web期末作业动态时钟UI界面毛玻璃版
2024-01-07 18:20:40
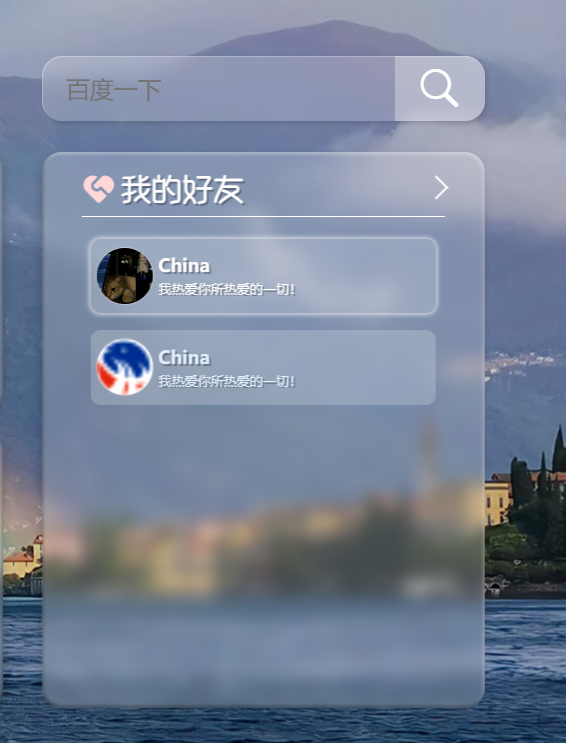
效果图



html代码奉上
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>期末作业</title>
<meta name="keywords" content="期末作业">
<meta name="description" content="期末作业">
<meta name="author" content="作业">
<link rel="shortcut icon" href="http://www.qq8y.com/favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="https://cdn.staticfile.org/Swiper/8.3.0/swiper-bundle.min.css">
<link rel="stylesheet" href="./static/css/normalize.css">
<!-- 点开下面两个css,都是第四行代码替换背景 -->
<link rel="stylesheet" href="./static/css/style.pc.css" media="screen and (min-width: 992px)"> <!-- PC端 -->
<script src="https://npm.elemecdn.com/sweetalert/dist/sweetalert.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script>
</head>
<body onmousedown="getClick(event)">
<div class="xf_load">
<span>页面加载中...</span>
</div>
<section class="big_box">
<header class="xf_hd_box">
<!-- 标题 -->
<h1>Terminal web Work</h1>
<!-- 标题阴影(两个要改一样的) -->
<h2 class="xf_glass">Terminal web Work</h2>
<div class="xf_search">
<form action="https://www.baidu.com/baidu" target="_blank">
<input type="text" name="word" size="30" autocomplete="off" placeholder="百度一下">
<input type="submit" value=""><i class="iconfont icon-sousuo"></i>
</form>
</div>
</header>
<div class="main_content">
<div class="xf_left_box slidebox">
<div class="xf_leftbox_top xf_glass">
<div class="xf_time xf_glass">
<div class="clock">
<div class="hand hours"></div>
<div class="hand minutes"></div>
<div class="hand seconds"></div>
<div class="point"></div>
<div class="marker">
<span class="marker_time marker__1"></span>
<span class="marker_time marker__2"></span>
<span class="marker_time marker__3"></span>
<span class="marker_time marker__4"></span>
</div>
</div>
<div class="display_time">
<h3 class="xf_time_1">20:57</h3>
<h4 class="xf_time_2">2022年10月23日</h4>
<h5 class="xf_time_3">星期日</h5>
</div>
</div>
<div class="xf_weather xf_glass">
<div id="he-plugin-standard"></div>
</div>
</div>
<div class="xf_ico_banner">
<div class="swiper-wrapper">
<!-- 这是第一个轮播 -->
<div class="swiper-slide">
<ul>
<li class="xf_glass">
<a href="JavaScript:;" target="_blank" rel="noopener noreferrer">
<img src="./static/upload/qq.png">
</a>
</li>
<li class="xf_glass">
<a href="JavaScript:;" rel="noopener noreferrer">
<img loading="lazy" id="xf_wxImg" src="./static/upload/tx.jpg" alt="扫一扫添加微信" width="300" height="200">
<img src="./static/upload/wx.png">
</a>
</li>
<li class="xf_glass">
<a href="JavaScript:;" target="_blank" rel="noopener noreferrer">
<img src="./static/upload/bilibili.png">
</a>
</li>
<li class="xf_glass">
<a href="JavaScript:;" target="_blank" rel="noopener noreferrer">
<img src="./static/upload/mail.png">
</a>
</li>
</ul>
</div>
<!-- 这是第二个轮播 -->
<div class="swiper-slide">
<ul>
<li class="xf_glass">
<a href="JavaScript:;" target="_blank" rel="noopener noreferrer">
<img src="./static/upload/qq.png">
</a>
</li>
<li class="xf_glass">
<a href="JavaScript:;" target="_blank" rel="noopener noreferrer">
<img src="./static/upload/wx.png">
</a>
</li>
</ul>
</div>
</div>
<div class="swiper-button-next swiper-button-next-ico"></div>
<div class="swiper-button-prev swiper-button-prev-ico"></div>
</div>
</div>
<div class="xf_center_box slidebox">
<div class="center_top xf_glass">
<div class="xf_jieshao">
<div class="xf_tx xf_glass"><img src="./static/upload/tx.jpg" alt="头像"></div>
<div class="name">
<small>China</small>
<h3>期末作业</h3>
<p>我热爱你所热爱的一切!</p>
</div>
<div class="iconfont icon-zhuanfa xf_zhuanfa"></div>
</div>
<div class="xf_but">
<a class="but_site" href="JavaScript:;">
<span>个人目录</span>
<div></div>
</a>
<a class="but_fortune" href="JavaScript:;">
<span>今日运势</span>
<div></div>
</a>
</div>
</div>
<div class="center_bottom">
<div class="xf_site xf_glass">
<h4>
<font>个人目录</font>
</h4>
<ul class="web_site">
<li class="xf_glass">
<!-- 这里替换链接 -->
<a href="https://music.163.com/" target="_blank" rel="noopener noreferrer">
<!-- 这里替换图标 -->
<img class="xf_img_light" src=" https://img.88icon.com/upload/jpg/20210524/11ae3592afbb70798842b52aa936cf16_42148_512_512.jpg!bg "><span>酷狗</span>
</a>
</li>
<li class="xf_glass">
<a href="JavaScript:;" target="_blank" rel="noopener noreferrer">
<img class="xf_img_light" src="https://ts1.cn.mm.bing.net/th/id/R-C.3cfef91f76dd7af5a9eb3d22902f9d69?rik=4%2bEDYJ%2fzHipGkA&riu=http%3a%2f%2fbpic.588ku.com%2felement_pic%2f18%2f07%2f04%2f4faa2499a31d957235882e88e7878f0d.jpg&ehk=hldtRFgGtBBTyqUmtTRlODvaD8OpslWLwQAsFFHPRgA%3d&risl=&pid=ImgRaw&r=0"><span>网易云</span>
</a>
</li>
<li class="xf_glass">
<a href="JavaScript:;" target="_blank" rel="noopener noreferrer">
<img class="xf_img_light" src="https://img.zcool.cn/community/010e3959428072a8012193a30452e5.png@1280w_1l_2o_100sh.png" ><span>qq音乐</span>
</a>
</li>
<li class="xf_glass">
<a href="JavaScript:;" target="_blank" rel="noopener noreferrer">
<img class="xf_img_light" src="https://tse4-mm.cn.bing.net/th/id/OIP-C.0Rk6qkLVQh3Kb3vq7JDejAHaHa?w=192&h=192&c=7&r=0&o=5&dpr=1.3&pid=1.7" ><span>腾讯视频</span>
</a>
</li>
</ul>
</div>
<div class="xf_fortune xf_glass" style="display: none;">
<h4>
<font>今日运势: <span>★★★★★</span></font>
</h4>
<ul class="Today_Fortune xf_glass">
<li><strong>运势:</strong><span><em style="width: 45%;"></em></span></li>
<li><strong>爱情:</strong><span><em style="width: 70%;"></em></span></li>
<li><strong>健康:</strong><span><em style="width: 100%;"></em></span></li>
<li><strong>财富:</strong><span><em style="width: 20%;"></em></span></li>
</ul>
</div>
</div>
</div>
<div class="xf_right_box xf_glass slidebox">
<div class="xf_music_box">
<i class="iconfont icon-youjiantou" id="icon-rotate"></i>
<div class="music_picture xf_glass">
<span id="music-img" class="music-img" alt="picture"></span>
</div>
<div class="Song_Title">
<div class="music-info"></div>
<div class="runningbox">
<div class="start">00:00</div>
<div class="running" onclick="changeProgress()">
<div class="running1"><i class="circular"></i></span></div>
</div>
<div class="end">00:00</div>
</div>
<ul class="music_but">
<li id="pre" class="iconfont" onclick="preMusic()"></li>
<li id="pause" class="iconfont" onclick="pauseMusic()"></li>
<li id="next" class="iconfont" onclick="nextMusic()"></li>
</ul>
</div>
</div>
<div class="xf_friends" style="display: none;">
<h4 id="xf-friend-rotate"><img src="./static/images/cooperation.png">我的好友</h4>
<ul class="xf_friend_YYDS">
<li>
<a href="http://wpa.qq.com/msgrd?v=3&uin=691823605&site=qq&menu=yes" target="_blank" rel="noopener noreferrer">
<img src="https://q2.qlogo.cn/headimg_dl?dst_uin=271106735&spec=100" alt="China">
<h5>China</h5>
<p>我热爱你所热爱的一切!</p>
</a>
</li>
<li>
<a href="JavaScript:;" target="_blank" rel="noopener noreferrer">
<img src="http://www.qq8y.com/favicon.ico" alt="China">
<h5>China</h5>
<p>我热爱你所热爱的一切!</p>
</a>
</li>
</ul>
</div>
</div>
</div>
</section>
<div id="myModal" class="modal">
<span class="close" onclick="document.getElementById('myModal').style.display='none'">×</span>
<img class="modal-content" id="img01">
<div id="caption"></div>
</div>
<div class="xf-swiper-pagination"></div>
<footer class="xf_footer xf_glass">
<p>Copyright © 2023 <a href="JavaScript:;" rel="noopener noreferrer">网易云音乐 我热爱你所热爱的一切!</a> 团队所有 已安全运行<span class="xf-days"></span></p>
</footer>
<script src="https://cdn.staticfile.org/Swiper/8.3.0/swiper-bundle.min.js"></script>
<!-- <script src="./static/swiper/swiper-bundle.min.js"></script> -->
<script src="./static/js/flexible.js"></script>
<script src="./static/js/fireworks.js"></script>
<script src="./static/js/index.js"></script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"></script>
<script>
// 这里修改网站运行时间
var xf_footer_time1=new Date('2023-01-01').getTime()
var xf_footer_time2=new Date().getTime()
var days=xf_footer_time2-xf_footer_time1
var number_of_days=parseInt(days/(1000*60*60*24))
$(".xf-days")[0].innerHTML=number_of_days+'天'
</script>
</body>
</html>
文章来源:https://blog.csdn.net/you_well/article/details/135404626
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!