鸿蒙开发之系统Toast、Dialog
2023-12-22 15:39:09
Toast用来提示一些错误信息,可以设置几秒后消失。
Dialog作用就是Alert需要用户进行交互,虽然是系统的Alert,但是,样子吧~不敢恭维,而且还不支持按钮样式自定义。
1、Toast
showPopAction() {
let option: ShowToastOptions = {
message: '错误信息', //提示信息
duration: 3000, //多久后消失
bottom:100 //弹出位置距离底部
}
//展示
promptAction.showToast(option)
}
2、Dialog
showDialog() {
try {
let option: ShowDialogOptions = {
title: '提示',
message: '这是弹框信息',
buttons: [
{
text: '取消',
color: '#000'
},
{
text: '确定',
color: '#F00'
}
]
}
promptAction.showDialog(option)
.then(data => {
//通过data.index来拿到点击按钮的索引,从0开始
console.log('show alert success,click btn index' +data.index)
})
.catch(err => {
console.log('show alert err'+err)
})
} catch (err) {
console.log('show alert err')
}
}值得注意的是,buttons数组内部并不是真的按钮,只是按钮属性的字典,而且字典内部只有两个属性text和color。其中color值只能是字符串。也就是说我们只能定义按钮的文本和颜色。如果想改变按钮的样式,对不起,不支持。

另外,弹出框的返回值是Promise<ShowDialogSuccessResponse>类型。
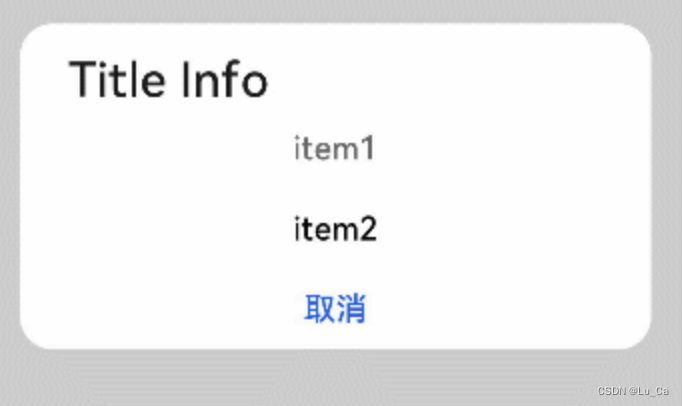
除此之外,还有一种类型,使用promptAction.showActionMenu就可以展示,也是类似于Dialog的方式创建以及交互

文章来源:https://blog.csdn.net/Lu_Ca/article/details/135152978
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!