uniapp 新建组件
2023-12-28 20:44:28
1. 新建文件夹 components
文件夹名称必须是 components ,否则组件无法自动导入

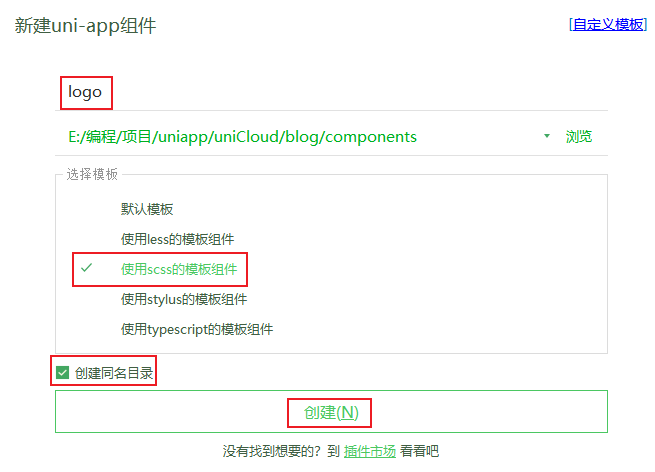
2. 新建组件



3. 编辑组件
components/logo/logo.vue
<template>
<img src="https://img.alicdn.com/imgextra/i1/O1CN01EI93PS1xWbnJ87dXX_!!6000000006451-2-tps-150-150.png" />
</template>
4. 使用组件
因 uniapp 会自动导入 components 文件夹中的组件,所以直接在页面中使用即可
pages/index/index.vue
<logo></logo>
效果如下

文章来源:https://blog.csdn.net/weixin_41192489/article/details/135277163
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!