搭建Vue前端项目的流程
2023-12-22 20:30:15
1、安装nodejs
测试安装是否成功
$ npm -v
6.14.16
$ node -v
v12.22.12
2、全局安装npm install -g @vue/cli,后续会使用到vue命令
$ vue --version
@vue/cli 5.0.8
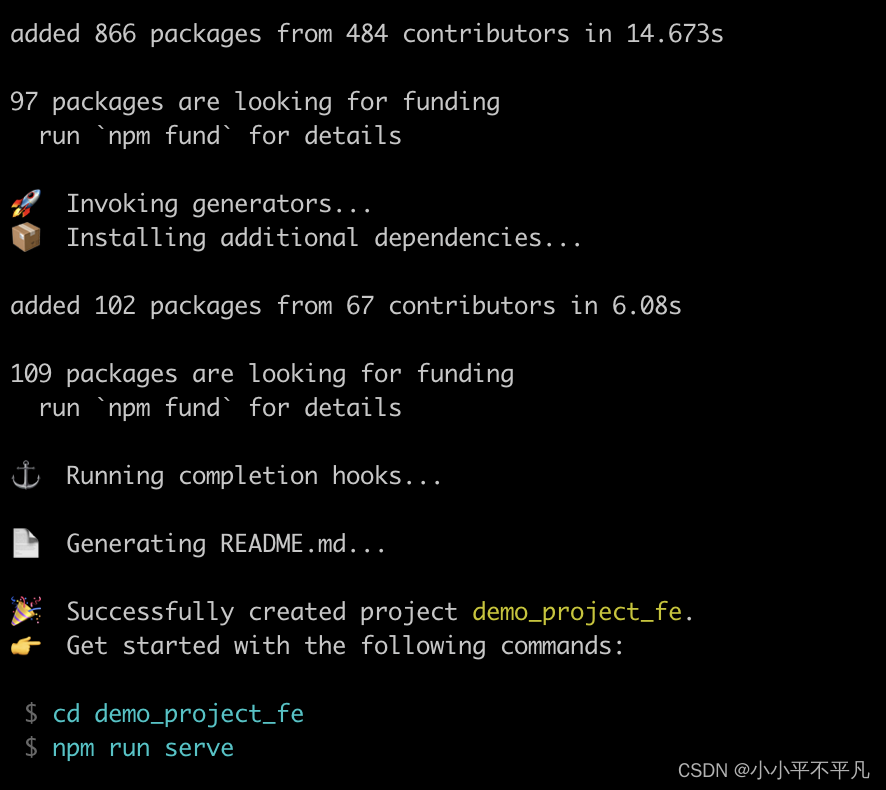
使用vue create demo_project_fe命令创建项目,使用箭头键来选择,确认使用回车键

成功界面

查看新建项目
$ cd demo_project_fe
$ ll
total 408
-rw-rw-r-- 1 work work 73 Dec 6 20:59 babel.config.js
-rw-rw-r-- 1 work work 279 Dec 6 20:59 jsconfig.json
drwxrwxr-x 571 work work 20480 Dec 6 20:59 node_modules
-rw-rw-r-- 1 work work 891 Dec 6 20:59 package.json
-rw-rw-r-- 1 work work 366868 Dec 6 20:59 package-lock.json
drwxrwxr-x 2 work work 4096 Dec 6 20:59 public
-rw-rw-r-- 1 work work 327 Dec 6 20:59 README.md
drwxrwxr-x 4 work work 4096 Dec 6 20:59 src
-rw-rw-r-- 1 work work 118 Dec 6 20:59 vue.config.js
执行npm run serve启动项目
文章来源:https://blog.csdn.net/sinat_34241861/article/details/134840317
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!