Qt designer设计UI实例:双视图立体匹配与重建的可视化UI
2023-12-25 16:53:22
- PyQt5和Qt designer的详细安装教程:https://blog.csdn.net/qq_43811536/article/details/135185233?spm=1001.2014.3001.5501
- Qt designer界面和所有组件功能的详细介绍:https://blog.csdn.net/qq_43811536/article/details/135186862?spm=1001.2014.3001.5501
目录
1. 实例:双视图立体匹配与重建的可视化UI
- 输入:一对左右眼视图的图像。
- 任务:对输入的一对带相机参数的左右眼图像数据,实现SAD、NCC 两种局部的立体匹配方法进行重建。
- 输出:
- 基本的交互界面供用户选择立体匹配算法以及输入的图片。
- 将每种立体匹配方法所用的时间以及图片大小信息显示出来。
- 可视化重建的结果,如点云,深度图,视差图等,可以使用Meshlab 软件
或者Open3D 进行可视化
2. 一个简单的UI展示
针对上述实例要求,设计了一个简单的符合要求的UI如下图所示。界面包含图片选择(Picture)、匹配算法选择(Matching algorithm)、成本函数选择(Matching cost)、运行按钮(Run)、图片显示窗口(Picture visualization)、结果显示窗口(Results display)和输出信息窗口(Output information)。

3. 设计流程
3.1 设计大纲
- 根据实例要求,一个最简单的UI包括“功能展示”、“用户交互区”以及“结果可视化窗口”。
- 功能展示:可以通过一个醒目的标题以及有序的操作步骤来告诉用户这个UI界面的主要功能是什么,还可以引导用户在没有任何先验知识的情况下按步骤操作。
- 用户交互区:这部分类似于软件UI的导航栏,不过为了简单期间不需要设计过于复杂,按照一般的操作习惯,我们可以把用户交互区放在UI的左边,然后将有序的操作步骤依次分块呈现即可。功能区分块可以通过
Containers里的Group Box实现。 - 结果可视化窗口:结果可视化区域应该占绝对主要的面积,可以放在UI右半边。分三部分——当前双视图可视化、重建结果可视化以及文本信息输出。
3.2 UI 设计
3.2.1 静态文本
UI中的静态文本可以使用Display Widgets中的Label组件:
- 1:将
Label小组件单击拖动到设计窗口Form中; - 2:右键当前的组件 → \rightarrow →选择 改变多信息文本 → \rightarrow →输入静态文本内容、修改期望的格式(字体、大小、布局等)。

3.2.2 划定UI的主要区域
可以使用Containers中的Scroll Area组件,好处是如果内容超出区域会自动在边界生成滑动条:
- 手动拉伸边界调节区域大小。

3.2.3 功能区分块
可以使用Containers中的Group Box组件:
- 1:将
Group Box小组件单击拖动到设计窗口Form中,双击左上角的文本修改功能区命名; - 2:右键当前的组件 → \rightarrow →选择 改变样式表;
- 3:点击添加字体修改功能区命名期望的格式(字体、大小等)。

3.2.4 用户交互区
可以使用Input Widgets中的Combo Box组件提供用户选择交互,使用Buttons中的Push Button组件提供用户按钮操作:
- 1:将
Combo Box小组件单击拖动到设计窗口Form中; - 2:双击当前的组件 → \rightarrow →编辑 添加/删除选项;
- 3:将
Push Button小组件单击拖动到设计窗口Form中,双击组件修改命名。
有序的步骤文本设置参考3.2.1 静态文本。

3.2.5 结果可视化窗口
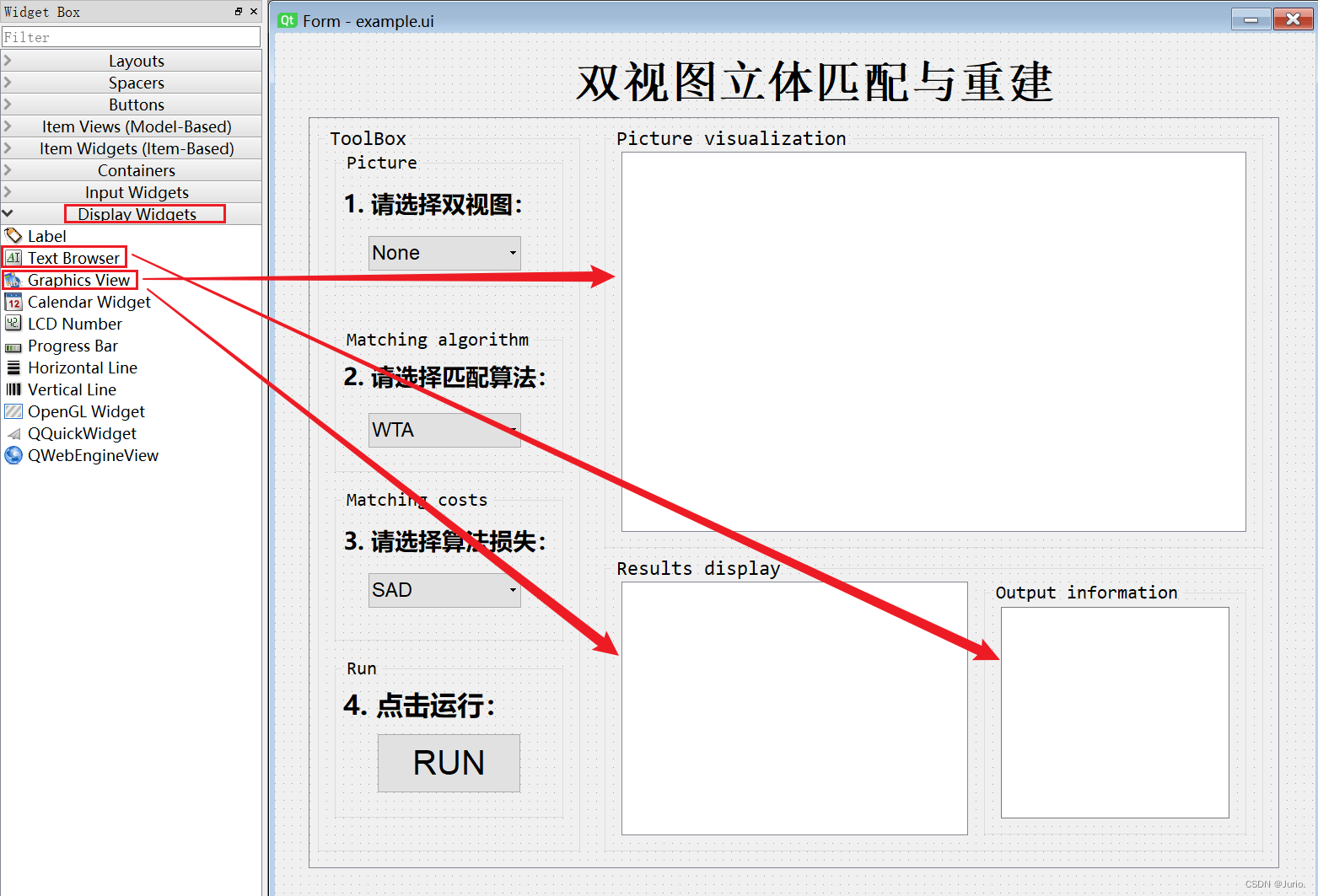
可以使用Display Widgets中的Graphics View组件可视化图片,使用Text Browser组件输出文本信息。完整的UI如下图所示:

4. 自定义UI中组件的功能
Qt designer只是一个供我们设计UI的图形化编程的软件平台,它并不能帮我们完全实现所有组件的自定义功能。比如我们可以修改所有组件的文本内容和格式,甚至修改Combo Box组件中的选项,但这些选项并未被定义,运行时无法执行特定的功能。
开发一个完整的UI需要配合Python和PyQt5的包对组件进行自定义。这部分还在持续创作中,后续文章完成后会将链接放在本节。
文章来源:https://blog.csdn.net/qq_43811536/article/details/135198820
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!