浏览器开发者工具(Developer Tools)详解
?作为一名前端开发人员,熟练应用浏览器开发工具很重要。笔者在这方面的知识未成体系,最近在跟着chorme官方文档学习,于是整理了本文,如有不足,欢迎指正。
目录
5.设置一个工作区 (Workspace),以便将在 DevTools 中所做的更改保存到文件系统上的代码中。
本文将讲解dev tools的前4部分:
elements(元素)、console(控制台)、sources(源代码/来源)、network(网络)
其中前两个(elements、console)较为简单且常用,所以不再过多赘述,只做基本讲解


1.elements(元素)
简介:让你看到一个 DOM 树的全部相关信息,并允许你检查以及在传输过程中编辑 DOM 元素。当你需要确认页面某些方面的 HTML 代码段时,你会经常访问元素标签。
这里着重说一下平时比较少见(或我没见过: <)的用法:
1.查看元素属性:在右侧的properties
这里注意:自身的属性是粗体,继承的属性是非粗体

2.几种css的特殊情况:
1)选择器颜色深浅来表示选择器是否匹配:

2.console(控制台)
chorme文档写到,Console(控制台)的主要作用有两个:
1.查看记录的消息(logged messages)
2.运行JS
3.sources(源代码/来源)
source 面板可分为三部分:
1.文件导航器窗格。此处列出了页面请求的每个文件。
2.代码编辑器窗格。在“文件导航器”窗格中选择文件后,该文件的内容将显示在此处。
3.js调试窗格。用于检查页面 JavaScript 的各种工具

作用
chorme文档写到,sources的主要作用有:
1.查看文件
2.编辑css/js
3.创建并保存js代码段(snippets),您可以在任何页面上运行它。代码段(snippets)类似于小书签。
4.调试js
5.设置一个 Workspace,以便将您在 DevTools 中所做的更改保存到文件系统上的代码中。
接下来我们详细讲解这5部分
1.查看文件&2.编辑css/js
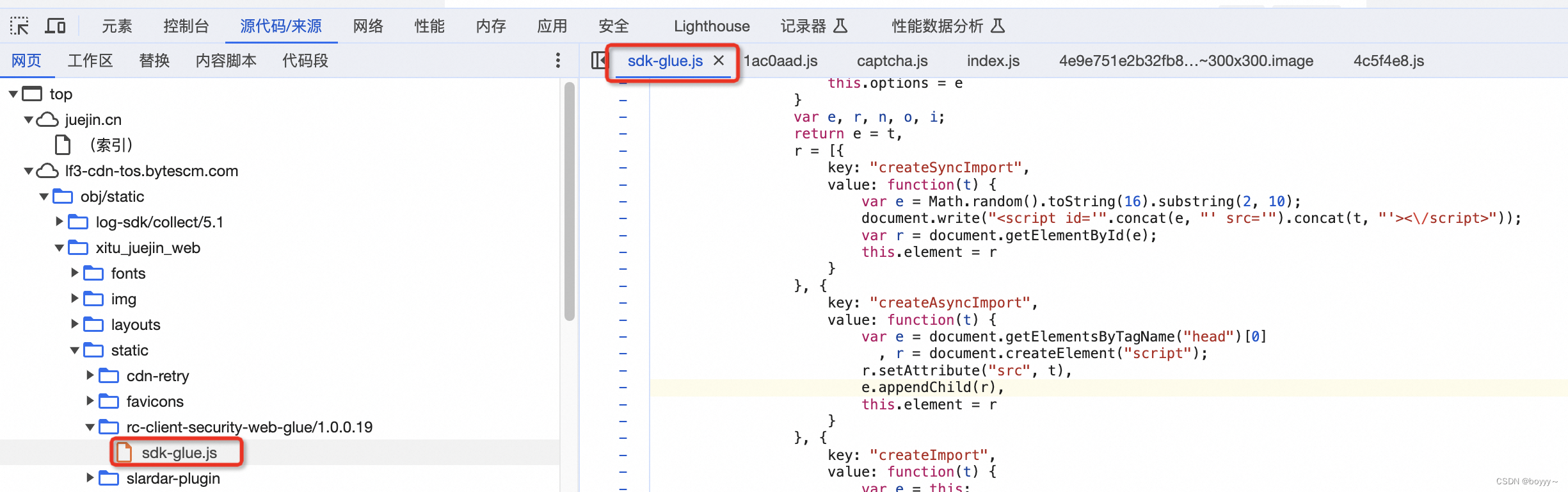
可在‘Page’查看页面已加载的文件,
其中:
1.top代表一个html框架,代表主框架文档
2.第二层代表一个源(origin)
3.第三层以及下面代表从当前源(origin)加载的目录和资源

点开具体的文件,就可以直接进行编辑,并可以生效,但是重新加载页面时,这些更改不会被保存
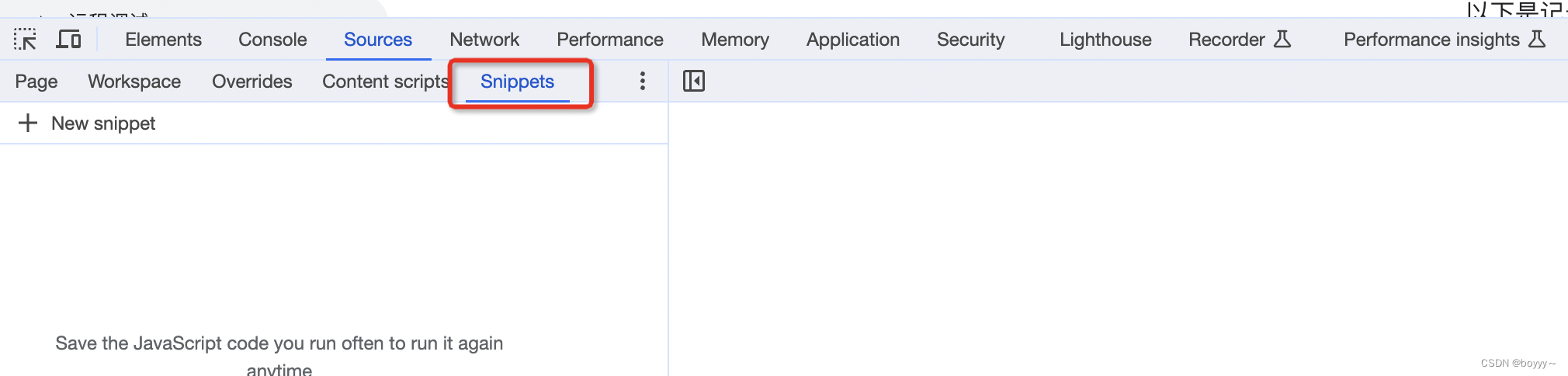
3.创建&保存js代码段(snippets)
上文我们说到,如果直接修改js文件,只会暂时生效,那么如何保存&运行自定义的代码片段呢?这里我们就用到了代码段(snippets)

我们在snippets中插入下面这段代码并运行
// 修改p标签的内容为'Hello, Snippets!'
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
源页面&运行代码段后的代码


当我们刷新完页面后,对应的代码段并不会消失,依旧在snippets中。
4.调试JS
我们可以在这里使用断点调试代码,详见:https://developer.chrome.com/docs/devtools/javascript/
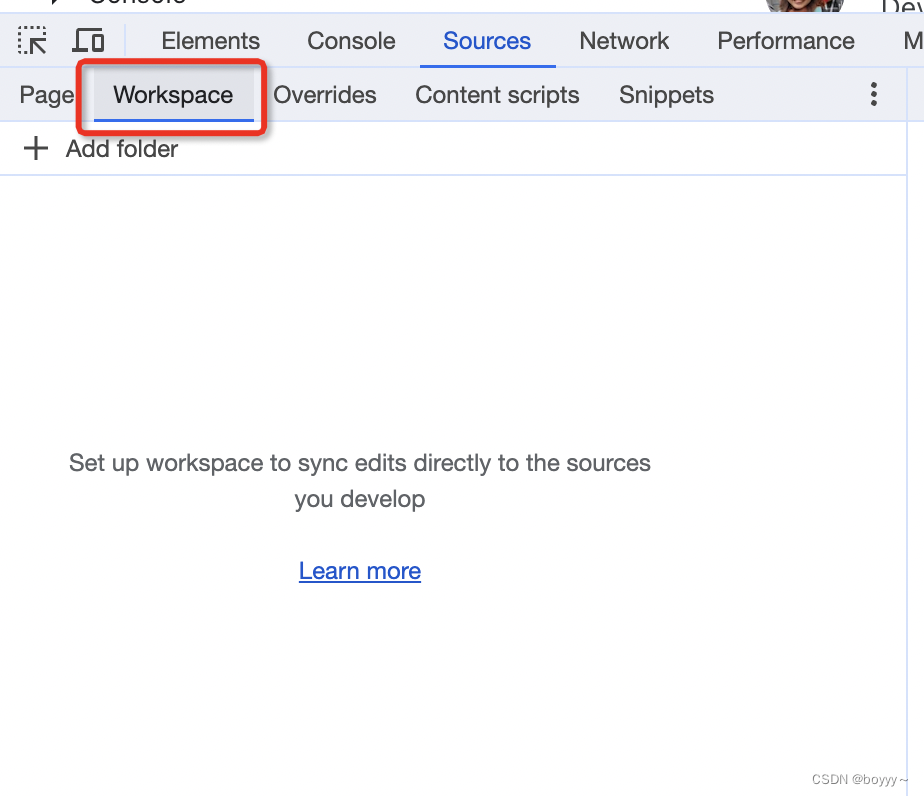
5.设置一个工作区 (Workspace),以便将在 DevTools 中所做的更改保存到文件系统上的代码中。

详见:https://developer.chrome.com/docs/devtools/workspaces/
其他部分
source除了上文提到的几部分之外,还有一些其他部分(overrides、content scripts),这里我们进行简单的讲解,不再过多延伸

overrides(替换)
他的作用大致如下:
“
通过overrides,您可以创建一个与原始文件相对应的副本,并在副本中进行修改。这些修改仅应用于DevTools中,不会影响原始文件。这对于调试和实时预览样式和脚本更改非常有用,而无需手动更改文件并刷新网页。
例如,您可以修改CSS样式表,添加/删除样式或更改元素的布局,以查看样式更改后的效果。类似地,您可以修改JavaScript脚本,更改函数的行为或添加调试日志语句。
使用overrides,您可以对页面进行实时调试和修改,而无需更改原始文件。这使得调试和开发过程更加高效和灵活。
”
content scripts(内容脚本)
这个content script(内容脚本)感觉和snippets(代码段)很像,于是去查了下他们的区别:
“
DevTools的content script和snippets在功能和使用方式上有一些区别:
Content Script(内容脚本):
- Content script是在DevTools中与正在调试的页面之间通信的机制。
- 它可以注入到正在调试的页面中,并与页面的DOM和JavaScript API进行交互。
- Content script可以访问和操作页面的DOM,捕获事件,修改样式和行为等。
- Content script可以与DevTools面板中的其他组件进行通信,例如扩展的UI面板、Console面板和Elements面板。
- Content script运行在页面的上下文中,而不是DevTools的JavaScript环境中。
- 通过消息传递机制,可以在DevTools和content script之间发送和接收消息。
Snippets(代码片段):
- Snippets是DevTools中的一个功能,允许您编写、编辑和运行JavaScript代码片段。
- Snippets是在DevTools中直接运行的独立的JavaScript代码片段,而不是在页面的上下文中运行。
- 您可以在Snippets面板中创建和保存多个代码片段,并在需要时运行它们。
- Snippets面板提供了丰富的开发工具,例如代码编辑器、断点、调试功能和代码执行结果的查看。
- Snippets可以访问和操作DevTools的API和功能,例如Console API、Network API等。
- Snippets通常用于调试和测试特定的JavaScript代码,或者执行一些与页面无关的任务。
总结: Content script是在页面上下文中与页面进行交互的脚本,而Snippets是在DevTools中运行的独立的JavaScript代码片段。它们的用途和功能有所不同,Content script主要用于页面调试和与页面交互,而Snippets主要用于开发者在DevTools中编写和运行独立的JavaScript代码片段。
”
4.?network(网络)
这部分笔者平时接触的比较多,但是在学了官方文档后才发现这部分的功能比笔者平时使用的功能多了好多。
作用
由于这部分相关功能较多,笔者在此只罗列几部分比较重要的,其余可自行查阅官方文档https://developer.chrome.com/docs/devtools/network/reference。
1.记录网络活动
2.模拟多种网络情况
3.查看页面在加载时随时间的变化情况
4.和source/‘源代码’部分“联动”
1.记录网络活动
这部分相信大家都不陌生,我们可以在网络面板中查看网络请求的各种基本情况:请求类型、协议、状态等等。
除了网络面板默认展示的网络请求信息,我们还可以在标题栏(图中绿色部分)点击鼠标右键,可以选择要展示的网络请求信息。

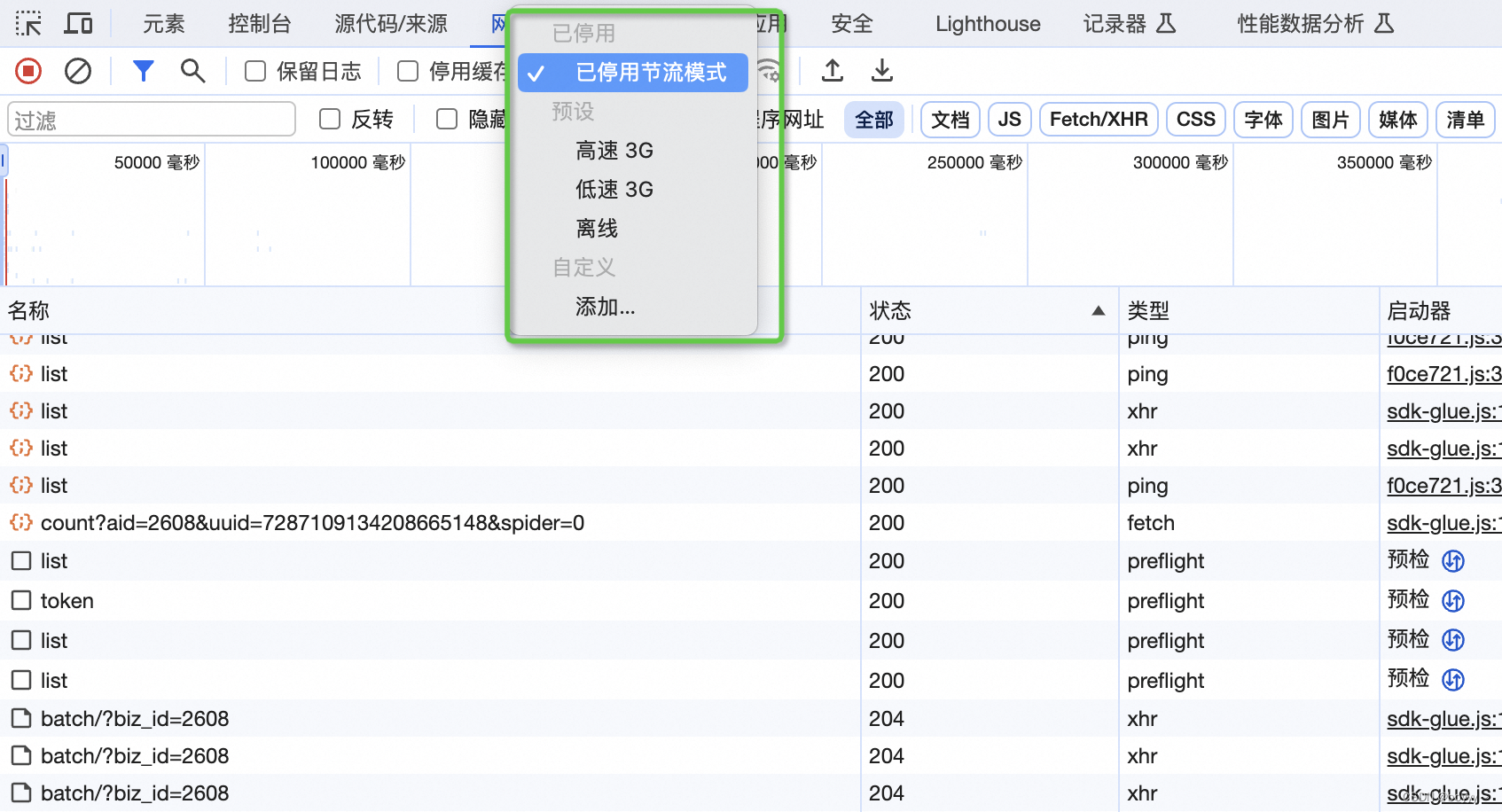
2.模拟多种网络情况
还可以模拟不同种类的网络请求状况:集体操作见下图


3.查看页面在加载时随时间的变化情况
笔者看文档看到这个功能的时候有被惊到(之前有一次自己搞项目的时候就想着能不能捕获页面在不同时间的加载状态,没想到在这里碰上了),具体打开方式见下图:

打开之后就可以看到每个时间段设计的网络请求以及对应的页面加载情况了

4.和source/‘源代码’部分“联动”
按照下图中操作,就可以在网络面板中查看source对应文件资源相关的请求了


除此之外,网络面板的‘启动器’,点击后可以跳转到‘source’面板中引发该网络请求请求的源代码


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!