vue3+Ts
2023-12-22 10:37:27
安装
npm create vite@latest vuets-project -- --template vue-ts
vs code插件
- Vue Language Features (Volar)对.vue文件进行实时的类型错误反馈
- TypeScript Vue Plugin (Volar) 用于支持在TS中import*.vue文件(main.ts中import app.vue)
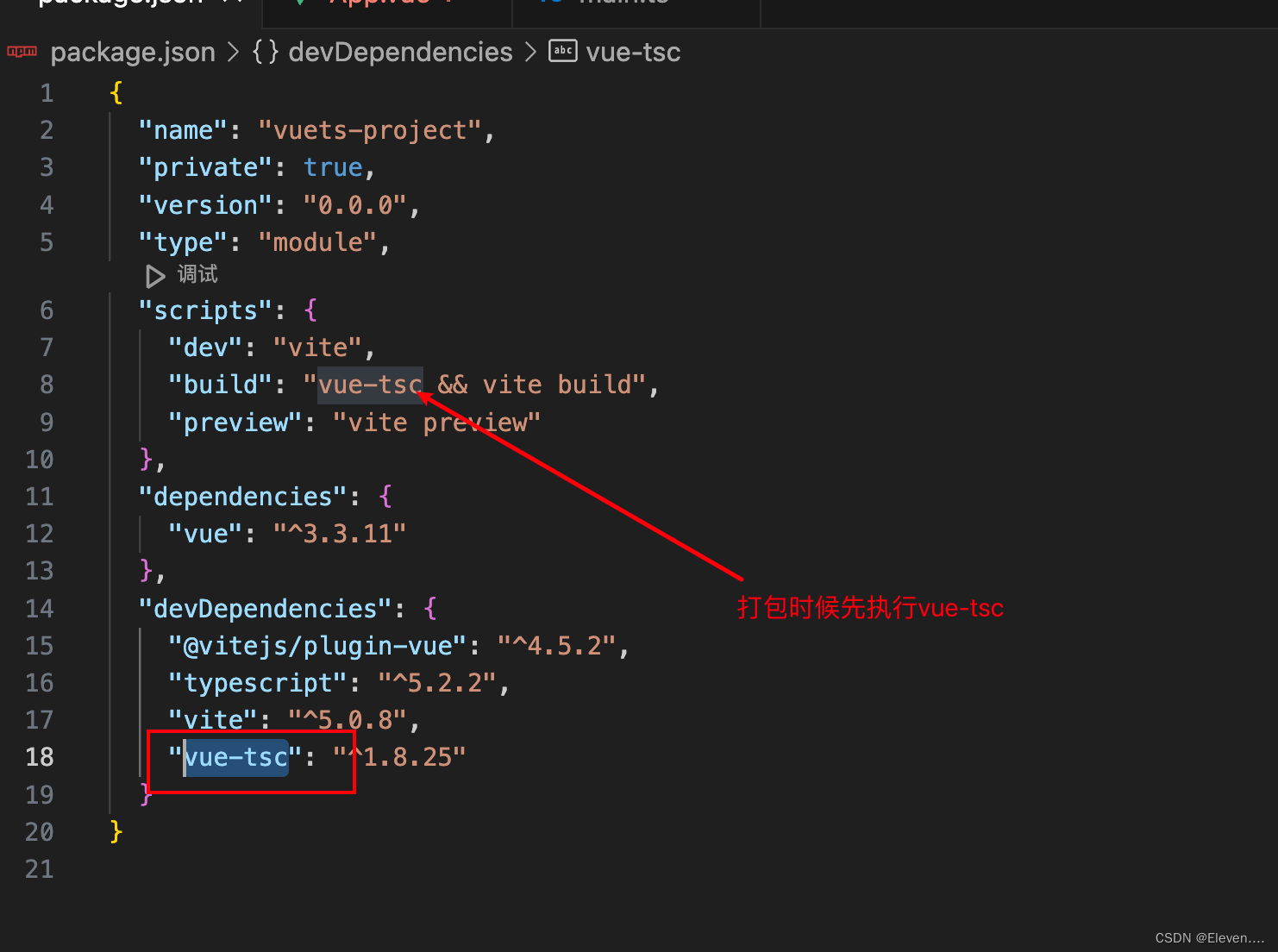
打包阶段工具vue-tsc
打包时进行类型检查

为ref标注类型
// 简单类型 类型推导
const count = ref(0)
count.value = 200
// 复杂类型 泛型函数
const str = ref<string | number>()
str.value = 100
str.value = '200'
// 例子,数组对象
type dataItem = {
id: string
name: string
price:number
}
const arr = ref<dataItem[]>([])
给reactive标注类型
// 1
const data = reactive({ username: '', password: '' })
data.username = '123' //不报错
data.username = 200 //报错 类型错误
// 2 userinfo不确定有没有
type info = {
username: string
password: string
userinfo?:string
}
const infodata:info = reactive({
username: '',
password: ''
})
文章来源:https://blog.csdn.net/weixin_43676252/article/details/135134593
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!