react基于antd二次封装spin组件
2023-12-18 12:58:51
react基于antd二次封装spin组件
组件
import { Spin } from 'antd';
import propTypes from "prop-types";
import React from 'react';
import styleId from "styled-components";
// 使用 父div必须加 position:'relative'
const SpinCom = (props) => {
// console.log('props',props);
return (
<SpinComWrap>
<Spin className='spin' tip={props.tip} spinning={props.spinning} />
</SpinComWrap>
)
}
// props
SpinCom.propTypes = {
tip: propTypes.string,
spinning: propTypes.bool.isRequired,
size: propTypes.string,
};
SpinCom.defaultProps = {
tip: 'Loading...', // 默认值
spinning: false,
size: 'default'
};
const SpinComWrap = styleId.div`
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
.spin {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
`
export default SpinCom
使用组件
import { Button } from 'antd';
import React, { useState } from 'react';
import SpinCom from "./SpinCom";
export default function App(props) {
const [show,setshow] = useState(false)
const showspain = () => {
setshow(!show)
}
return (
<div className='content' style={{width:'200px',height: '200px',background: '#ccc',position:'relative'}}>
<SpinCom spinning={show}></SpinCom>
app -{show ? 1: 0}
<Button type="primary" onClick={showspain}>Button</Button>
</div>
)
}
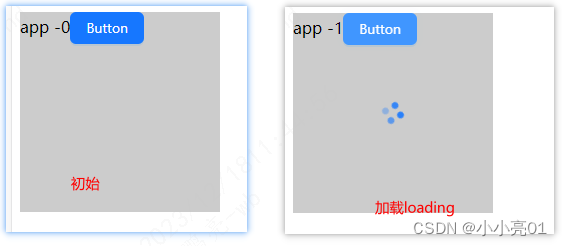
效果

文章来源:https://blog.csdn.net/weixin_43845137/article/details/135059255
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!