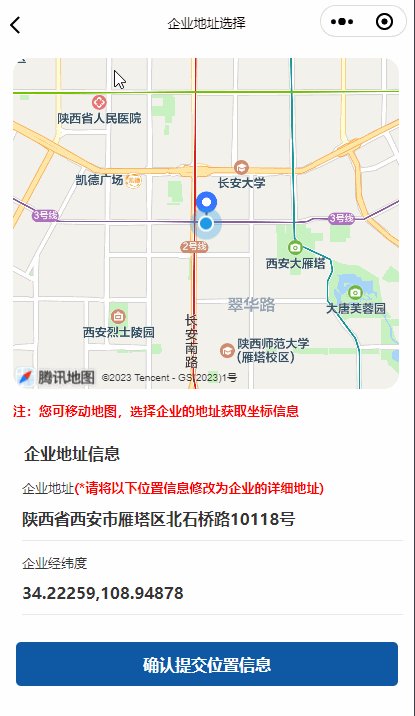
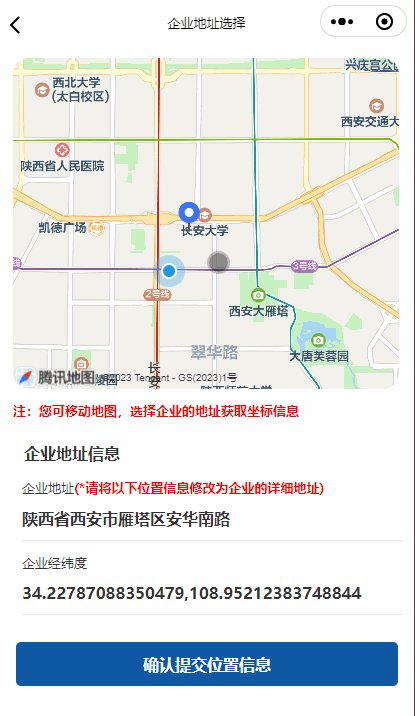
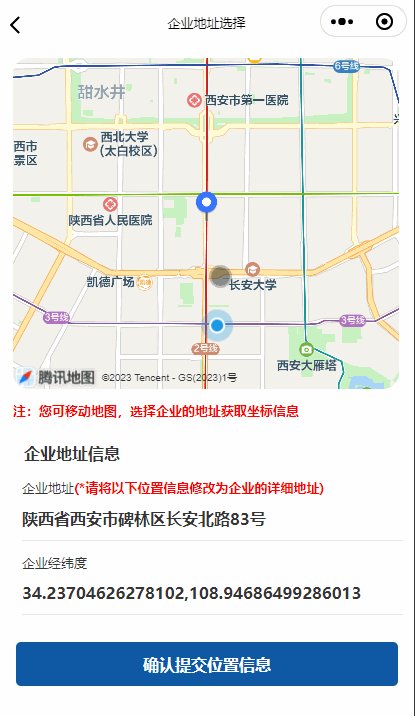
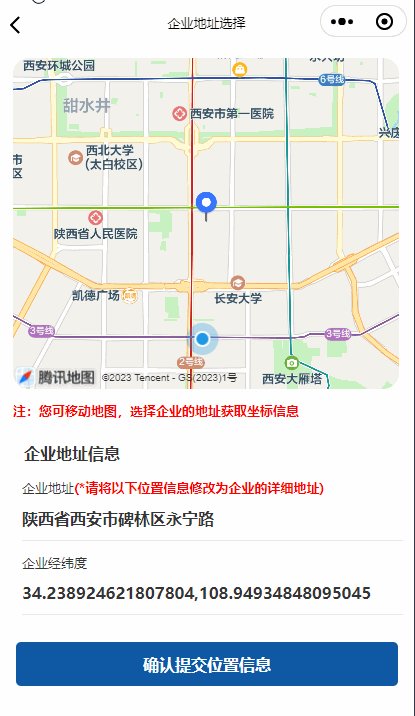
微信小程序map视野发生改变时切换定位点
2023-12-13 16:40:30


<!--地图-->
<view>
<map id="myMap" style="width: 100%; height: 300px;"
latitude="{{latitude}}" longitude="{{longitude}}"
scale="{{scale}}" markers="{{markers}}" controls="{{controls}}"
bindmarkertap="markertap" show-location="{{true}}"
bindregionchange="regionchange">
</map>
</view>
<view class="xzwzxx">
<view class="zcwzbt">您选中的位置:</view>
<view class="xzwz">{{address}}</view>
</view>
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true" class="dwlist">
<view class="mapList">
<block wx:for="{{markersList}}">
<view class="{{index== iconSY ? 'dianweiList xzico' :'dianweiList'}}" bindtap='XZlist' data-rem="{{item}}"
data-sy="{{index}}">
<view class="mark_img">
<image src="../../images/blue_location.png" class="DWimg"></image>
</view>
<view class="dwxq">
<view>{{item.name}}</view>
<view>{{item.address}}</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view class="qrxd">
<button class="qdbutton" bindtap="rqxd">确认选点</button>
</view>css
.map_container{width:100%;overflow:hidden;height: 50vh; width: 100%;}
.map{width:100%;height:100%}
.mapList{background:#fff;padding:2.5%;}
.dianweiList{ min-height: 80rpx; display: flex; align-items: center; margin-bottom: 15rpx;}
.mark_img{ width: 60rpx; text-align: center;}
.DWimg{ width:32rpx; height: 42rpx;}
.dwxq{ border-bottom: 1px #f0f1f3 solid; min-height: 80rpx; width: 100%; padding-bottom: 10rpx;}
.xzico{ color: #3370ff;}
.xzwzxx{padding-bottom: 20rpx; width: 95%; margin: 0 auto;}
.zcwzbt{ color: #333; font-weight: 600; line-height: 60rpx;}
.xzwz{ color: #666;}
.dwlist{ height: 30vh;}
.qrxd{ position: fixed; bottom: 0px;height:80rpx; background: #fff; z-index: 100; width: 100%;}
.qdbutton{border:0px;height: 70rpx; line-height:70rpx;border-radius: 70rpx; background: #4c8cee;width:500rpx;color: #fff; font-size: 24rpx;}
.qdbutton::after{border: 0px !important;}js
var amapFile = require('../../utils/amap-wx.130');
var key = "4f56f0e40338315d0f383f17637f5896";
var markersData = [];
var myAmapFun = new amapFile.AMapWX({
key: key
});
Page({
data: {
latitude: 38.02604953342014, // 初始纬度
longitude: 114.39047607421875, // 初始经度
scale: 16, // 初始缩放级别
markers: [{
id: 0,
latitude: 38.02604953342014,
longitude: 114.39047607421875,
width: 20,
height: 30
}], // 标记点
controls: [], // 地图控件
},
onLoad: function (options) {
var that = this;
//获取当前位置
this.setData({
// latitude: options.lat,
// longitude: options.lon,
latitude: 38.02604953342014,
longitude: 114.39047607421875,
});
that.showMap(that.data.longitude, that.data.latitude);
},
//显示地图
showMap: function (longitude, latitude) {
var that = this;
let markers = [{
id: 0,
latitude: latitude,
longitude: longitude,
width: 20,
height: 30
}]
this.setData({
markers: markers,
});
var location = `${longitude},${latitude}`
myAmapFun.getRegeo({
//如果经纬度有问题会导致不进入回调方法,从而报错
location: location,
success: function (e) {
let csdz = e[0].regeocodeData.addressComponent
let shencz = csdz.province + csdz.city + csdz.district
//成功回调
that.setData({
address: e[0].name, //详细地址,
markersList: e[0].regeocodeData.pois,
shenName: shencz
});
},
fail: function (info) {
//失败回调
console.log(info)
}
})
},
markertap: function (e) {
// 标记点被点击时触发的事件
console.log(e.markerId);
},
regionchange: function (e) {
let that = this
console.log(e)
if (e.causedBy == 'drag') {
let nmarkers = [{
id: 1001,
latitude: e.detail.centerLocation.latitude,
longitude: e.detail.centerLocation.longitude,
width: 20,
height: 30
}]
that.setData({
latitude: e.detail.centerLocation.latitude,
longitude: e.detail.centerLocation.longitude,
markers: nmarkers,
})
//解析经纬度
that.location = `${e.detail.centerLocation.longitude},${e.detail.centerLocation.latitude}`
myAmapFun.getRegeo({
//如果经纬度有问题会导致不进入回调方法,从而报错
location: that.location,
success: function (e) {
console.log(e[0])
that.setData({
address: e[0].regeocodeData.formatted_address, //详细地址,
iconSY: null,
markersList: e[0].regeocodeData.pois
});
},
fail: function (info) {
//失败回调
console.log(info)
}
})
}
}
})
文章来源:https://blog.csdn.net/coldriversnow/article/details/134973730
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!