。然而, 是水平中心。为此,我们将使用尾风的保证金实用类。保证金类是格式的,其中可选的,可以特定于元素的每个侧面,如顶部、底部、左侧和右侧,或特定的水平使用,或垂直使用。 可以在0到96之间,可以只是,或。不仅如此,您还可以通过添加到课程的开头来增加负边距。例如。m{side}-{value}sidetblryxvaluepx1pxauto--m-2
由于我们以水平元素为中心,我们将使用:mx-auto
return (
<div className="bg-gray-200">
<div className="md:w-1/2 mx-auto">
{products.map((product) => (
<Product product={product} key={product.id} />
))}
</div>
</div>
);
你可以看到它的中心。

造型产品组件
现在,让我们转到组件。我们还将为产品卡添加背景颜色。我们会把它白色,所以我们将使用。我们也将使其全宽,所以我们将使用。要将产品卡彼此分离,我们将在使用:Productbg-whitew-fullmb-5
return (
<div className="bg-white w-full mb-5">
<div style={{backgroundImage: `url(${image})`}}></div>
<div>
<h1>{title.substr(0, 50)}</h1>
<h3>{category}</h3>
<p>{price}$</p>
<div>{description.substr(0, 100)}</div>
</div>
</div>
);
您可以在网站上看到更改:

正如您在我们的组件中看到的,在最外层的元素中,我们有两个元素,一个具有产品的背景图像,另一个具有信息。我们想展示他们彼此相邻。我们需要做的 件事就是改变最外层的显示,以弯曲。为此,我们将使用尾风的显示类。与前面提到的类不同,显示类没有格式。它们只是我们想要的显示屏的名称。因此,要将元素的显示属性更改为,只需添加类:Product<div>flexflex
return (
<div className="flex bg-white w-full mb-5">
<div style={{backgroundImage: `url(${image})`}}></div>
<div>
<h1>{title.substr(0, 50)}</h1>
<h3>{category}</h3>
<p>{price}$</p>
<div>{description.substr(0, 100)}</div>
</div>
</div>
);
接下来,我们将像以前一样使用宽度类别更改元素的宽度:<div>
return (
<div className="flex bg-white w-full mb-5">
<div style={{backgroundImage: `url(${image})`}} className="w-5/12"></div>
<div className="w-7/12">
<h1>{title.substr(0, 50)}</h1>
<h3>{category}</h3>
<p>{price}$</p>
<div>{description.substr(0, 100)}</div>
</div>
</div>
);
如果您现在查看网站,您将看到图像和文本现在彼此相邻。

添加一些间距
还有很多需要解决的。首先,让我们为产品信息容器添加一些填充物。为此,我们将使用尾风的填充类。填充类与我们之前检查的保证金类完全相似,除非我们使用而不是使用。pm
因此,我们将添加到产品信息容器中。我们还将使用:p-5mt-4
return (
<div className="flex bg-white w-full mb-5">
<div style={{backgroundImage: `url(${image})`}} className="w-5/12"></div>
<div className="w-7/12 p-5">
<h1>{title.substr(0, 50)}</h1>
<h3>{category}</h3>
<p>{price}$</p>
<div className="mt-4">{description.substr(0, 100)}</div>
</div>
</div>
);
我们还将在整个容器中添加顶部和底部边距,以便 个和最后一个产品不在页面的两侧边缘。为此,我们将添加类:src/App.jspy-4
return (
<div className="bg-gray-200 py-4">
<div className="md:w-1/2 mx-auto">
{products.map((product) => (
<Product product={product} key={product.id} />
))}
</div>
</div>
);
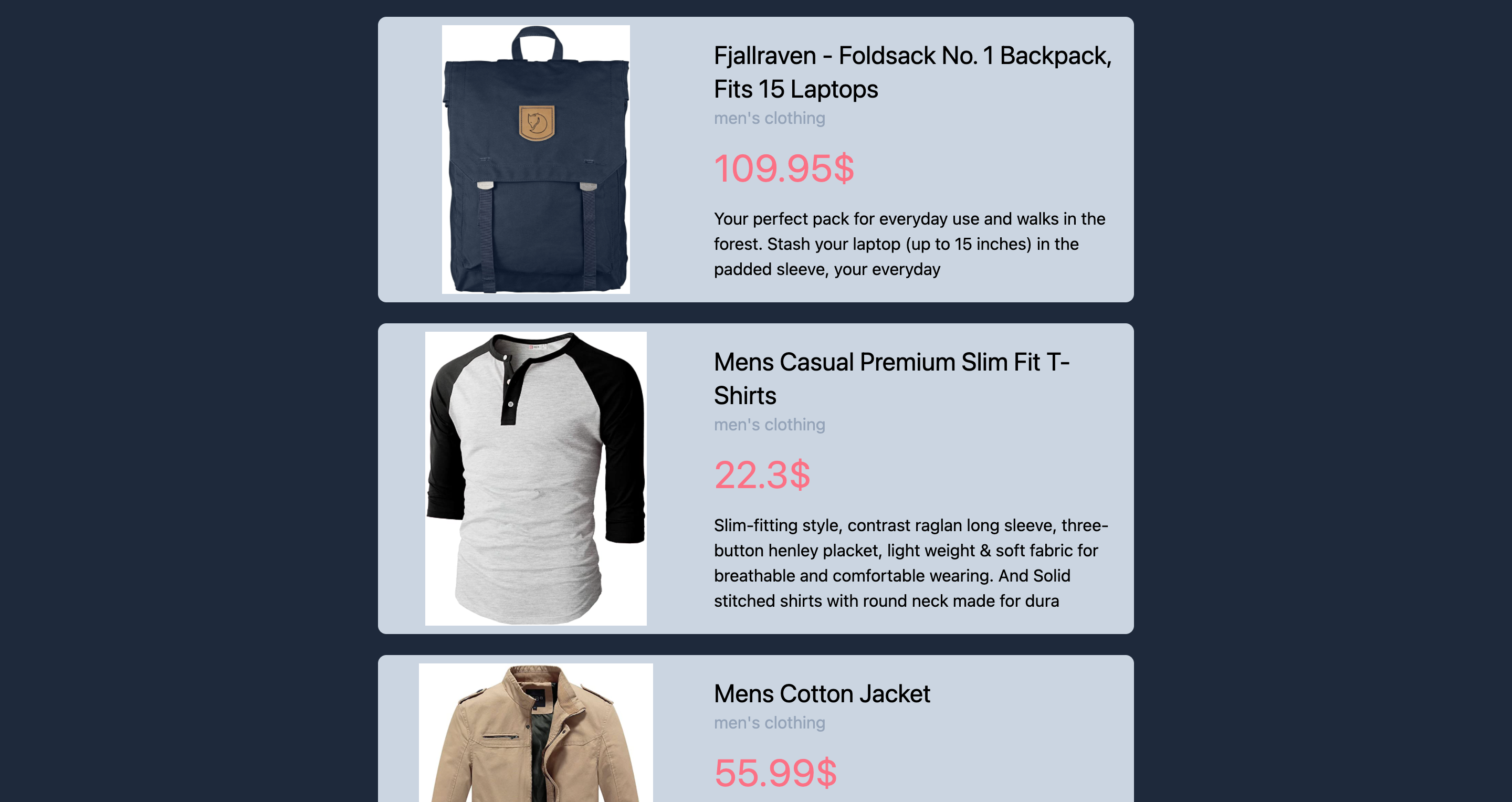
我们将看到该网站现在开始看起来更好。

改进组件的排版
现在让我们来研究一下排版。您可以看到产品信息看起来都一样。我们不能区分标题和类别的描述等。首先,让我们改变一些文本的颜色。为此,我们将使用尾风的文本颜色类。这些类的格式类似于背景颜色类,但替换为。例如,要使文本的颜色变绿,请添加类。btexttext-green-100
因此,让我们改变类别的文本颜色,使其与其他文本相比有点褪色,让我们改变价格文本的颜色,使其脱颖而出。我们还将在价格上添加最高保证金,以确保价格最突出:text-gray-400text-red-500
return (
<div className="flex bg-white w-full mb-5">
<div style={{backgroundImage: `url(${image})`}} className="w-5/12"></div>
<div className="w-7/12 p-5">
<h1>{title.substr(0, 50)}</h1>
<h3 className="text-gray-400">{category}</h3>
<p className="text-red-400 mt-4">{price}$</p>
<div className="mt-4">{description.substr(0, 100)}</div>
</div>
</div>
);
如果您现在访问网站,您将看到文本在区分不同部分方面看起来更清晰一些:

接下来,让我们更改字体大小。为此,我们将使用尾风的字体大小类。这些类的格式是,范围从到。text-{size}sizesm9xl
我们将通过添加至少使用变体的宽度屏幕和较小的屏幕的类别来扩大价格的字体大小,并且我们将通过为至少具有宽度的屏幕添加类来使标题变大:text-4xl768pxmdtext-xltext-2xl768px
return (
<div className="flex bg-white w-full mb-5">
<div style={{backgroundImage: `url(${image})`}} className="w-5/12"></div>
<div className="w-7/12 p-5">
<h1 className="md:text-2xl">{title.substr(0, 50)}</h1>
<h3 className="text-gray-400">{category}</h3>
<p className="text-red-400 mt-4 text-xl md:text-4xl">{price}$</p>
<div className="mt-4">{description.substr(0, 100)}</div>
</div>
</div>
);
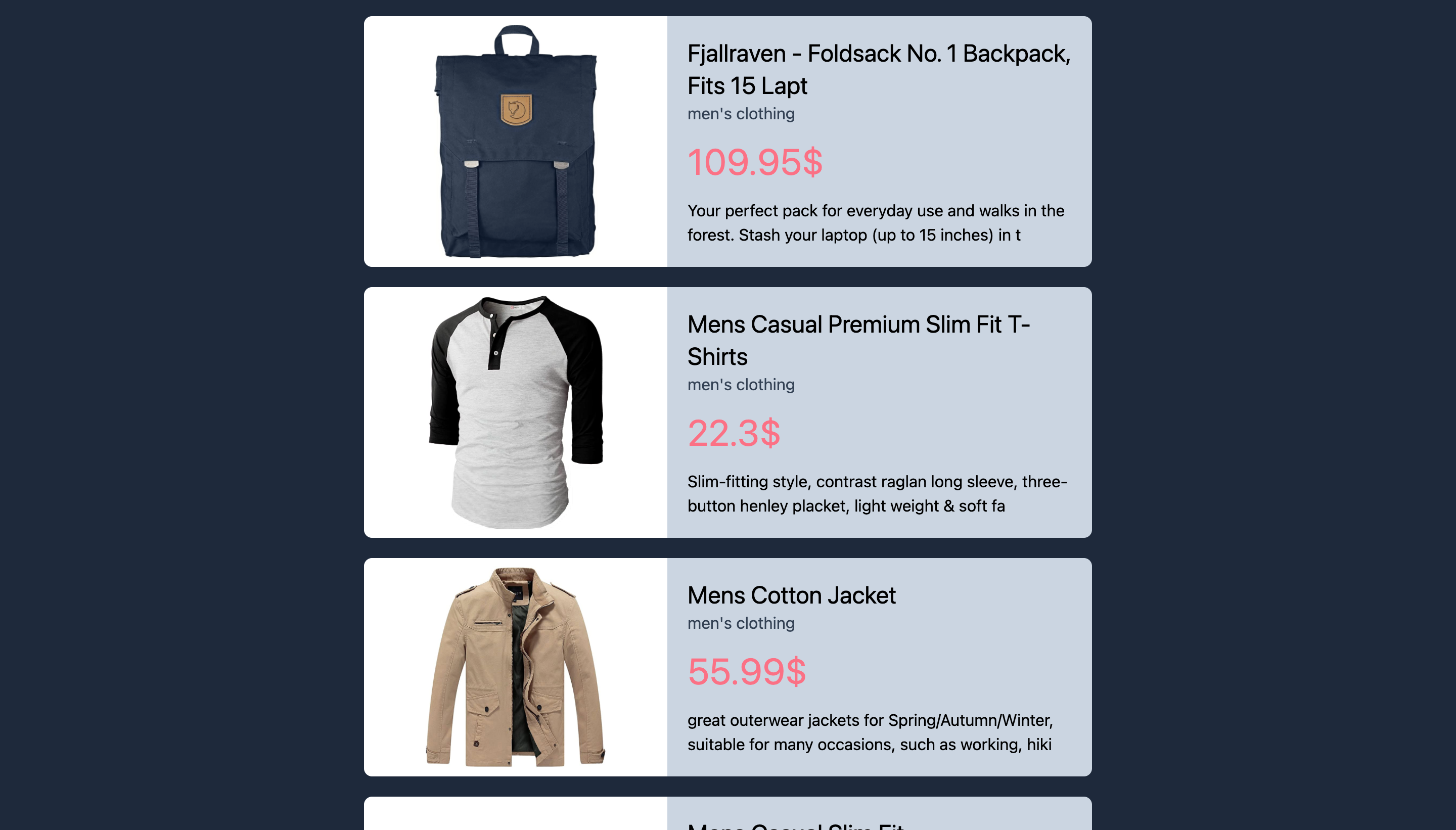
文本现在看起来好多了。

定位产品图像
接下来,让我们修复图像,使其完全显示并正确定位背景图像。
首先,我们将更改背景图像大小。为此,我们将使用尾风的背景大小类。这些类的格式是,在哪里可以,或。在我们的情况下,它将确保整个图像被看到。bg-{size}sizeautocontaincoverbg-contain
其次,我们将更改后台重复属性,以确保图像不会重复多次。为此,我们将使用尾风的背景重复类。这些类的格式是,您给属性的价值在哪里,或圆形值和空间值。在我们的情况下,我们将使用。bg-{repeatValue}repeatValuebackground-repeatbg-repeat-roundbg-repeat-spacebg-no-repeat
第三,我们将更改背景位置属性,以便始终以图像为中心。为此,我们将使用尾风的背景位置类。这些类的格式是,哪里是你会给财产的价值。我们将添加类:bg-{position}positionbackground-positionbg-center
return (
<div className="flex bg-white w-full mb-5">
<div style={{backgroundImage: `url(${image})`}} className="w-5/12 bg-contain bg-no-repeat bg-center"></div>
<div className="w-7/12 p-5">
<h1 className="md:text-2xl">{title.substr(0, 50)}</h1>
<h3 className="text-gray-400">{category}</h3>
<p className="text-red-400 mt-4 text-xl md:text-4xl">{price}$</p>
<div className="mt-4">{description.substr(0, 100)}</div>
</div>
</div>
);
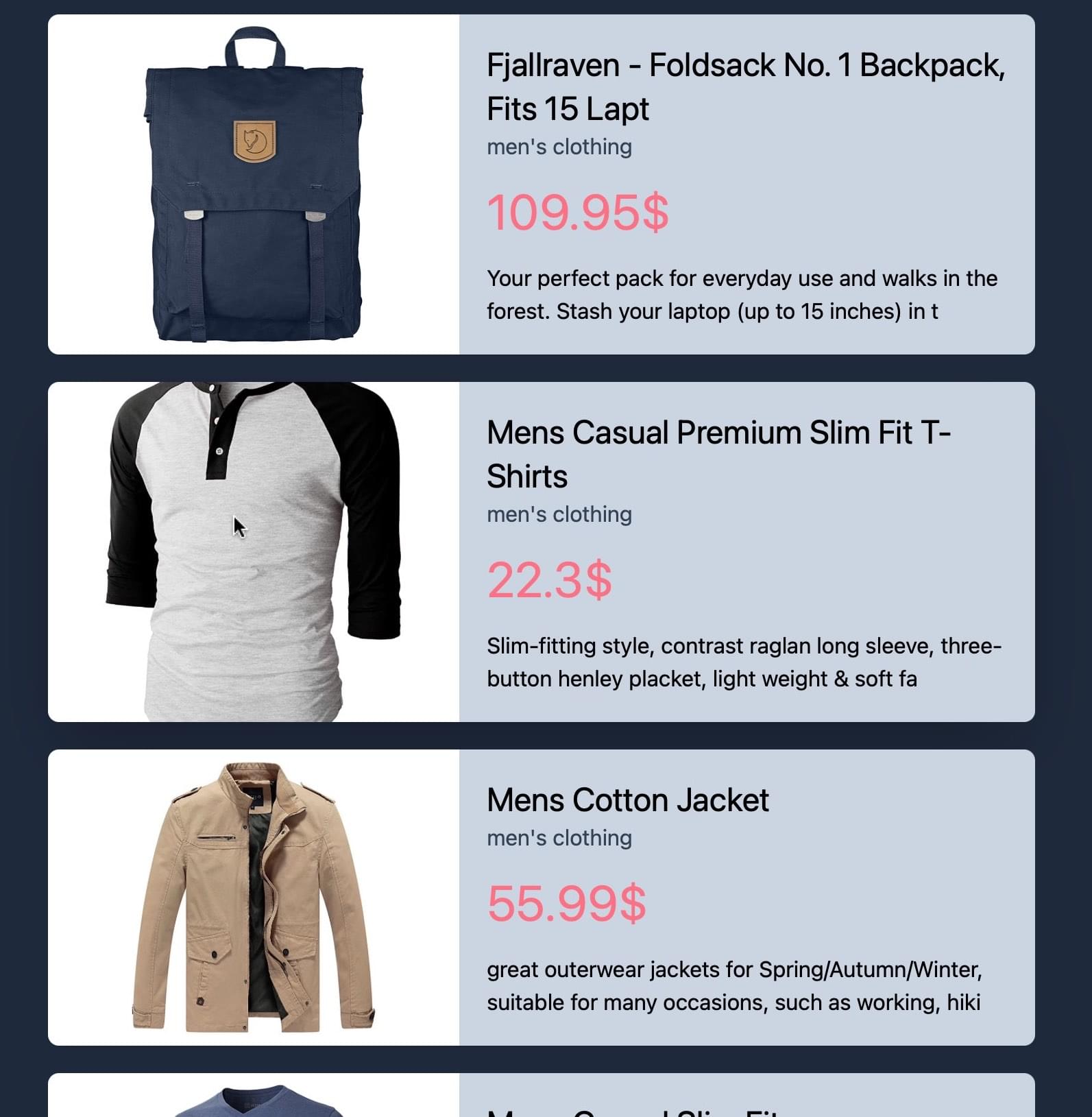
现在,我们可以完全看到图像。

你会发现有些图像触碰容器的边缘。为了解决这个问题,我们将在背景图像元素中添加一个包装元素,并添加一些填充物:<div>
return (
<div className="flex bg-white w-full mb-5">
<div className="w-5/12 p-2">
<div style={{backgroundImage: `url(${image})`}} className="bg-contain bg-no-repeat bg-center w-full h-full"></div>
</div>
<div className="w-7/12 p-5">
<h1 className="md:text-2xl">{title.substr(0, 50)}</h1>
<h3 className="text-gray-400">{category}</h3>
<p className="text-red-400 mt-4 text-xl md:text-4xl">{price}$</p>
<div className="mt-4">{description.substr(0, 100)}</div>
</div>
</div>
);
请注意,我们已将之前赋予背景图像的宽度移动到包装元件,并添加了背景图像元素,以确保它占用其父的宽度和高度。w-fullh-full100%
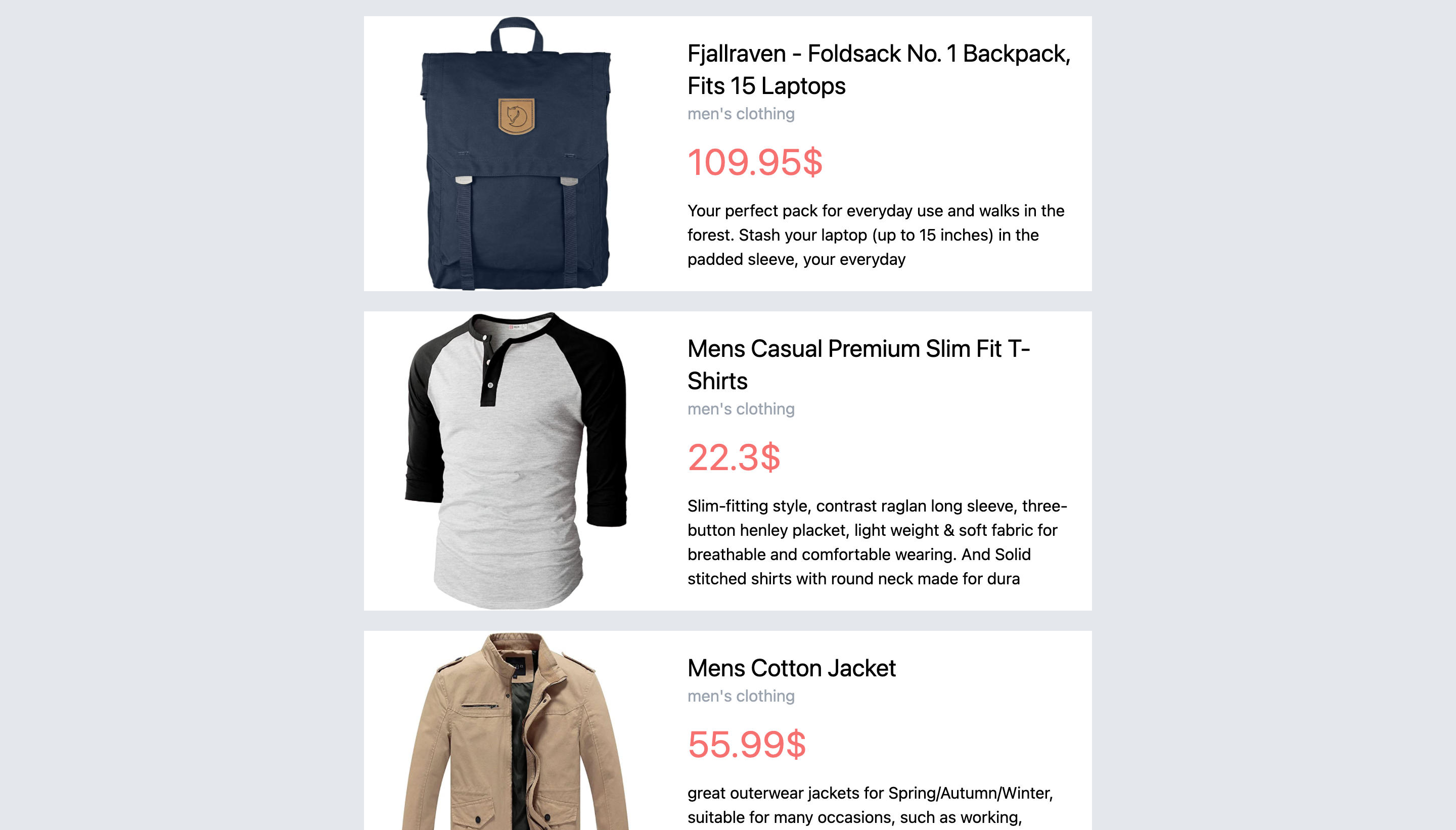
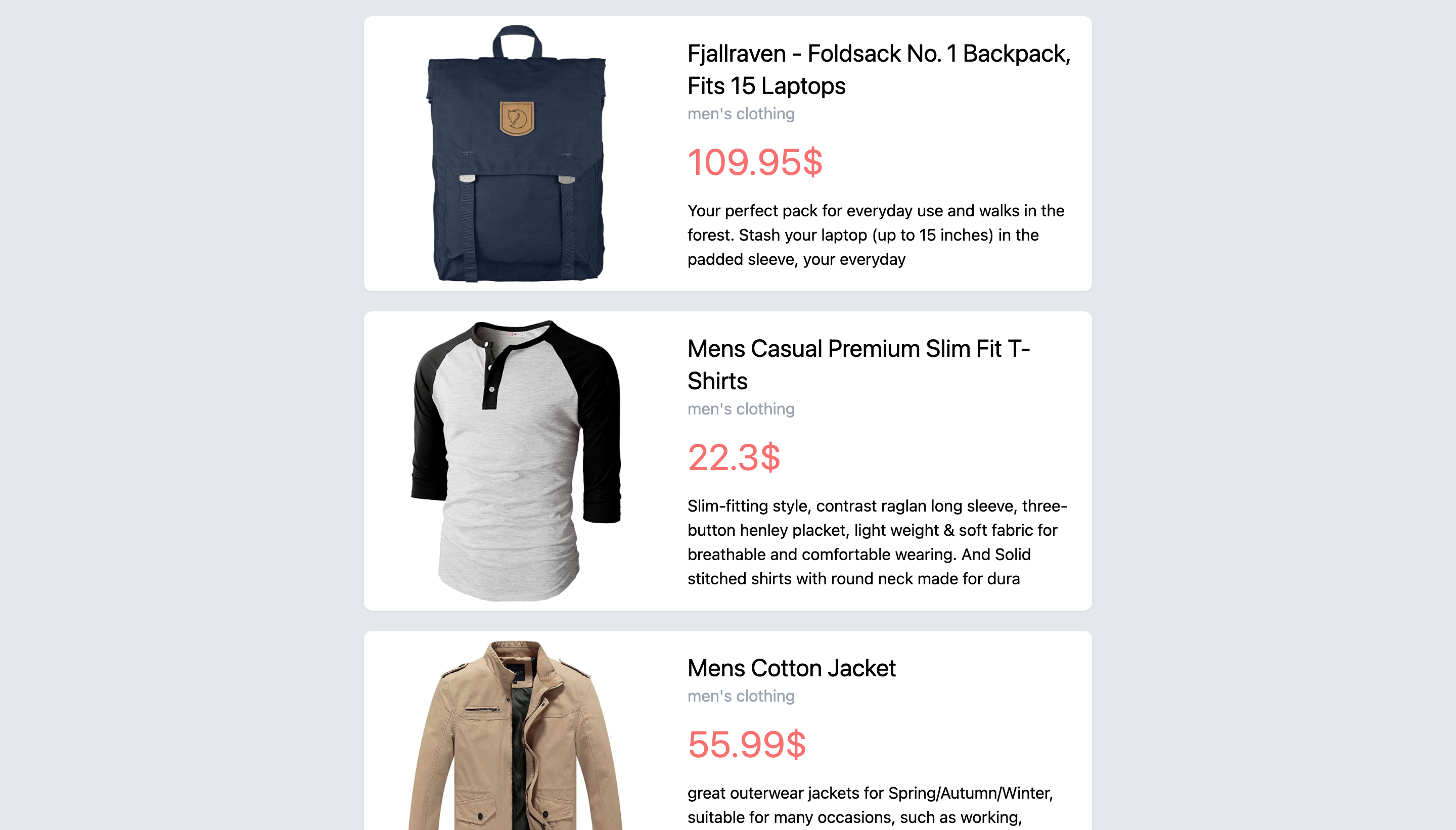
添加框阴影和圆角
我们的产品现在看起来好多了。我们将为当前风格添加两个最后润色。首先,我们将为每个产品添加一些阴影。我们将使用尾风的盒式阴影类。这些类的格式是,哪里是可选的,可以范围从到。它也可以是删除任何框阴影或使阴影内。其次,我们将使产品卡的边框稍微圆润一点。我们将使用尾风的边界半径类。这些类的格式是,哪里是可选的,可以范围从到或可以为0边界半径或使其完全四舍五入。 也是可选的,可以是一个特定的位置,如顶部或左侧,或可以特定于特定的边缘,如左上。shadow-{size}sizesm2xlnoneinnerrounded-{position}-{size}sizesm3xlnonefullpositiontltl
我们将添加到产品卡中,为它添加一个小阴影,并使边框四舍五入:shadow-smrounded-lg
return (
<div className="flex bg-white w-full mb-5 shadow-sm rounded-lg">
<div className="w-5/12 p-2">
<div style={{backgroundImage: `url(${image})`}} className="bg-contain bg-no-repeat bg-center w-full h-full"></div>
</div>
<div className="w-7/12 p-5">
<h1 className="md:text-2xl">{title.substr(0, 50)}</h1>
<h3 className="text-gray-400">{category}</h3>
<p className="text-red-400 mt-4 text-xl md:text-4xl">{price}$</p>
<div className="mt-4">{description.substr(0, 100)}</div>
</div>
</div>
);
最后,我们的产品列表页面看起来像下面的屏幕截图。

定制主题
到目前为止,我们所做的所有造型都基于 Tailwind 的默认造型。然而,尾风也允许我们自定义我们的主题。我们可以更改颜色、字体系列等。所有这些更改都是在.tailwind.config.js
让我们尝试稍微改变一下颜色。有不同的方式来改变主题的颜色。
这样做的一种方法是定义自己的颜色。例如,要为主题添加新颜色,我们可以在以下几个方面进行以下工作:tailwind.config.js
module.exports = {
purge: ["./src/**/*.{js,jsx,ts,tsx}", "./public/index.html"],
darkMode: "media", // or 'media' or 'class'
theme: {
extend: {
colors: {
turquoise: "#40e0d0"
}
},
},
variants: {
extend: {},
},
plugins: [],
};
请注意,在内部,我们添加了一个对象,然后在里面,我们添加了与绿松石色十六进法代码的键。现在,我们可以使用该颜色,就像我们使用默认颜色一样。例如,要将背景颜色设置为绿松石色,您可以使用。theme.extendcolorsturquoisebg-turquoise
定制主题颜色的另一种方法是更改默认颜色。如前所述,尾风中的默认颜色是,,,,,,,和。您可以更改这些颜色的实际值。whiteblackgrayredbluegreenyelloworangeindigopurplepink
例如,要将芥末黄色更改为更多,请这样做:yellow
module.exports = {
purge: ["./src/**/*.{js,jsx,ts,tsx}", "./public/index.html"],
darkMode: "media", // or 'media' or 'class'
theme: {
extend: {
colors: {
yellow: "#e1ad01"
}
},
},
variants: {
extend: {},
},
plugins: [],
};
现在,当您使用默认的黄色类时,您将获得您在这里定义的黄色。您还可以使用数字比例来指定不同颜色色调的价值:
module.exports = {
purge: ["./src/**/*.{js,jsx,ts,tsx}", "./public/index.html"],
darkMode: "media", // or 'media' or 'class'
theme: {
extend: {
colors: {
yellow: {
200: "#feca1d",
400: "#e1ad01",
700: "#b48a01"
}
}
},
},
variants: {
extend: {},
},
plugins: [],
};
您也可以使用密钥,如 ,,lightestlightDEFAULTdarkdarkest
module.exports = {
purge: ["./src/**/*.{js,jsx,ts,tsx}", "./public/index.html"],
darkMode: "media", // or 'media' or 'class'
theme: {
extend: {
colors: {
yellow: {
light: "#feca1d",
DEFAULT: "#e1ad01",
dark: "#b48a01"
}
}
},
},
variants: {
extend: {},
},
plugins: [],
};
添加调色板
改变颜色的第三种方法是在尾风CSS中使用其他调色板,这就是我们要做的。
首先,要求从:colorstailwindcss/colorstailwind.config.js
const colors = require("tailwindcss/colors")
接下来,我们将将红色更改为玫瑰调色板,将灰色更改为蓝灰色:
const colors = require("tailwindcss/colors")
module.exports = {
purge: ["./src/**/*.{js,jsx,ts,tsx}", "./public/index.html"],
darkMode: "media", // or 'media' or 'class'
theme: {
extend: {
colors: {
gray: colors.blueGray,
red: colors.rose
}
},
},
variants: {
extend: {},
},
plugins: [],
};
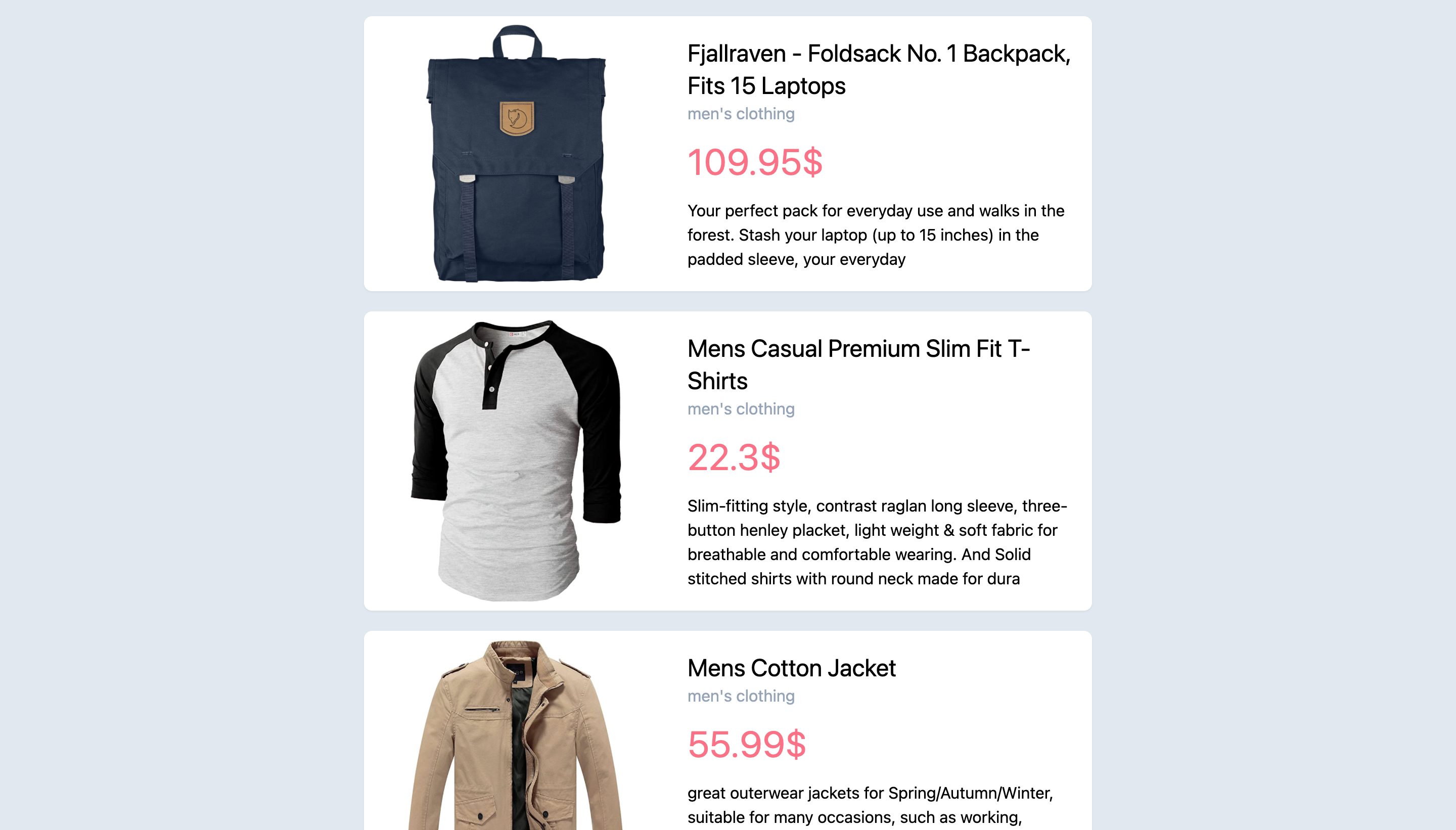
如果您现在查看网站,您将看到我们使用的颜色略有变化。

如果你想很好地看到颜色的差异,你可以尝试将灰色更改为琥珀色:
const colors = require("tailwindcss/colors")
module.exports = {
purge: ["./src/**/*.{js,jsx,ts,tsx}", "./public/index.html"],
darkMode: "media", // or 'media' or 'class'
theme: {
extend: {
colors: {
gray: colors.amber,
red: colors.rose
}
},
},
variants: {
extend: {},
},
plugins: [],
};
你会看到背景现在是黄色的。
您还可以更改字体系列,以及更多内容,全部来自,同时仍然使用与尾风CSS提供的相同类。这样,您可以轻松地自定义主题以适应您的设计。tailwind.config.js
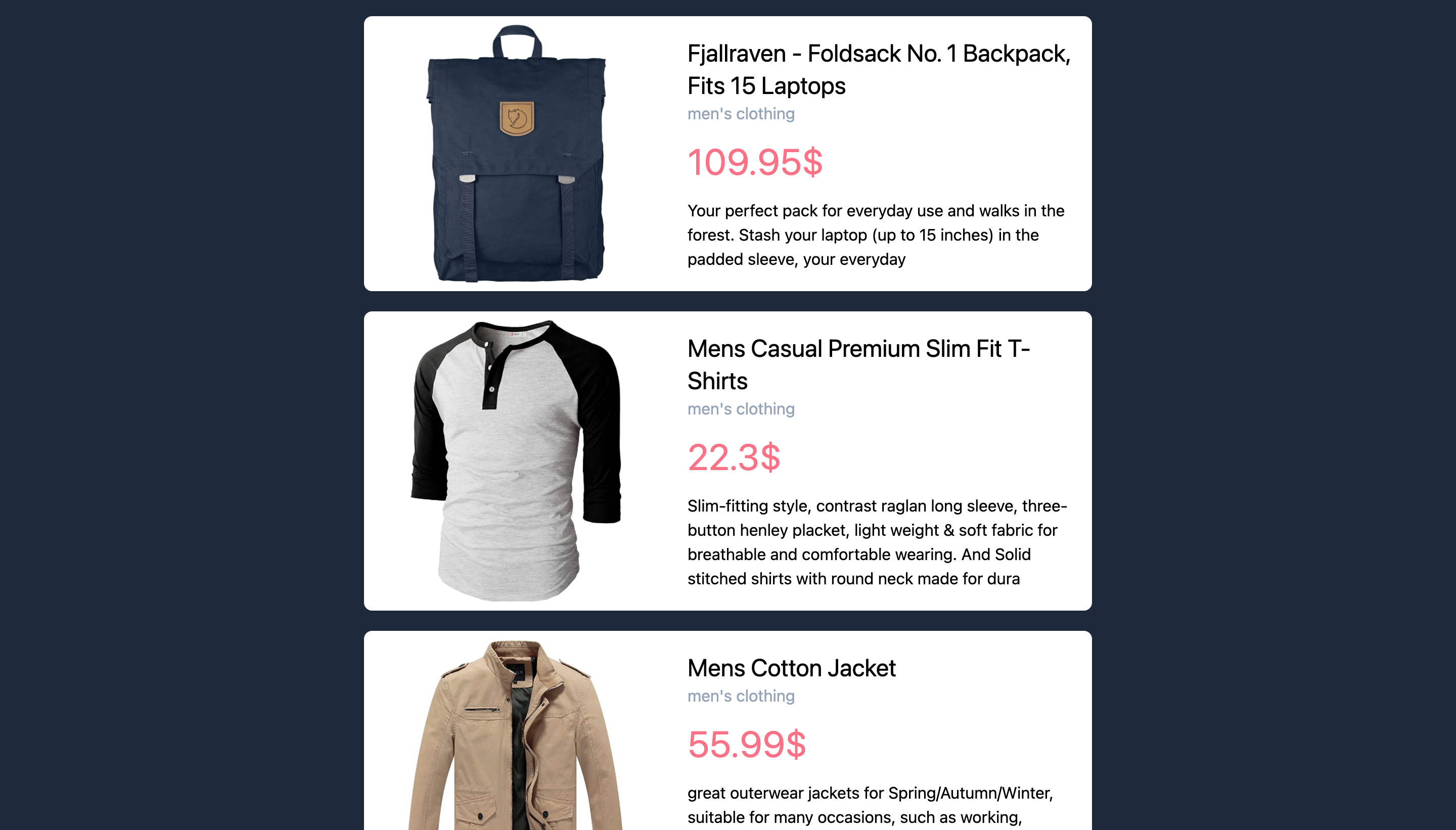
添加黑暗模式
该变体允许我们轻松地为黑暗模式设计元素,同时为光模式设计它们。dark
在开始的时候,当我们建立我们的网站,我们改变了键在。这意味着,当浏览器或操作系统设置为暗模式时,将应用黑暗模式。darktailwind.config.jsmedia
如果你想测试网站将如何在黑暗模式下的外观,但你没有它设置为黑暗模式,你可以效仿这在Chrome开发图。通过按下打开下放,然后按下 ++ (或 + + 在 macOS 上),并在显示的下拉声中输入"显示渲染",然后选择显示的选项。最后,向下滚动到"模拟CSS媒体功能首选配色方案"并进行选择。同样的事情也可以做测试光模式的选择。F12CTRLSHIFTPCMDSHIFTPprefers-color-scheme: darkprefers-color-scheme: light
让我们从在黑暗模式下更改网站的背景颜色开始,将类添加到:dark:bg-gray-800src/App.js
return (
<div className="bg-gray-200 py-4 dark:bg-gray-800">
<div className="md:w-1/2 mx-auto">
{products.map((product) => (
<Product product={product} key={product.id} />
))}
</div>
</div>
);
如果您现在检查,您的浏览器/操作系统设置为深色模式(或模拟),您将看到背景颜色已更改为较深的灰色阴影。

现在让我们对产品卡进行更改。我们将将类添加到最外层元素:dark:bg-gray-300
return (
<div className="flex bg-white w-full mb-5 shadow-sm rounded-lg dark:bg-gray-300">
<div className="w-5/12 p-2">
<div style={{backgroundImage: `url(${image})`}} className="bg-contain bg-no-repeat bg-center w-full h-full"></div>
</div>
<div className="w-7/12 p-5">
<h1 className="md:text-2xl">{title.substr(0, 50)}</h1>
<h3 className="text-gray-400">{category}</h3>
<p className="text-red-400 mt-4 text-xl md:text-4xl">{price}$</p>
<div className="mt-4">{description.substr(0, 100)}</div>
</div>
</div>
);
如果您现在检查,您会注意到产品卡的背景颜色已更改,但您也会注意到,图像现在看起来不太好,因为它有一个白色的背景。

当背景包装处于黑暗模式时,让我们通过在背景包装中添加白色背景来使其变得更好。这可以通过添加类来完成。此外,类别文本颜色现在几乎看不到,因此我们将通过添加类将其更改为较暗的类别:dark:bg-whitedark:text-gray-700
return (
<div className="flex bg-white w-full mb-5 shadow-sm rounded-lg dark:bg-gray-300">
<div className="w-5/12 p-2 dark:bg-white rounded-tl-lg rounded-bl-lg">
<div style={{backgroundImage: `url(${image})`}} className="bg-contain bg-no-repeat bg-center w-full h-full"></div>
</div>
<div className="w-7/12 p-5">
<h1 className="md:text-2xl">{title.substr(0, 50)}</h1>
<h3 className="text-gray-400 dark:text-gray-700">{category}</h3>
<p className="text-red-400 mt-4 text-xl md:text-4xl">{price}$</p>
<div className="mt-4">{description.substr(0, 100)}</div>
</div>
</div>
);
我们网站的最后外观如下。

插件的组和启用变体
默认情况下,某些变体无法启用所有插件,因为这将导致大文件大小。因此,如果我们需要使用这些变种,我们必须手动启用它们,以获得所需的插件。这里的插件是我们一直在使用的类。例如,背景颜色属于插件。tailwind.config.jsbackgroundColor
未启用的变体之一是群悬停。组是分组在一起的多个元素,因此任何状态(例如悬停)都可能影响整个组。将类添加到容器中,将组进行申报。然后,您可以在容器子的元素上使用该变体与实用程序类之一。除非组中的任何元素(即容器元素内的任何元素)处于悬停,否则将不应用您使用的实用程序类。groupgroup-hovergroup-hover
我们将使每个产品卡一个,然后在悬停,我们将放大到图像。因此,我们将将类添加到组件中最外层的元素,然后我们将添加到具有以下类的背景图像的元素中:groupgroupProduct
transition-transform:尾风的过渡类之一。它仅将属性应用于更改。transitiontransformduration-300:尾风的过渡持续时间类之一。它适用于具有价值。transition-duration300msgroup-hover:transform:如上所述,变体仅在群中的元素悬停时才能应用类。 是尾风的转换类之一。它允许添加其他转换相关类。group-hovertransformtransformgroup-hover:scale-125:该类是尾风的规模类之一。它设置为 X 和 Y 到, 但您需要先添加类。scale-125scale1.25transform
使用上述类别,图像将在产品中的任何元素悬停后放大。我们还将将类添加到组件中最外层的元素中,以确保如果图像生长在容器之外,它不会溢出。我们还将利用产品卡的阴影变大,以确保过渡无缝:overflow-hiddenProducthover:shadow-2xltransition-shadow duration-300
return (
<div className="flex bg-white w-full mb-5 shadow-sm rounded-lg dark:bg-gray-300 group overflow-hidden hover:shadow-2xl transition-shadow duration-300">
<div className="w-5/12 p-2 dark:bg-white rounded-tl-lg rounded-bl-lg">
<div style={{backgroundImage: `url(${image})`}} className="bg-contain bg-no-repeat bg-center w-full h-full transition-transform duration-300 group-hover:transform group-hover:scale-125"></div>
</div>
<div className="w-7/12 p-5">
<h1 className="md:text-2xl">{title.substr(0, 50)}</h1>
<h3 className="text-gray-400 dark:text-gray-700">{category}</h3>
<p className="text-red-400 mt-4 text-xl md:text-4xl">{price}$</p>
<div className="mt-4">{description.substr(0, 100)}</div>
</div>
</div>
);
注意:如果您正在模拟暗模式(或使用暗模式),您可能会在光模式下看到效果更好,因此请务必切换到光模式。
如果您现在尝试在产品上盘旋,您将看到阴影放大,图像放大。

结论
我们已经创建了一个整洁,响应迅速的网站与反应,而无需写任何CSS!这就是尾风CSS的魔力。尾风CSS删除乏味,重复的工作或编写CSS。它还有助于创建主题,并允许您专注于创建可重复使用的组件与时尚的设计,这是完美的反应。我们在这篇文章中所涵盖的只是划伤所有美丽的东西的表面,你可以很容易地创建与尾风CSS。