手写进度条,鼠标移入显示悬浮框
2023-12-14 21:53:33
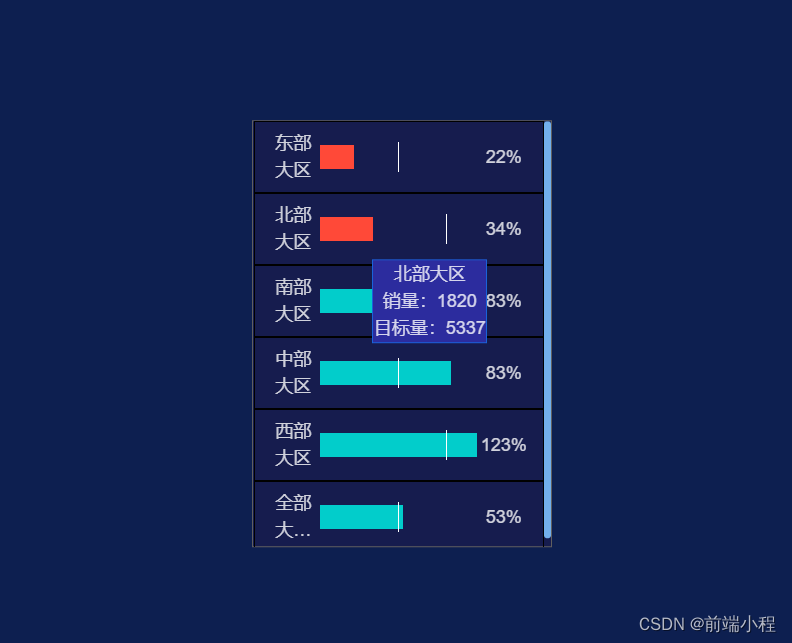
效果

<template>
<div class="box">
<div class="mid-box">
<div class="mid-contant">
<!-- 提示框 -->
<div
v-if="hover"
class="tooltip"
:style="{
top: hovertop,
}"
>
<div>{{ hoverArea }}</div>
<div>销量:{{ hoverSalse }}</div>
<div>目标量:{{ hoverTarget }}</div>
</div>
<!-- 单个数据项--鼠标移入传索引,显示当前的提示框并添加移入的背景,鼠标移除隐藏提示框并取消移入背景(currentHoverIndex = -1), -->
<div
class="progress-box"
v-for="(item, index) in progressData"
:key="index"
@mouseover="hoverFn(index)"
@mouseleave="(hover = false), (currentHoverIndex = -1)"
>
<div class="left-text">
{{ item.area }}
</div>
<div class="middle-bar">
<div class="progress-bar">
<!-- 预警线,低于预警线爆红 -->
<div
class="warn-line"
:style="{ left: item.warnLine * 100 + '%' }"
></div>
<!-- 达成bar -->
<div
class="progress"
:style="{
width: item.realValue > 1 ? '100%' : item.value,
background:
item.realValue < item.warnLine ? '#ff4938' : '#02cdcb',
}"
></div>
</div>
</div>
<div class="right-data">{{ item.value }}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
//模拟数据
progressData: [
{
area: "东部大区",
realValue: 0.223,
value: "22%",
warnLine: 0.5, //预警线(达标线)
salse: 3999,
target: 17933,
},
{
area: "北部大区",
realValue: 0.341,
value: "34%",
warnLine: 0.8,
salse: 1820,
target: 5337,
},
{
area: "南部大区",
realValue: 0.83,
value: "83%",
warnLine: 0.5,
salse: 12320,
target: 14843,
},
{
area: "中部大区",
realValue: 0.83,
value: "83%",
warnLine: 0.5,
salse: 4520,
target: 5446,
},
{
area: "西部大区",
realValue: 1.23,
value: "123%",
warnLine: 0.8,
salse: 2520,
target: 2048,
},
{
area: "全部大区数据",
realValue: 0.53,
value: "53%",
warnLine: 0.5,
salse: 1820,
target: 3434,
},
],
//默认没有鼠标移入状态
currentHoverIndex: -1,
// 是否显示提示框
hover: false,
hoverArea: "",
hoverSalse: 0,
hoverTarget: 0,
};
},
methods: {
// 鼠标移入效果
hoverFn(index) {
this.hover= true
this.currentHoverIndex = index;
this.hoverArea = this.progressData[index].area;
this.hoverSalse = this.progressData[index].salse;
this.hoverTarget = this.progressData[index].target;
},
},
computed:{
// 提示框显示的位置:最后两条显示在当前数据项上方,其他显示在下方
hovertop(){
return this.progressData.length<3|| this.currentHoverIndex<this.progressData.length-2 ? (46*this.currentHoverIndex+46) +'px':(46*(this.currentHoverIndex-1)) +'px'
}
}
};
</script>
<style lang="less" scoped>
.box {
position: relative;
width: 100vw;
height: 100vh;
top: 0;
left: 0;
background-color: #0d1f50;
color: rgba(255, 255, 255, 0.8);
font-size: 8px;
}
.mid-box {
width: 200px;
height: 50vh;
overflow: hidden;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border: 1px solid #605f5f;
background-color: #161c4e;
.mid-contant {
overflow-y: scroll;
height: 100%;
}
}
.progress-box {
padding: 5px 8px;
border: 1px solid #000;
display: flex;
justify-content: space-between;
align-items: center;
box-sizing: border-box;
.left-text {
width: 20%;
// 文字两行显示,溢出使用省略号
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.middle-bar {
width: 60%;
height: 36px;
.progress-bar {
display: flex;
align-items: center;
position: relative;
top: 0;
left: 0;
height: 100%;
width: 100%;
.warn-line {
border-left: 1px solid #fff;
height: 20px;
position: absolute;
top: calc(50% - 10px);
}
.progress {
height: 16px;
}
}
}
.right-data {
width: 20%;
}
}
/* 滚动槽 */
::-webkit-scrollbar {
width: 5px;
}
// 滚动条滑块
::-webkit-scrollbar-thumb {
width: 5px;
border-radius: 3px;
background-color: #72afeb;
}
// 提示框
.tooltip {
position: absolute;
left:40%;
border: 1px solid #1963da;
background-color: #2c2c9e;
color: rgba(255, 255, 255, 0.8);
z-index: 99999;
}
</style>>
重点:通过数据控制元素的样式,比如宽高,背景等
文章来源:https://blog.csdn.net/CSSAJBQ_/article/details/134998620
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!