成都工业学院Web技术基础(WEB)实验二:HTML5表格、表单标签的使用
写在前面
1、基于2022级计算机大类实验指导书
2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样
3、图片和文字仅为示例,需要自行替换
4、如果代码不满足你的要求,请寻求其他的途径
运行环境
window11家庭版
WebStorm 2023.2.2
实验要求、源代码和运行结果
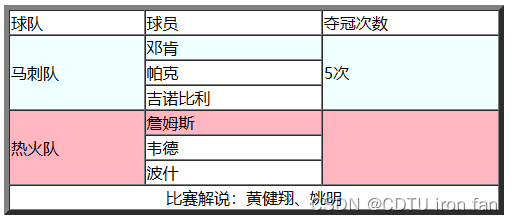
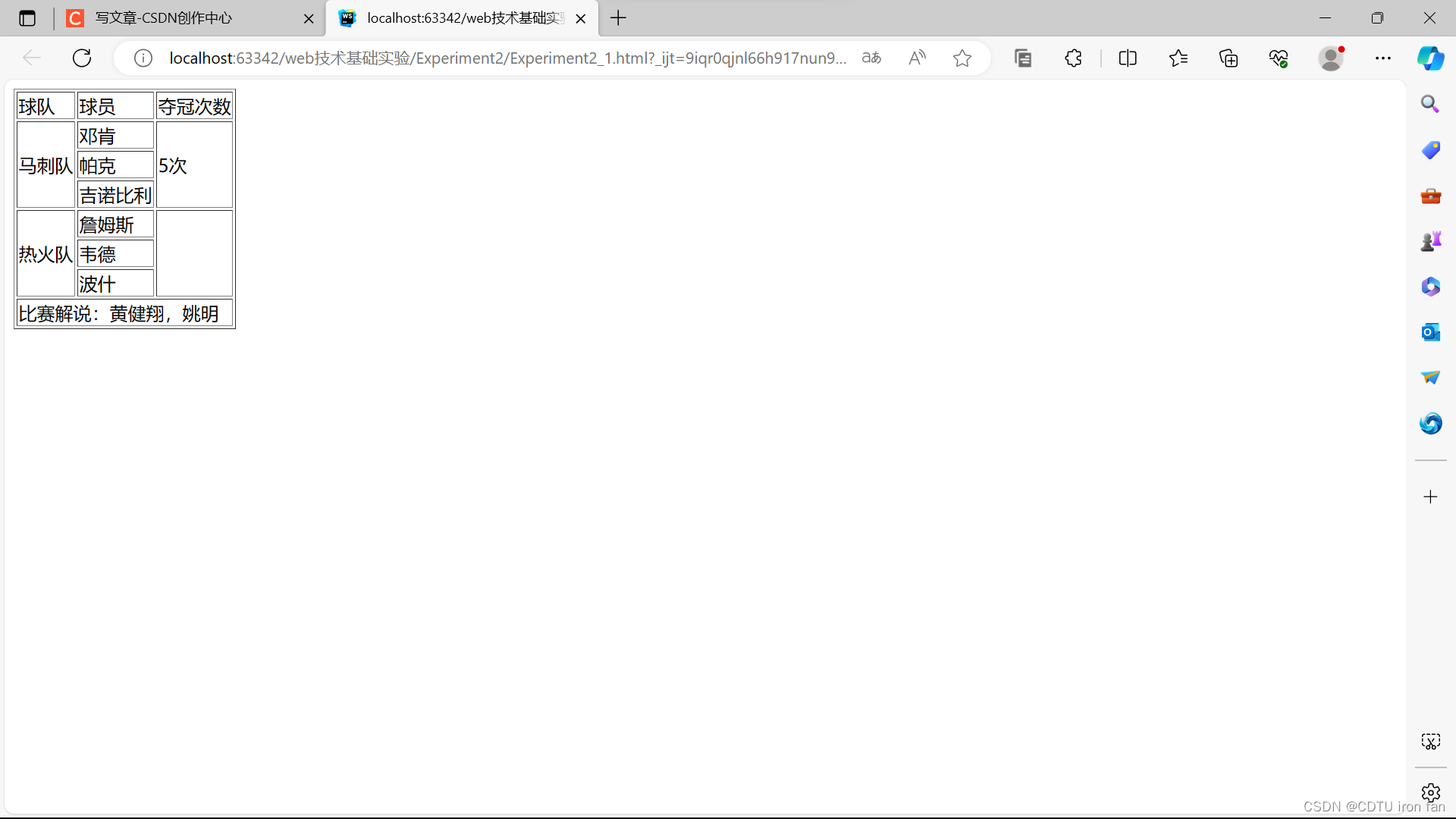
1、采用HBuilder编写代码,实现图2-1所示页面效果

图2-1 表格效果示意图
(1)新建html文档,命名为exp2-1.html。
(2)通过<table>、<tr>、<th>、<td>标签完成表格整体框架的搭建。
(3)在<td>标记中通过rowspan属性实现表格的行合并。
(4)在<td>标记中通过colspan属性实现表格的列合并。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1">
<tr>
<td>球队</td>
<td>球员</td>
<td>夺冠次数</td>
</tr>
<tr>
<td rowspan="3">马刺队</td>
<td>邓肯</td>
<td rowspan="3">5次</td>
</tr>
<tr>
<td>帕克</td>
</tr>
<tr>
<td>吉诺比利</td>
</tr>
<tr>
<td rowspan="3">热火队</td>
<td>詹姆斯</td>
<td rowspan="3"></td>
</tr>
<tr>
<td>韦德</td>
</tr>
<tr>
<td>波什</td>
</tr>
<tr>
<td colspan="3">比赛解说:黄健翔,姚明</td>
</tr>
</table>
</body>
</html>

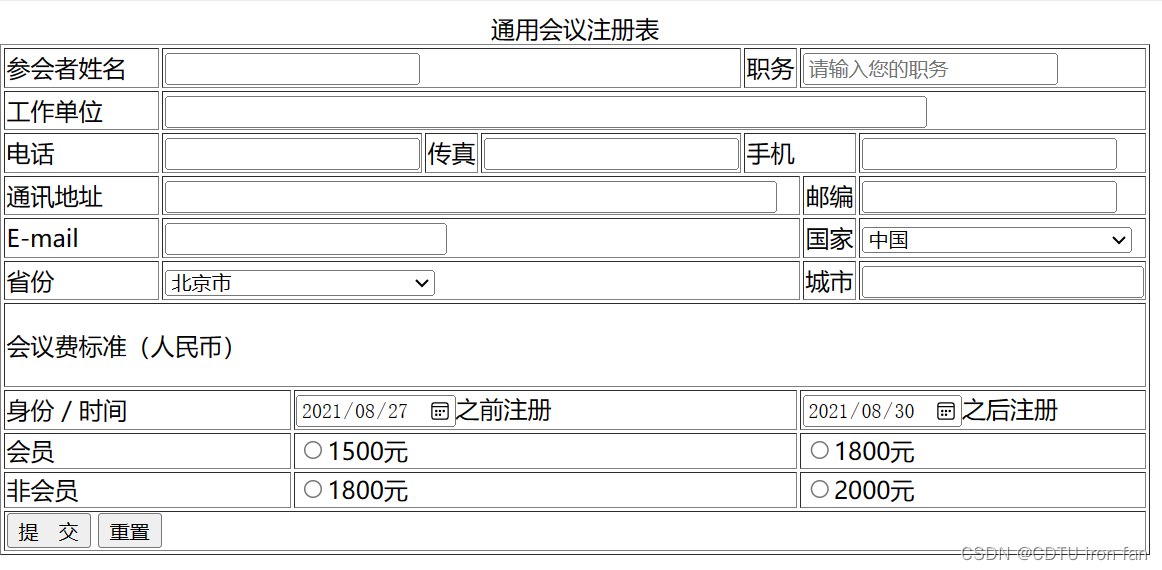
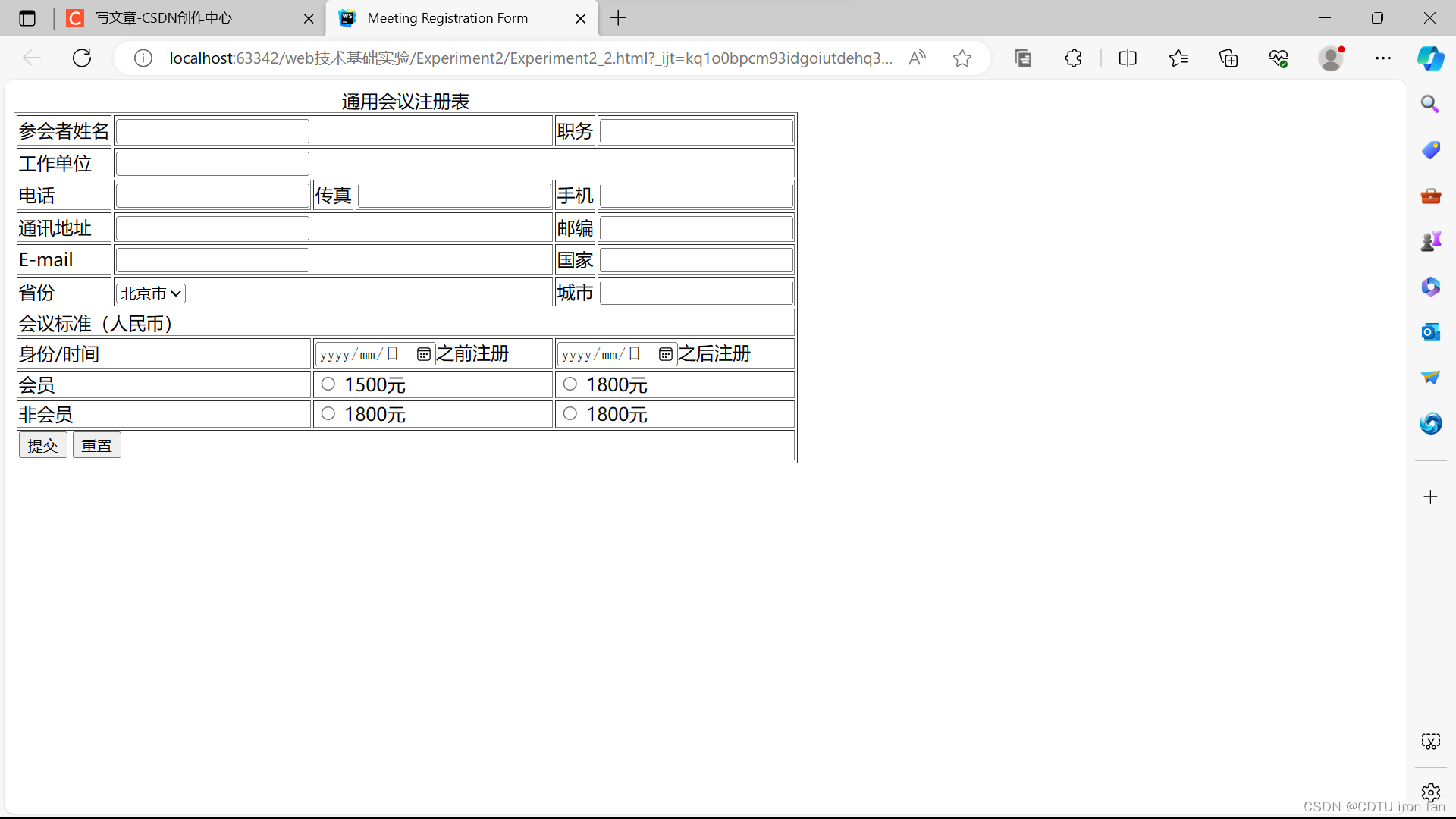
2、使用HBuilder编写代码,实现图2-2所示的页面效果,要求:
① 采用<form>和<input>标签创建表单。?
② 采用<table>标签完成表单的布局。

图2-1表单效果示意图
(1)新建html文档,命名为exp2-2.html。
(2)通过<table>标签创建表格布局
(3)通过<caption>标签创建表格标题
(4)通过<form>标签创建表单结构。
(5)通过<input type="">标签创建信息输入框及按钮。
Type的取值:button|checkbox|color|date|datetime|datetime-local|email|file|hidden|image|month|number|password|radio|range|reset|search|submit|tel|text|time|url|week
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Meeting Registration Form</title>
</head>
<body>
<form>
<table border="1">
<caption>通用会议注册表</caption>
<tr>
<td>参会者姓名</td>
<td colspan="3"><input type="text"></td>
<td>职务</td>
<td><input type="text"></td>
</tr>
<tr>
<td>工作单位</td>
<td colspan="5"><input type="text"></td>
</tr>
<tr>
<td>电话</td>
<td><input type="tel"></td>
<td>传真</td>
<td><input type="email"></td>
<td>手机</td>
<td><input type="tel"></td>
</tr>
<tr>
<td>通讯地址</td>
<td colspan="3"><input type="text"></td>
<td>邮编</td>
<td><input type="text"></td>
</tr>
<tr>
<td>E-mail</td>
<td colspan="3"><input type="email"></td>
<td>国家</td>
<td><input type="text"></td>
</tr>
<tr>
<td>省份</td>
<td colspan="3">
<select>
<option value="province1" selected>北京市</option>
<option value="province2">上海市</option>
<option value="province2">天津市</option>
<option value="province2">重庆市</option>
<option value="province2">其他</option>
</select>
</td>
<td>城市</td>
<td><input type="text"></td>
</tr>
<tr>
<td rowspan="2" colspan="6">会议标准(人民币)</td>
</tr>
<tr></tr>
<tr>
<td colspan="2">身份/时间</td>
<td colspan="2"><input type="date">之前注册</td>
<td colspan="2"><input type="date">之后注册</td>
</tr>
<tr>
<td colspan="2">会员</td>
<td colspan="2">
<input type="radio" id="huiyuan1" name="huiyuan">
<label for="huiyuan1">1500元</label>
</td>
<td colspan="2">
<input type="radio" id="huiyuan2" name="huiyuan">
<label for="huiyuan2">1800元</label>
</td>
</tr>
<tr>
<td colspan="2">非会员</td>
<td colspan="2">
<input type="radio" id="feihuiyuan1" name="feihuiyuan">
<label for="feihuiyuan1">1800元</label>
</td>
<td colspan="2">
<input type="radio" id="feihuiyuan2" name="feihuiyuan">
<label for="feihuiyuan2">1800元</label>
</td>
</tr>
<tr>
<td colspan="6">
<input type="submit">
<input type="reset">
</td>
</tr>
</table>
</form>
</body>
</html>

3、使用HBuilder编写代码,实现图2-3所示的页面效果,要求:

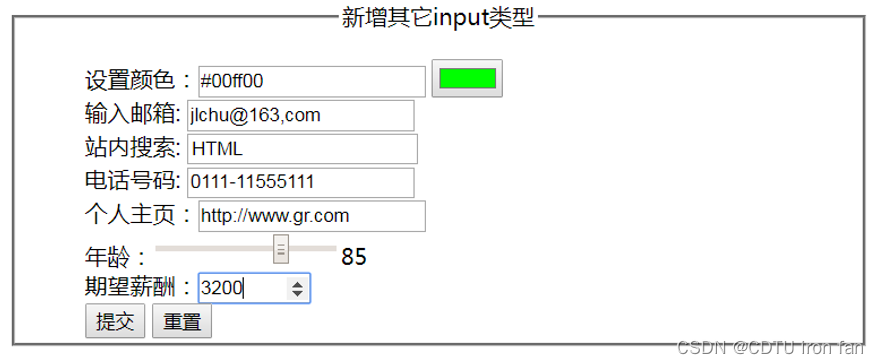
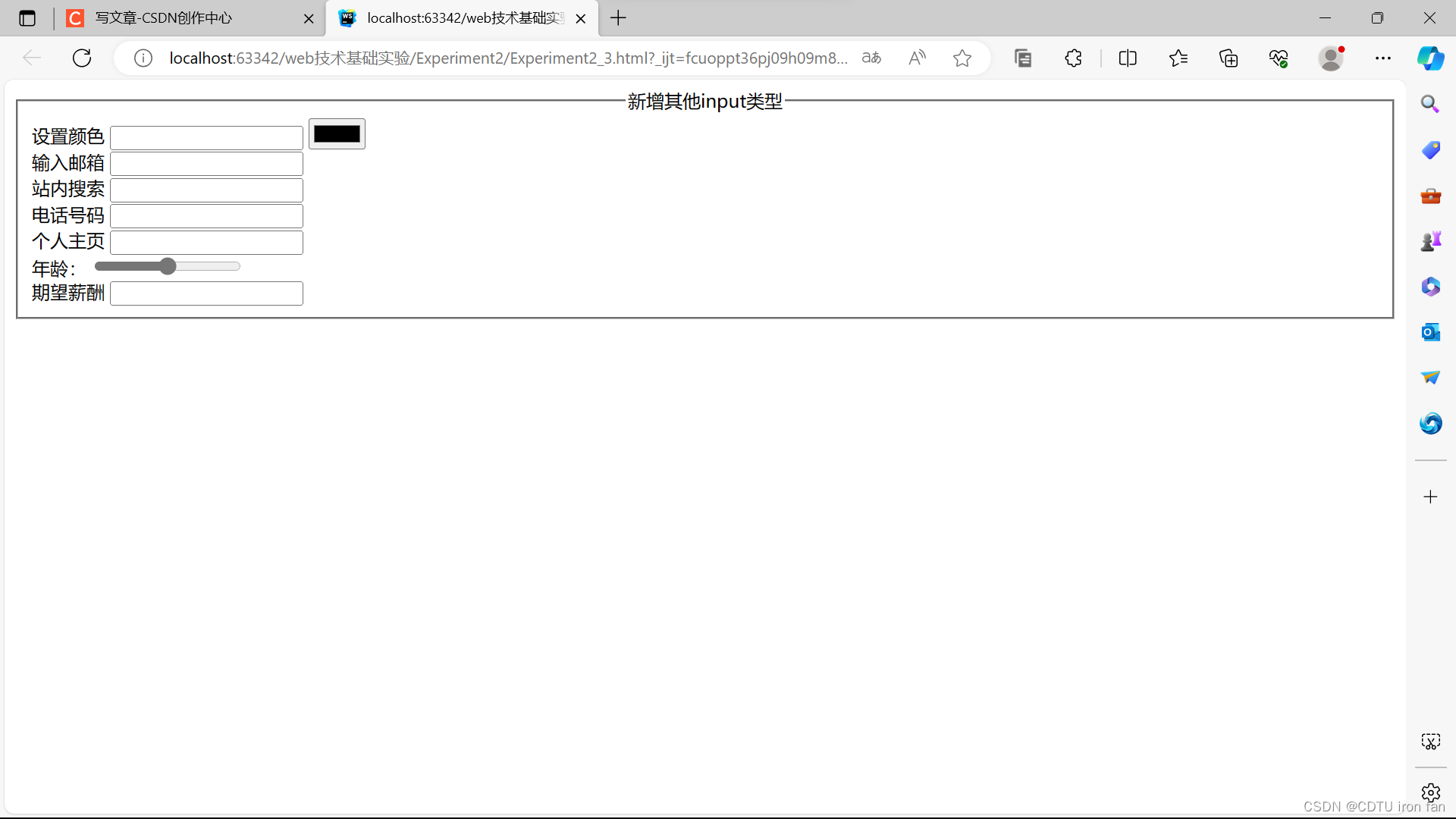
图2-3 实验内容效果示意图
(1)新建html文档,命名为exp2-3.html。
(2)通过<fieldset> 标签在表单元素周围绘制边框。
(3)通过H5新增输入类型为color、email、search、tel、url、range、number的input标记创建相应表单。
(4)将年龄范围设置为0-150。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<fieldset>
<legend align="center">新增其他input类型</legend>
设置颜色
<input type="text">
<input type="color" id="color" name="color">
<br>
输入邮箱
<input type="email">
<br>
站内搜索
<input type="text">
<br>
电话号码
<input type="tel">
<br>
个人主页
<input type="url">
<br>
<label for="age">年龄:</label>
<input type="range" id="age" name="age" min="0" max="150">
<br>
期望薪酬
<input type="number">
</fieldset>
</form>
</body>
</html>

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!