el-form点击提交后把验证失败的数据传给了后端
2024-01-07 17:13:12
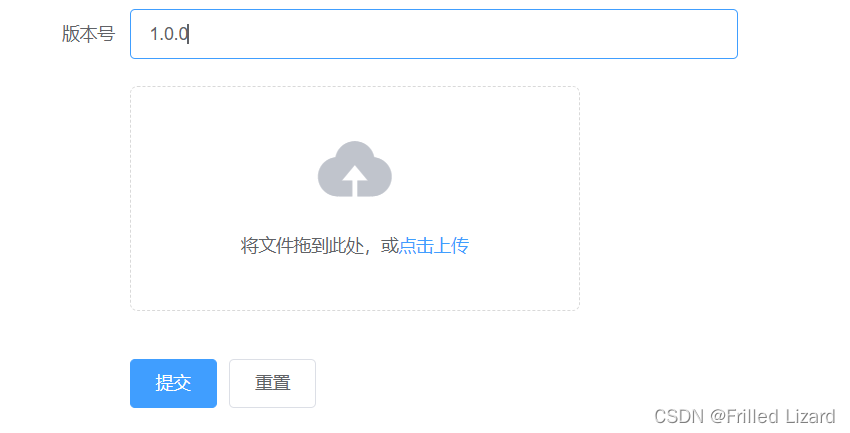
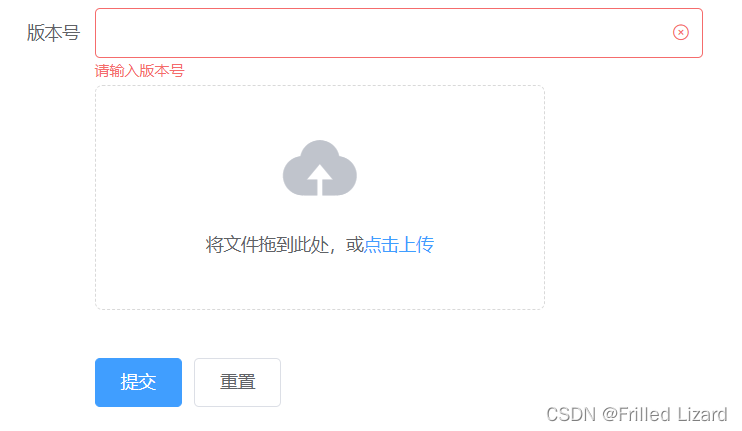
问题:版本号需要根据后端返回的结果查看是否可用,在这里1.0.0是不可用的,如果点击其他地方则会报红,可是直接点击提交,则会把1.0.0这个错误的数据也提交给后端。


解决方案:
html代码:
<el-form :model="formdata" ref="formdata" label-width="80px" status-icon :rules="rules">
<el-form-item class="formitem" label="版本号" prop="versionNumber">
<el-input v-model="formdata.versionNumber"></el-input>
</el-form-item>
<el-form>
js代码:
data () {
var validateNum=async(rule,value,callback)=>{
if (value === '') {
callback(new Error('请输入版本号'));
} else {
var val=await this.onBlur();
if(val){
callback();
}else{
this.formdata.versionNumber='';
callback(new Error('版本号不可用'));
}
}
}
return {
fileList:[],
formdata:{
versionNumber:'',
versionType: null,
file:''
},
rules:{
versionNumber:[
{validator:validateNum,trigger:'blur'}
],
},
newFile:{},
submitFile:{}
}
}
在提交按钮绑定的点击事件中使用validate去查看验证是否正确,正确则进行传输。
submitForm(){
this.$refs.formdata.validate(valid=>{
if(valid){
this.submitFile.versionNumber=this.formdata.versionNumber;
this.$axios({
url: `/proxy_version/renew/versionUpload`,
method: 'post',
data:this.submitFile,
success: (result) => {
console.log(result);
// this.$message.success("操作成功!");
}
});
console.log(this.submitFile);
}
})
}
文章来源:https://blog.csdn.net/Zing_ing/article/details/135432333
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!