抖音传送带特效实现终极版
2023-12-15 13:42:56
很早之前的 demo 被翻出来了,最近有读者在知识星球上提问关于“传送带”特效性能的优化。

这位读者按照这篇文章抖音传送带特效是怎么实现的? 的思路,实现了“传送带”效果,但是遇到了性能问题。
在优化性能之前先回顾下“传送带”效果的实现原理。
抖音传送带特效原理

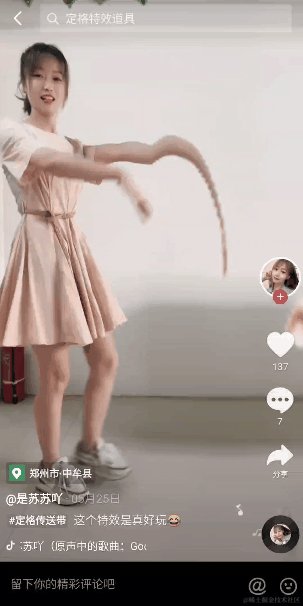
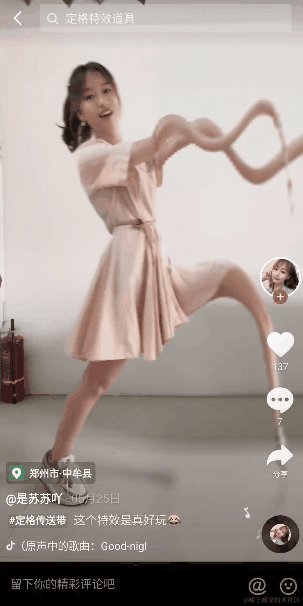
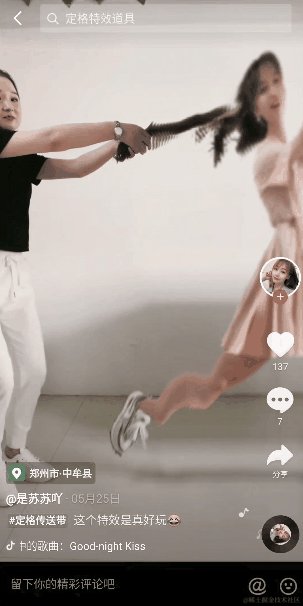
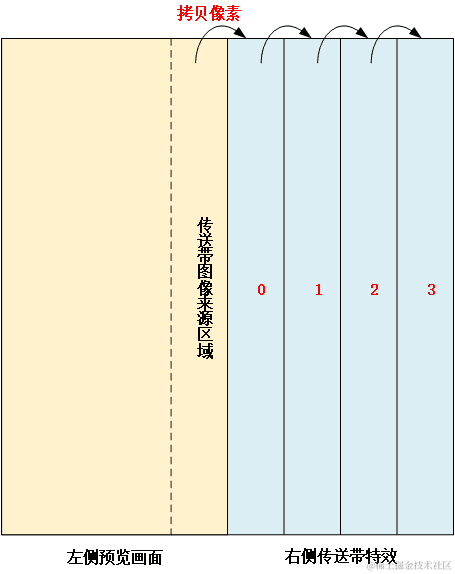
通过仔细观察抖音的传送带特效,你可以发现左侧是不停地更新预览画面,右侧看起来就是一小格一小格的竖条状图像区域不断地向右移动,一直移动到右侧边界位置。

预览的时候每次拷贝一小块预览区域的图像送到传送带,这就形成了源源不断地向右传送的效果。
这种实现方式会有什么问题呢?
从上面的文章可以看出,它使用的是 CPU 内存来作为缓存,然后每次绘制之前都需要进行一系列的拷贝,最后再上传数据到纹理。
由于每帧都需要进行拷贝和上传数据的操作,在遇到分辨率比较高的图像时,造成性能和功耗上的开销很大。
优化的思路就是
文章来源:https://blog.csdn.net/Kennethdroid/article/details/135014109
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!