小程序开发使用vant库
2023-12-17 20:38:03
初始化项目步骤就不做阐述。
第一步:安装依赖?@vant/weapp
npm下载命令:npm i @vant/weapp -S --production
npm下载命令:yarn add?@vant/weapp -S --production

第二步 :修改配置
1、找到miniprogram文件下的app.json
将 app.json 中的 “style”: “v2” 这行代码删除(原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱)
保留"lazyCodeLoading":?"requiredComponents"
{
"pages": [
"pages/home/index",
"pages/my/index"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "沛县国网充电站建设",
"navigationBarTextStyle": "black"
},
"tabBar": {
"custom": false,
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/home/index",
"iconPath": "/image/icon_component.png",
"selectedIconPath": "/image/icon_component_HL.png",
"text": "首页"
}, {
"pagePath": "pages/my/index",
"iconPath": "/image/icon_API.png",
"selectedIconPath": "/image/icon_API_HL.png",
"text": "我的"
}]
},
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
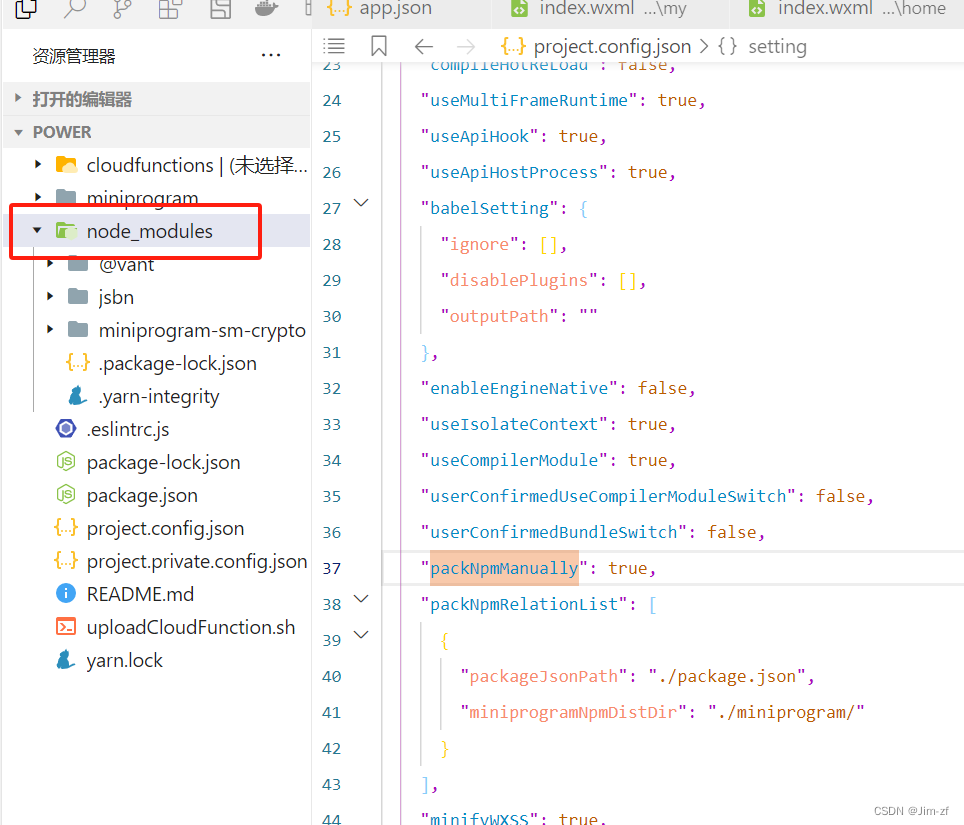
}2、找到更目录下的project.config.json
在setting 下添加? ?
注意:"packNpmManually": true,? 必须为true,有的博主写的是false ,发现工具运行npm 报错
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
],第三步:构建npm工具
选择构建npm ,需要几秒钟


第四步:使用组件
小程序中就每个页面按需引入,例如我在首页中使用
找到首页下面的index.json 中的usingComponents
{
"usingComponents": {
"cloud-tip-modal": "/components/cloudTipModal/index",
"van-button": "@vant/weapp/button/index"
}
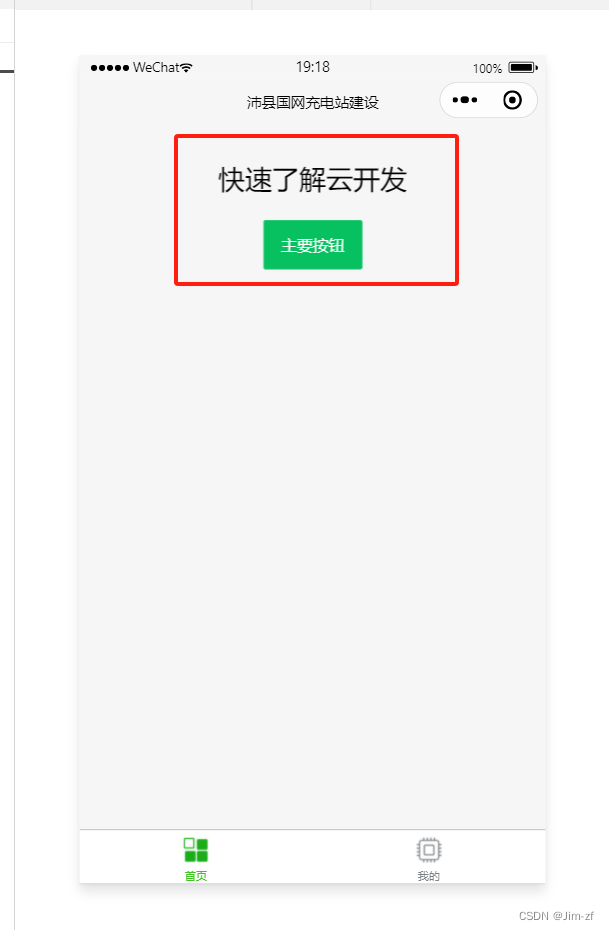
}使用
<view class="container">
<view class="title">快速了解云开发</view>
<van-button type="primary">主要按钮</van-button>
</view>
如有问题就留言
文章来源:https://blog.csdn.net/weixin_46600931/article/details/135048506
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!