一天一个设计模式---原型模式
2023-12-14 05:05:49
基本概念
原型模式(Prototype Pattern)是一种创建型设计模式,其主要目的是通过复制现有对象来创建新对象,而不是通过实例化类。原型模式允许在运行时动态创建对象,同时避免了耦合与子类化。

在原型模式中,有一个原型对象,它是被复制的对象。新对象通过复制原型对象的属性和状态而创建,从而避免了直接使用构造函数或实例化类的方式创建新对象。原型模式通常涉及以下几个角色:
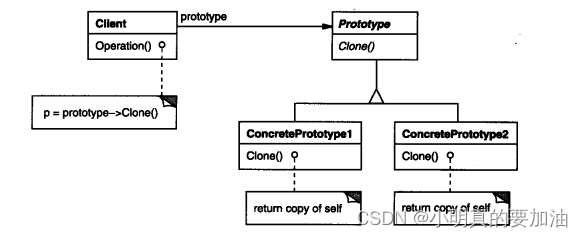
- 抽象原型类(Prototype): 定义了克隆方法的接口,可以是抽象类或接口。这个接口可以包含一个克隆方法,用于复制对象。
- 具体原型类(ConcretePrototype): 实现了抽象原型类的接口,实现了克隆方法。具体原型类是被复制的对象。
- 客户端(Client): 负责使用原型对象和克隆新对象的客户端。
适用的场景
- 动态创建对象: 可以在运行时动态创建新对象,而无需事先知道对象的具体类。
- 避免构造函数的复杂性: 不需要调用构造函数来创建新对象,因此避免了构造函数的复杂性。
- 减少子类的数量: 可以通过克隆来创建新对象,而不是通过继承。这减少了子类的数量,同时提高了灵活性。
egg
// 1. 抽象原型类
class Prototype {
constructor() {
this.property = "Prototype Property";
}
clone() {
// 创建新对象并复制属性
const newObject = Object.create(this);
return newObject;
}
}
// 2. 具体原型类
class ConcretePrototype extends Prototype {
constructor() {
super();
this.additionalProperty = "Additional Property";
}
}
// 3. 客户端
const originalObject = new ConcretePrototype();
console.log("Original Object:", originalObject);
const clonedObject = originalObject.clone();
console.log("Cloned Object:", clonedObject);
文章来源:https://blog.csdn.net/weixin_44863521/article/details/134863872
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!